|
Configuring visual inheritance |

|

|

|

|
In some cases, you may want to hide some parts of the parent page. There are several ways how to achieve that:
Using the "Inherit content" property of the page template
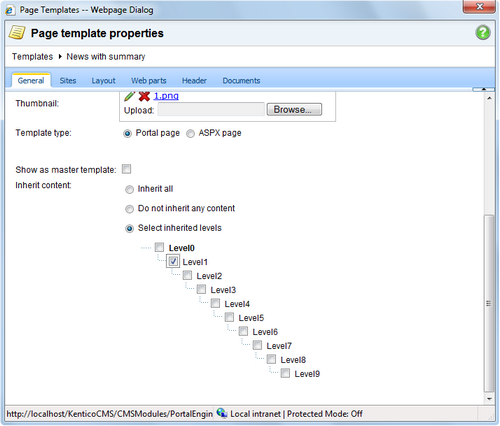
Click the /News page and click Properties -> Template -> Edit template properties. Now you can set the Inherit content value to Selected inherited levels and check only the Level 1 box. It means that only the content from first level of content hierarchy will be displayed and the master page (root) is not inherited. Click Save to save the changes.

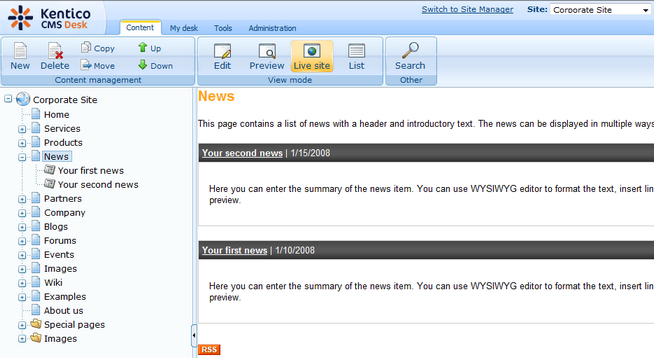
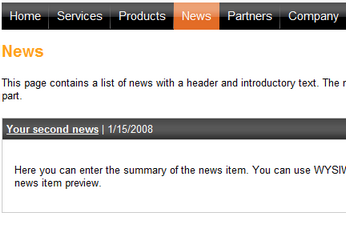
The page will look like this:

Set the value back to inheritance from Level0 only and click Save.
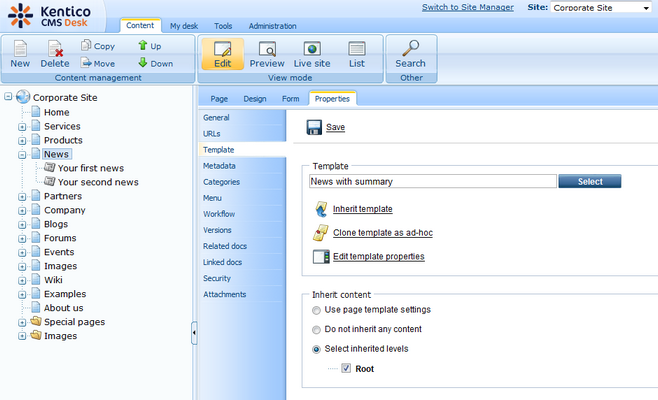
Similarly, you can set the content inheritance on page level using the Properties -> Template dialog. The content inheritance settings you configure for the page override the page template settings:

Using the "Hide on sub-pages" web part property
Every web part has the property called Hide on sub-pages. When you check the box, the web part is hidden if some sub-page is displayed.
Using the "Show for document types" web part property
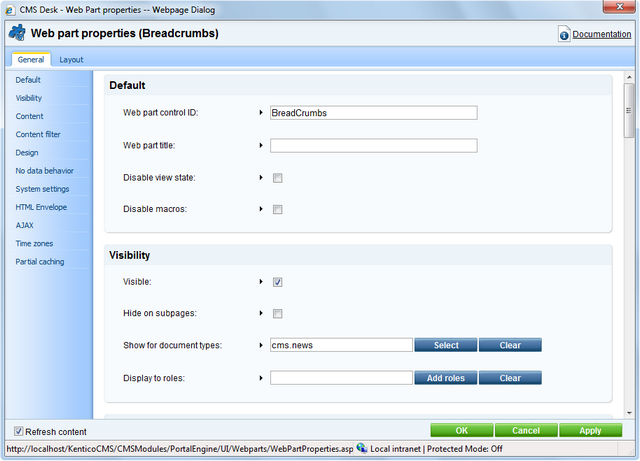
The Show for document types property allows you to define a list of document types for which the web part will be displayed. Click /News, click Design and choose to Configure (![]() ) the BreadCrumbs web part. The Show for document types field contains the cms.news value. Do not make any changes and click Cancel.
) the BreadCrumbs web part. The Show for document types field contains the cms.news value. Do not make any changes and click Cancel.

Go to the live site, to the News page. The breadcrumbs navigation is hidden since the currently selected document type is a page:

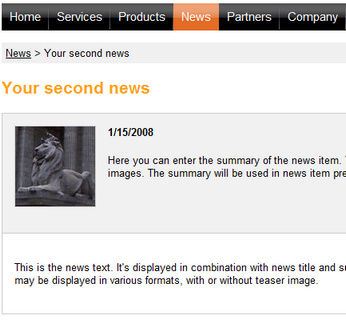
When you go to some particular news item, the currently selected document is a news item (cms.news document type) and the breadcrumbs navigation is displayed:

You have learned how to break inheritance of content and how to display content based on the current document type.
Page url: http://devnet.kentico.com/docs/tutorial/index.html?configuring_visual_inheritance.htm