Now we will create the News section of our web site. Go to Visual Studio and create a new web form in the CMSTemplates\MySite folder, call it NewsPage.aspx, check the Select master page box and click Add. Choose the MyMaster.master master page and click OK.
Switch to the Design tab, drag and drop and configure the following controls:
CMSBreadCrumbs
(no properties to be set)
CMSRepeater
| • | ClassNames: cms.news |
| • | TransformationName: cms.news.preview |
| • | SelectedItemTransformationName: cms.news.default |
| • | ItemSeparator: <hr /> |
Switch to the HTML mode and add the following HTML code between both controls:
<h1>News</h1> |
When you switch back to the Design tab, you should see a page like this:

Switch to the code behind and add reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
You also need to change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_NewsPage : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_NewsPage Inherits TemplatePage |
Save all changes.
Page Template Registration
Go to Site Manager -> Development -> Page templates, click the My web site category and click New template. Create a new page template with following details:
| • | Template display name: My news template |
| • | Template code name: mynewstemplate |
On the detail page, please choose:
| • | Template type: ASPX |
| • | File name: ~/CMSTemplates/MySite/NewsPage.aspx |
Switch to the Sites tab and assign the template to My web site.
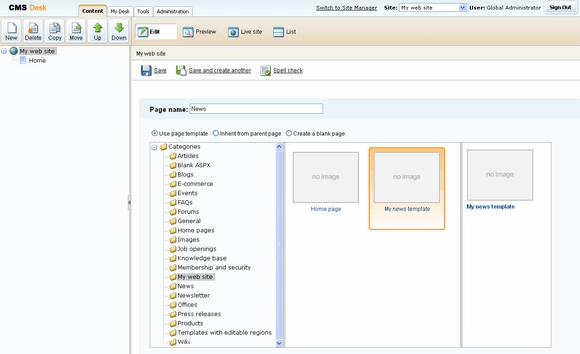
Go to CMS Desk -> Content, click root and click New. Choose to create a new Page (menu item) using the My web site/My news template page template and call the page News.

Click Save. Click the News page and click New, choose to create a news document and enter the following text:
| • | News title: News 1 |
| • | Release date: click the date-time picker and click Now and click OK. |
| • | News summary: News 1 summary. |
| • | News text: News 1 text. |
| • | Publish from, to: leave the fields blank. |
Click Save and create another and enter the following values:
| • | News title: News 2 |
| • | Release date: click the date-time picker and click Now and click OK. |
| • | News summary: News 2 summary. |
| • | News text: News 2 text. |
| • | Publish from, to: leave the fields blank. |
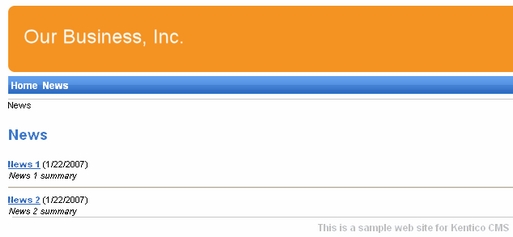
When you click /News and Live site now, you will see the list of news under the News section:

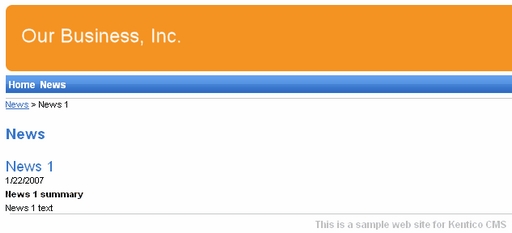
As you can see, the main page /News displays the list of the news items that are placed under it. This is an example of how the content is logically structured in Kentico CMS. When you click /News/News 1 now, you will see the detail view:

The breadcrumbs now show you current path on the web site: News > News 1. The position is also reflected in the URLs:
| • | The URL of the News page is /news.aspx |
| • | The URL of the News 1 page is /news/news-1.aspx |
This makes the web site more accessible to both people and search engines, such as Google.
How it works
| 1. | You go to the /News page. |
| 2. | The CMSRepeater control checks if you have selected some particular news item (based on its ClassNames property value). |
| 3. | It finds out that you have selected a page document, so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation. |
When you click on some particular news item, such as /News/News 1, the NewsRepeater web part uses the cms.news.default transformation instead and displays the detail view.
|
Path expressions
The Path property in web parts supports following special expressions that allow you select the content dynamically:
|
