MVC development overview |

|

|

|

|
|
MVC development overview |

|

|

|

|
|
|
||
Kentico CMS supports website development using ASP.NET MVC. You can find an example of a page developed using the MVC development model in the Examples/Development-models/MVC section of the sample Corporate Site.
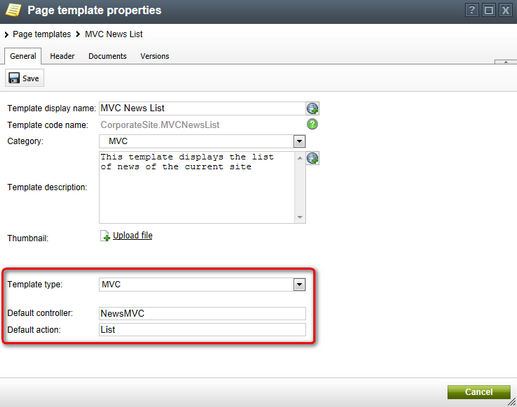
The document uses an MVC type page template, which specifies the default controller, as well as the action that is executed when the page is viewed. If you edit the document on the Properties -> Template tab and click the ![]() Edit template properties button, you can see the configuration of the page's template as shown below:
Edit template properties button, you can see the configuration of the page's template as shown below:
•Default controller - sets the name of the controller class containing the MVC action that should be performed when pages using the template are accessed (without the Controller part at the end). For example, if the class is called NewsMVCController, enter NewsMVC. The system first searches for the specified class in the CMS.Controllers.<current site code name> namespace. If it is not found there, the CMS.Controllers.Global namespace is searched.
•Default action - specifies the exact action defined within the controller class that is performed when pages based on this template are loaded.

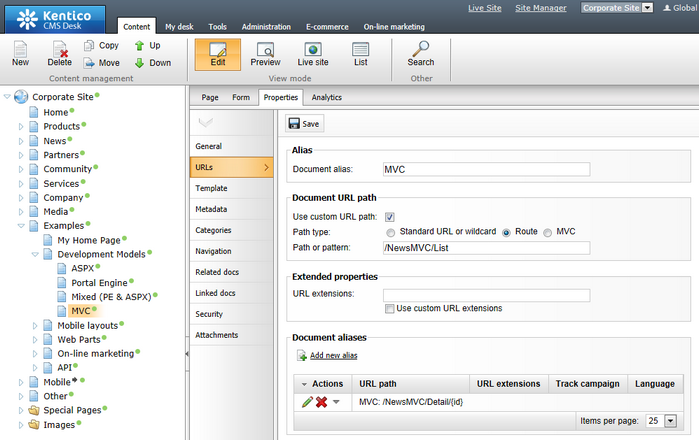
Close the template editing dialog and open the document's Properties -> URLs tab. In this case, the page's URL is defined as an ASP.NET Route, but the standard alias path reflecting the document's position in the content tree can also be used for MVC pages as long as they use the appropriate template type.

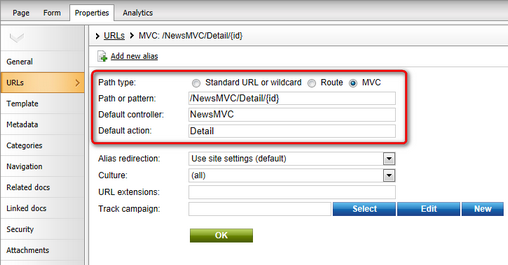
The document has a registered document alias, which handles the /NewsMVC/Detail/{id} pattern. If you edit (![]() ) the alias, you can see that its Default controller is set to NewsMVC and the Default action is Detail. These will be used instead of the default template configuration when the page is accessed through the alias URL.
) the alias, you can see that its Default controller is set to NewsMVC and the Default action is Detail. These will be used instead of the default template configuration when the page is accessed through the alias URL.

Further advanced options are also available for MVC URL patterns:
•{controller}, {action} - allows you to specify controllers and actions dynamically through URL parameters. For example, the /{controller}/{action}/{id} pattern provides the same controller, action and page output as the example above when the /NewsMVC/Detail/My-First-News URL is accessed. However, it could also be used to direct the users to pages generated by other controllers or actions (the parameter parts of the URL may vary).
•{name;value} - provides a way to set the default value of the parameters in the URL path. For example, /{controller;NewsMVC}/{action;Detail}/{id;My-First-News} has the same functionality as the previous option, but the system is able to automatically generate the default URL /NewsMVC/Detail/My-First-News for the document if the parameters are not specified.
•{*name;value*} - hidden value, which is passed as a parameter to the action handler in the controller class, but is not incorporated into the URL itself. For example, /NewsMVC/List{*TopN;10*} generates the /NewsMVC/List pattern and provides the value of the TopN parameter during the processing of the request. Note that the TOP N functionality is not implemented in the sample controller and you need to handle it in the code if you want to try it. The URL of the page will still be the same as before (the parameter is hidden). This way, the pages can be parametrized by the developer even if they use the same controller and action.
|
Using MVC views in editing mode
To configure documents to show the MVC view in editing mode (i.e. when working with documents on the Page tab of CMS Desk), enable the Use live URL for editing modes setting in Site Manager -> Settings -> Content -> Content management.
You do not need to enable this setting if your documents are based on MVC type page templates, which automatically use the MVC view in editing mode.
|
The NewsMVC controller specified in the Default controller field above is physically located in ~\App_Code\Controllers\Global\NewsMVCController.cs (or ~\Controllers\Global\NewsMVCController.cs. if you installed Kentico CMS as a web application). The List action specified in the Default action field of the sample page's template is implemented in its code, along with the Detail action, which is used when the page is accessed through the document alias URL. The following is the full code of the controller class:
using System.Data; |
The views that display the pages when the respective actions are performed are located under ~\Views\Global\NewsMVC\. The following code is the full code of the Detail.aspx file of the Detail view:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Detail.aspx.cs" Inherits="Views_Global_NewsMVC_Detail" MasterPageFile="Root.master" %> |
And the following code is the full code of its Detail.aspx.cs code behind file:
using System; |
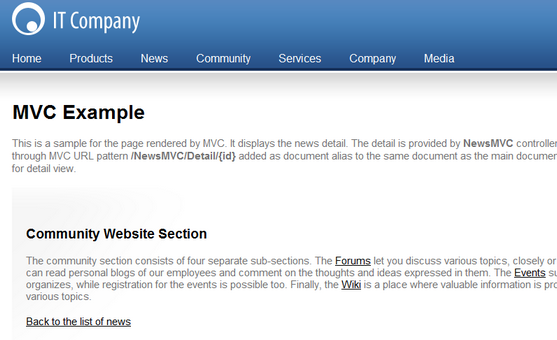
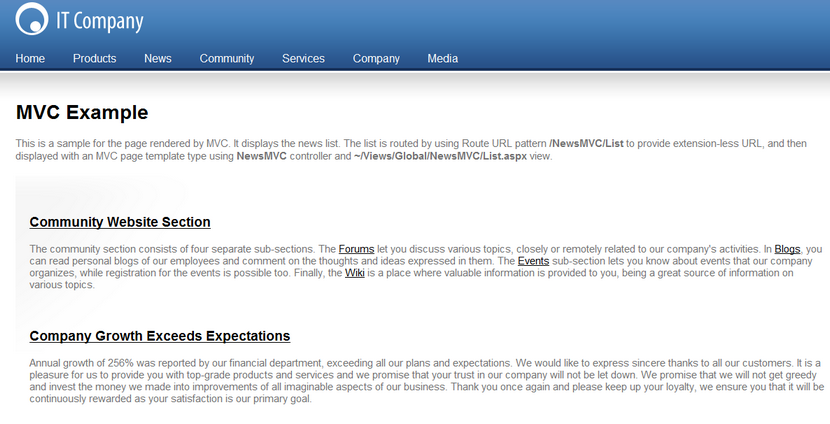
When you navigate to the page on the live site, you can initially see the list mode view, which is specified as the default option for the page's template (the List action from the NewsMVC controller is executed). It displays a list of all news items from the News section, as can be seen in the screenshot below.

The titles of the news items contain links to the /NewsMVC/Detail/{id} URL, where the {id} wildcard parameter is substituted by the alias of the corresponding news document. If you click it, the Detail action of the NewsMVC controller is executed, which displays a detail of the given news item. This is all handled by a single document, the different content is ensured through the special document alias URL, which triggers the detail view.