|
Visual inheritance |

|

|

|

|
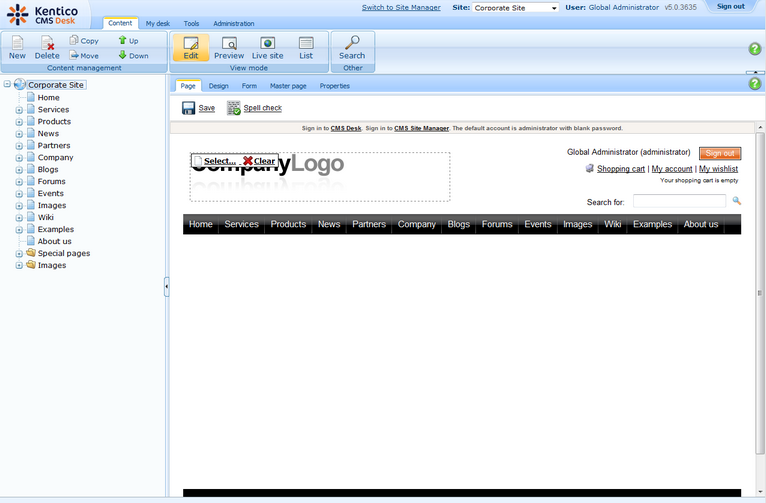
The content of sub-pages is displayed using page placeholder web parts. The impact of this approach is that the sub-page content is "nested" inside the content of upper pages. The following picture shows the root (master page) without nested content:

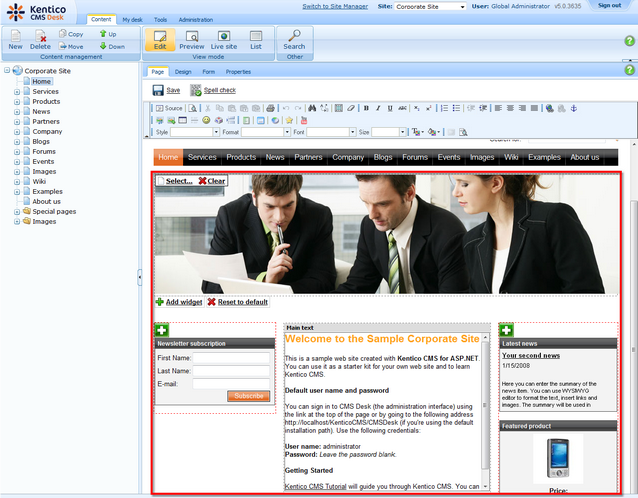
... and here's the home page nested inside the master page:

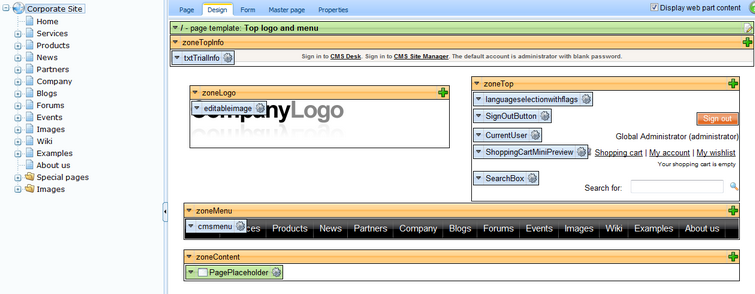
Please note how the pages are structured in the content tree: the root (master page) is parent of the Home page which is loaded inside the master page. You can do the nesting recursively at any level of the content tree. The important component of page nesting is the Page placeholder web part. This web part must be placed in the master page and it specifies the place where the underlying page will be inserted. The Page placeholder in the Corporate Site root loads the sub-pages between the main menu and footer:

Page url: http://devnet.kentico.com/docs/tutorial/index.html?visual_inheritance.htm