|
Using the Media selection control |

|

|

|

|
The Media selection form control can be used to enable users to select any types of files on a document's Form tab.
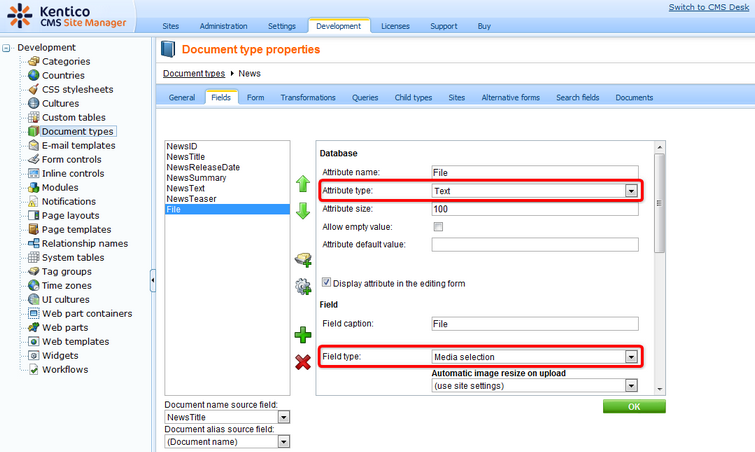
When defining the filed in field editor, you need to choose:
| • | Attribute type: Text |
| • | Field type: Media selection |

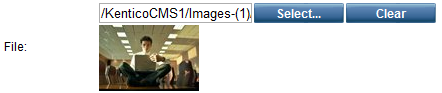
In the screenshot below, you can see the default appearance of the control on the Form tab. Notice that a preview of the currently selected image is displayed below the selection controls:

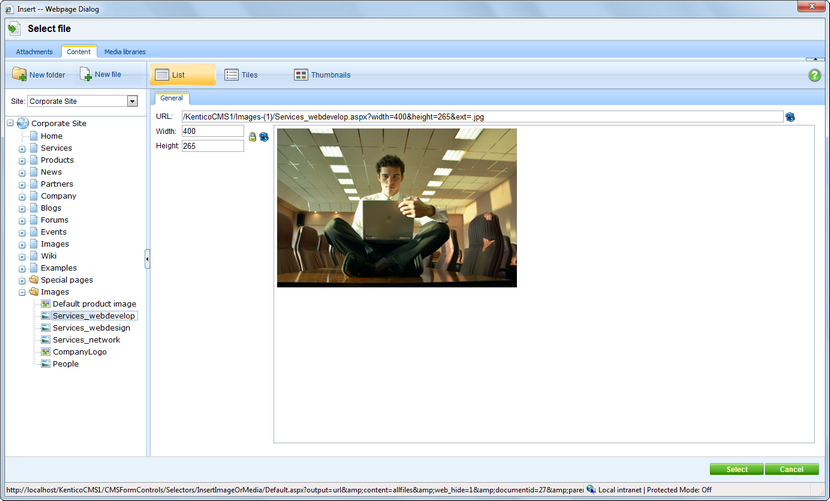
When the Select... button is clicked, the Select file dialog opens.
The dialog is similar to the Insert image or media dialog used in the WYSIWYG editor, while only the Attachments, Content and Media libraries tabs are available here. Description of the tabs can be found in the alike named parts of this page.

When you select a file, relative URL of the selected file is inserted into the field, with the with the width, height and ext parameters appended.
/KenticoCMS_0729/Images-(1)/Services_webdevelop.aspx?width=200&height=132&ext=.jpg |
Displaying selected items in transformations
In transformations, items selected in the Media selection field can be displayed using the ~/CMSInlineControls/MediaControl.ascx inline control. When displaying the items in transformations, the ext parameter (extension of the file) defines what needs to be displayed (image, video player, flash player, ...).
The following code sample is a modified CMS.News.NewsWithSummary transformation with the control added (highlighted code). As you can see, you only need to register the MediaControl and then use it in the transformation just by providing it the URL. In this case, the URL is got
<%@ Register Src="~/CMSInlineControls/MediaControl.ascx" TagName="Media" TagPrefix="cms" %> <div class="NewsPTitle"><a href="<%# GetDocumentUrl() %>"> <%# Eval("NewsTitle") %></a> | <%# GetDateTime("NewsReleaseDate", "d") %> </div> <div class="NewsPBody"> <%# Eval("NewsSummary") %> <cms:Media id="mediaElem1" runat="server" Url='<%# Eval<string>("File")%>' /> </div> |
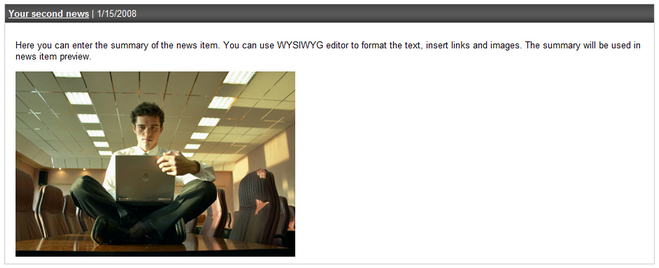
And this is the result rendered on the live site:

Page url: http://devnet.kentico.com/docs/devguide/index.html?using_the_media_selection_control.htm