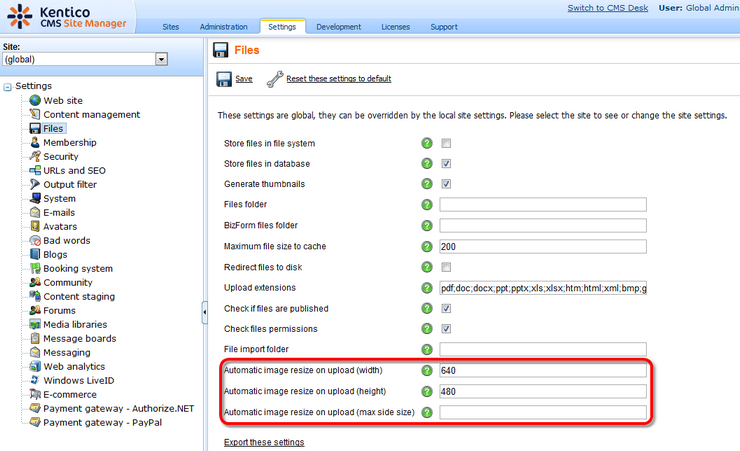
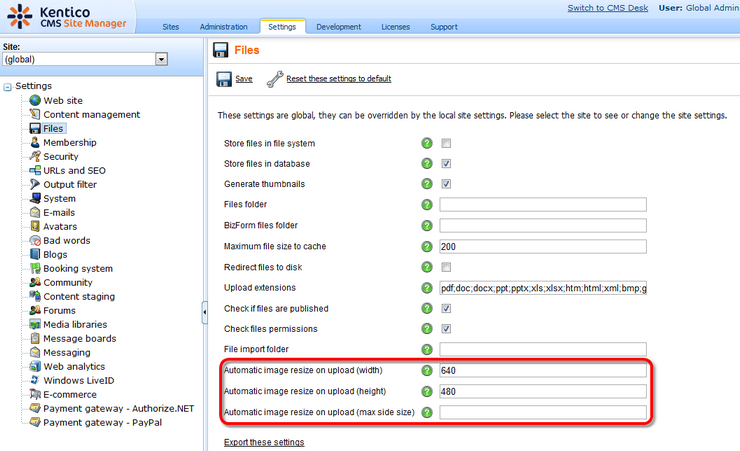
You can set global image resizing values in Site Manager -> Settings -> Files by entering the following values:
| • | Automatic image resize on upload (width, height, max side size) - depending on which values you fill in, the functionality is the following when uploading images: |
| • | No values are entered - images will not be resized |
| • | Only width or only height - images will be resized so that the width/height matches the entered value; the other dimension is also resized so that the aspect ratio is kept |
| • | Both width and height - images will be resized so that both dimensions match the entered values; the aspect ratio is not kept in this case |
| • | Max side size - if one of the image's sides is larger than this value, the image will be resized so that its larger side's dimension matches the entered value; the aspect ratio is kept and width and height settings are not applied |

These settings are applied by default when uploading images as:
| • | Editable text web part - uploading images via WYSIWYG editor dialogs |
| • | Editable image web part - uploading an image using the Select image dialog |
| • | Field editor fields - uploading images using the following field types e.g. in BizForms, Document type field editor, etc. |
| • | File attribute type -> Upload file and Direct uploader field types |
| • | Text attribute type -> HTML Area(Formatted Fext), BBcode editor, Image selection, Media selection and File selection field types |
The default settings defined here can be overridden by local settings in the particular parts of the user interface (e.g. web part properties, field editor, WYSIWYG editor dialogs, etc.).
Page url:
http://devnet.kentico.com/docs/devguide/index.html?resizing_images.htm