Now you will learn how to create a new page from scratch without using a pre-defined page template. We will create a new About Us page with two columns that will contain editable regions.
Click the root in the content tree and and click New. Choose to create a new Page (menu item).
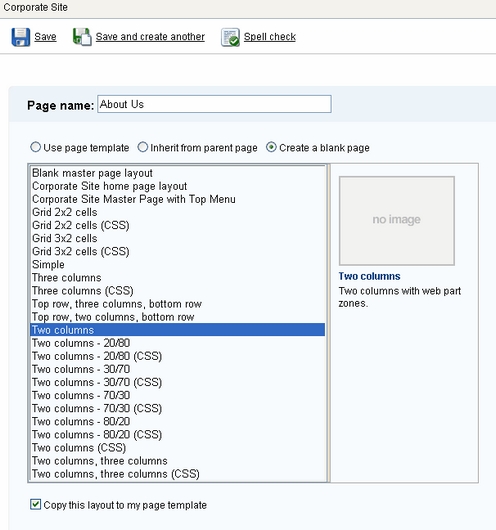
Enter the page name About Us and choose to create a blank page using the Two columns layout. Make sure that the Copy this layout to my page template box is checked - it will ensure that your page template can use a modified version of the pre-defined layout without modifying other pages.

Click Save to create the new page. Use the Down button to move the page at the end.
The page cannot be edited now since it doesn't contain any editable regions. We will add an editable image region on the left and two editable regions on the right. Click Design and click the + icon in the zoneLeft web part zone.
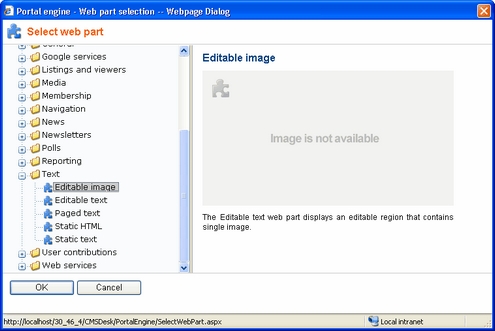
Choose the Text -> Editable image web part and click OK.

Set the following values:
| • | ID: LeftImage |
| • | Image title: Left image |
Add another web part to the zoneRight zone: Choose the Text -> Editable text web part and click OK. Set the following property values:
| • | ID: HeaderText |
| • | Editable region title: Header |
| • | Editable region type: Textbox |
| • | Content before: <h1> |
| • | Content after: </h1> |
Click OK. Add another Editable text web part to the right web part zone and set the following properties:
| • | ID: MainText |
| • | Editable region title: Main text |
| • | Editable region type: HTML Editor |
| • | Editable region width: (leave empty) |
| • | Editable region height: 400 |
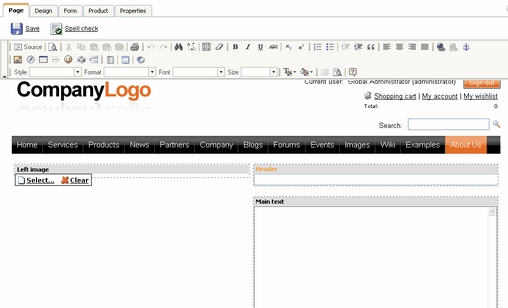
Click Page and you will see a page with editable regions like this:

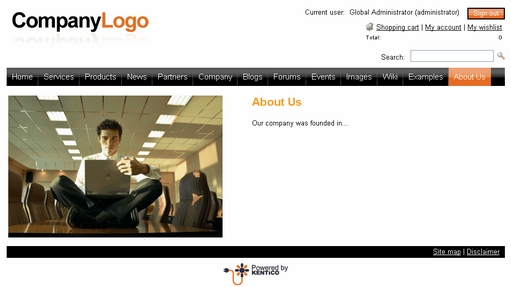
Now you can enter some content and choose some image using the Select button. Click Save and see the page in the Live site mode:

Congratulations, you have just created your first page template using web parts.