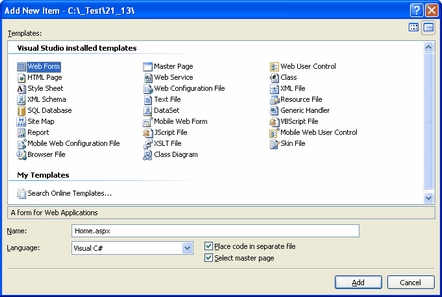
Now we will change the home page template to our web site. Right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item... Choose to create a new page called Home.aspx and check the box Select master page:

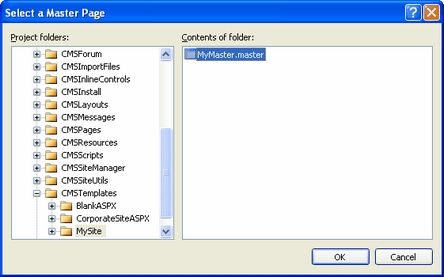
Click Add and choose the MyMaster.master page in the CMSTemplates/MySite folder in the next dialog:

Copy the whole <!-- main content --> section from the home.htm file inside the <asp:Content> element. Now we will remove the text content with editable regions so that it can be managed by content editors:
| • | Remove the whole "Welcome to Our Business, Inc. Web Site..." text section. |
| • | Remove the whole "Our Business, Inc. ..." content of the right box. |
The complete code will look like this:
<%@ Page Language="C#" MasterPageFile="~/CMSTemplates/MySite/MyMaster.master" AutoEventWireup="true" CodeFile="Home.aspx.cs" Inherits="CMSTemplates_MySite_Home" Title="Untitled Page" %> <asp:Content ID="Content1" ContentPlaceHolderID="plcMain" Runat="Server"> <!-- main content --> <table style="width:100%;height:500px;border: 0px"> <tr valign="top"> <!-- left column --> <td style="width:280px" class="HomePageLeftColumn"> </td> <!-- center column --> <td style="padding: 3px 5px 0px 5px;width:450px;"> <!-- center box --> <table cellspacing="0" cellpadding="0" border="0" class="ContainerWithCorners" width="100%"> <tr class="ContainerWithCornersRow"> <td class="ContainerWithCornersTopLeft"> </td> <td class="ContainerWithCornersTop"> </td> <td class="ContainerWithCornersTopRight"> </td> </tr> <tr> <td class="ContainerWithCornersLeft"> </td> <td class="ContainerWithCornersContent" valign="top">
</td> <td class="ContainerWithCornersRight"> </td> </tr> <tr class="ContainerWithCornersRow"> <td class="ContainerWithCornersBottomLeft"> </td> <td class="ContainerWithCornersBottom"></td> <td class="ContainerWithCornersBottomRight"> </td> </tr> </table> </td> <!-- right column --> <td style="padding: 3px 0px 0px 5px;width:270px"> <!-- text box --> <table cellpadding="0" cellspacing="0" style="width: 100%;margin-bottom: 10px;" class="Blue"> <tr> <td class="BoxTitle">Contact us </td> </tr> <tr> <td class="BoxArea" style="height: 19px">
</td> </tr> </table> </td> </tr> </table> <!-- /main content --> </asp:Content> |
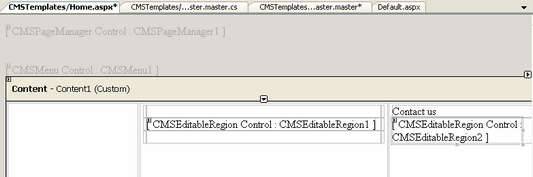
Switch to the Design tab and drag and drop two CMSEditableRegion controls on the page:
- one into the center cell of the center box
- one into the bottom cell of the right box

Set the following properties of the CMSEditableRegion controls:
| • | ID: txtMain |
| • | DialogHeight: 300 |
| • | RegionType: HtmlEditor |
| • | RegionTitle: Main content |
| • | ID: txtRight |
| • | DialogHeight: 280 |
| • | RegionType: HtmlEditor |
| • | RegionTitle: Right content |
Switch to the code behind and add reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
You also need to change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_Home : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_Home Inherits TemplatePage |
Save the changes.
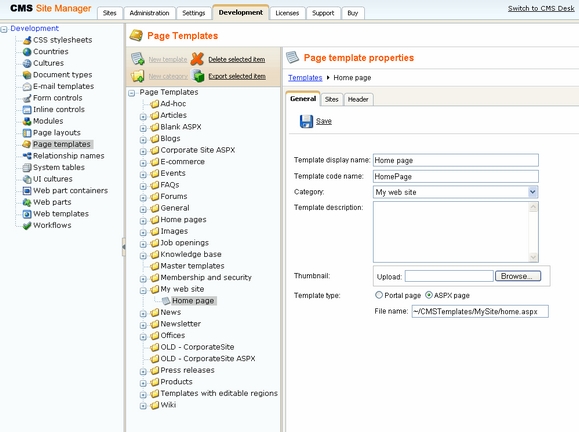
Our master page and page template for the home page are ready. Now we need to register the home page template in Kentico CMS. Open Kentico CMS in a web browser and go to Site Manager (http://localhost/KenticoCMS/CMSSiteManager) -> Development -> Page templates.
Click the root and click New category. Create a new category with name My web site.
Click New template and enter the following values:
| • | Template display name: Home page |
| • | Template code name: HomePage |
Click OK and set the following values on the General tab:
| • | Template type: ASPX page |
| • | File: ~/CMSTemplates/MySite/home.aspx |

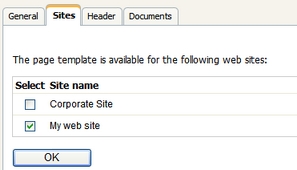
Click OK to save and click the Sites tab. Assign the new page template to your web site and click OK.

Go to CMS Desk -> Content. Click root and click New. Choose to create a new Page (menu item) and enter the following values:
| • | Page name: Home |
| • | Use page template: My web site/Home page |
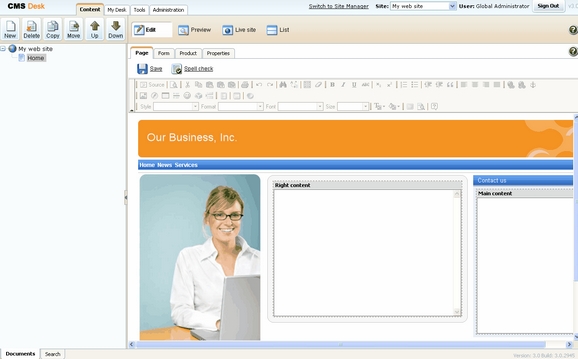
Click Save and Click the Page tab. Now you can see that the page contains two editable regions.

Enter the following text:
| • | Main text: Here comes the welcome text. |
| • | Contact text: Call 800 111 2222 |
Click Save. Click Live site and you will see the home page of your new web site.
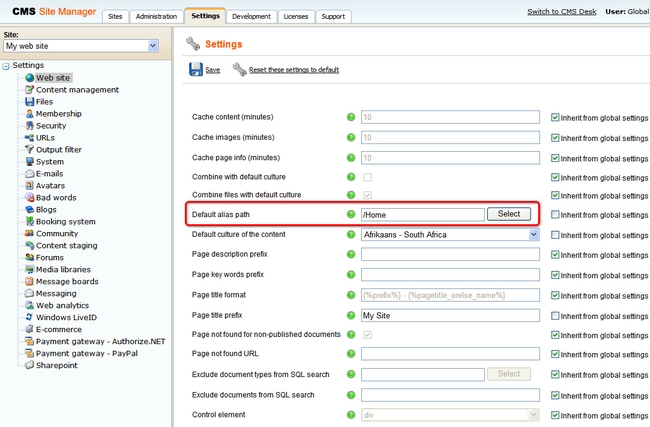
Configuring the web site home page
When the site visitor comes to the root of your web site (e.g. to http://www.mydomain.com), the system needs to know which page should be displayed as a home page. Go to Site Manager -> Settings, select My web site, click Web site and make sure the value Default alias path is set to /Home, which is the alias path of our new home page.