Site development overview |

|

|

|

|
|
Site development overview |

|

|

|

|
|
|
||
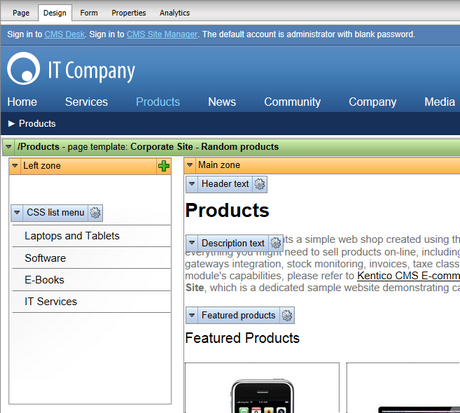
Kentico CMS provides two basic development models and you can choose which one suits you better:
•Portal Engine - this model allows you to build websites using a portal engine. It's the recommended way for most developers since it doesn't require programming and using Visual Studio. You can easily build websites using web parts in the browser-based user interface.

•ASPX Templates - this model can be chosen by advanced ASP.NET developers who prefer to create the website using standard ASP.NET architecture and using standard development tools, such as Visual Studio. You need to be familiar with ASP.NET development and have at least basic programming knowledge of C# or VB.NET.

Both approaches are fully supported and they provide the same level of flexibility and extensibility. We recommend using the portal engine, but if you are an advanced .NET developer or wish to integrate existing functionality built on standard ASP.NET architecture, you may want to use ASPX templates. It is also possible to create websites or specific pages using the Model-View-Controller architectural pattern (based on the ASP.NET MVC framework), but this is beyond the scope of this basic tutorial. Please see the MVC development model chapter in the Developer's Guide for more information.
If required, the available development models can be combined on a single website. For example, you can integrate ASPX templates into a portal engine website, or even custom ASPX pages implementing your own applications. On the other hand, special areas may be defined on ASPX templates where editing can be done through the portal engine.
The following table compares the portal engine and ASPX templates:
|
Portal Engine |
ASPX Template |
How you work |
You build websites and design their pages using a browser‑based interface.
No programming knowledge is required for common tasks. |
You build ASPX pages (web forms) that are used to display content from Kentico CMS.
At least basic programming knowledge of ASP.NET and either C# or VB.NET is required. |
How you assemble pages |
You use built-in or custom web parts that you place into customizable page layouts. |
You use built-in or custom ASP.NET server controls and place them onto the ASPX pages. These are standard ASPX pages that are part of the web project, so you can also work with their code behind files.
It is also possible to place web parts (which are actually ASCX user controls) on the page templates if the required server control is not available. |
Master pages and visual inheritance |
Sub-pages inherit content from their parent pages by default (so called "visual inheritance"). The inheritance can optionally be broken if you want to create a page without parent content. |
Page templates may inherit content from a master page, which works just like a standard ASP.NET master page (.master file).
Pages do not inherit content from their parents in the website content hierarchy, they only inherit from the master page (if it is used). |
Custom code integration and extensibility |
You can create your own user controls or web parts (ASCX files with a portal engine interface) if you need to integrate custom functionality.
Any custom controls or code can be added to the web parts placed on the website.
You can also use standard ASPX pages within your portal engine-based website. |
You build standard ASPX pages with code behind files, which means you can place any custom controls and code onto the page. |
Advantages |
•Easier and faster to build a website. •ASP.NET programming knowledge is not required for common tasks. •You can build the whole website very quickly, using only a web browser. |
•Standard ASP.NET architecture. •You can use your favorite development tools, such as Visual Studio. |
Disadvantages |
•Proprietary architecture and development process. |
•Requires ASP.NET programming knowledge. •The design of the web pages cannot be fully managed via the browser‑based administration interface. |
|
Is Kentico CMS just another portal engine?
Now you may ask what's the difference between Kentico CMS and DotNetNuke or SharePoint.
Well, the main difference is the flexibility. Kentico CMS gives you full control over:
•site structure •site navigation •page layout •design •content structure
Also, it's important to explain that Kentico CMS is a content management system, not only a portal engine. It provides features of advanced CMS systems, such as:
•content repository with a logical tree hierarchy of documents •content/design separation •custom document types with custom fields •workflow and versioning •content locking (check-out, check-in) •multilingual content •content preview and content staging •document-level permissions with permission inheritance •full-text search in all content •document management features for uploaded files
Moreover, Kentico CMS comes with many professional and flexible built-in modules out-of-the-box, including Newsletters, On-line forms, Forums, E-commerce, Staging, Image gallery, Event calendar, Events, Blogs, Polls and others
It means you do not need to purchase third-party modules with inconsistent user and programming interface, but you get everything from a single source, with complete documentation. |
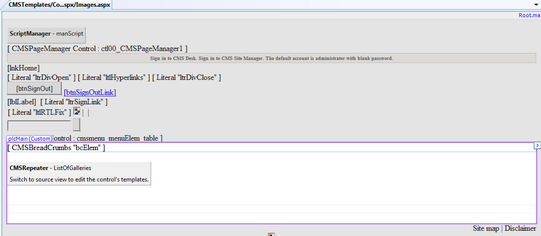
The rest of this tutorial explains the ASPX template approach. If you want to use the portal engine, please read the Tutorial for the portal engine.