|
Web part containers |

|

|

|

|
The web parts can display only its own content or they can be rendered with a "container". The container consists of HTML code that is rendered before and after the web part.
Switch to CMS Desk and click Live site. The Newsletter subscription web part uses the black container:
With container:
|
Without container:
|
The container is useful when you need to organize the page layout into separate boxes. You can choose the web part container when you configure the web part in the Design tab.
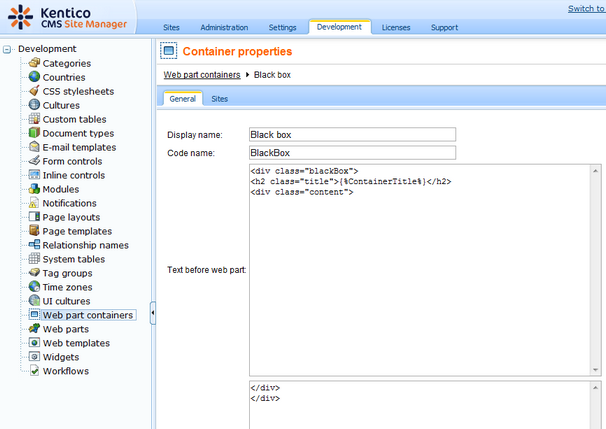
The containers can be edited in the Site Manager -> Development -> Web part containers section.

Here's an example of the Black box container code:
Text before web part:
<div class="blackBox"> <h2 class="title">{%ContainerTitle%}</h2> <div class="content"> |
Text after web part:
</div> </div> |
As you can see the container is a simple HTML code. It can use DIVs or a TABLE element. The {%ContainerTitle%} expression indicates where the container title should be displayed. It's dynamically substituted when the web part is displayed.
Page url: http://devnet.kentico.com/docs/tutorial/index.html?web_part_containers.htm