Managing wireframes |

|

|

|

|
|
Managing wireframes |

|

|

|

|
|
|
||
Users create, edit and view wireframes in the CMS Desk -> Content interface, directly in the content tree alongside the website's pages and other documents.
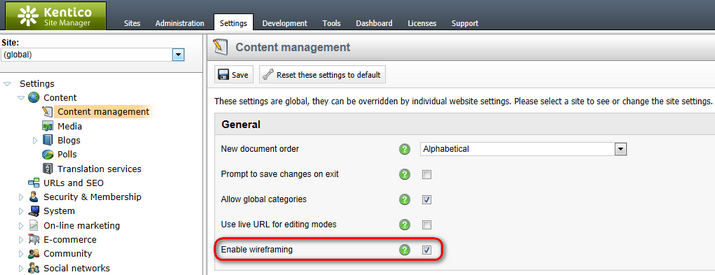
Administrators can enable or disable wireframing for specific websites (or globally) through the Enable wireframing setting in Site Manager -> Settings -> Content -> Content management.

Enabling wireframing in the global settings
The system displays all existing wireframes even if this setting is disabled. However, users cannot make any modifications or create new wireframes.
The Wireframe (CMS.Wireframe) document type allows you to add wireframes into the website's content tree. The only purpose of wireframe documents is to provide visual guides in CMS Desk. They are not actual pages and the system does not include them in the website's navigation or sitemap. Visitors cannot access wireframe documents on the live site.
1. Add a new document in the CMS Desk content tree and select the Wireframe document type.
2. Type a name for the wireframe document into the Page name field.
3. Choose a page template for the wireframe. Click ![]() Save.
Save.
4. Design the content of the wireframe schematic on the document's Wireframe tab.
5. (Optional) Open the Form tab and configure the properties of the wireframe:
•Comments - allows you to type any required notes, such as a description of the wireframe or instructions for other users.
•Exclude from search - by default, wireframe documents are ignored by all forms of search (both the Smart search module and the SQL search). Uncheck the box to enable search for the wireframe.
•Inherit content - here you can set the wireframe's content inheritance options.
Users can now view the wireframe in the content tree and make further modifications if needed.
The system allows you to integrate wireframes into documents of any other type. This can be useful in various scenarios, for example if you are creating an actual page (document) based on a wireframe or when using wireframes to plan a new design for existing pages.
•Converting a dedicated wireframe to another document type
Warning: This process is irreversible. You cannot convert combined documents back to dedicated wireframe-only documents.
1.Select the source wireframe document in the content tree and open the Form tab.
2.Click ![]() Convert to another document type in the header actions.
Convert to another document type in the header actions.
3.Select the target document type. The wireframe must be placed under a document that supports the new document type as a child. For example, pages cannot be placed under wireframe documents by default.
4.Choose a template (for pages) or enter values into the form fields of the new document type.
5.Click ![]() Save.
Save.
The document keeps the original wireframe definition on the Wireframe tab, but otherwise behaves exactly like a new document of the specified type. Users may refer to the wireframe at any time.
•Inserting a wireframe into an existing document
1.Select the document in the content tree and use one of the following options:
•Switch to the Properties -> General tab, scroll down to the Advanced section and click Add wireframe to this page.
•Right-click the page template header on the Design tab and select Add wireframe to this page in the context menu.
2.Choose a template for the wireframe.
3.Click ![]() Save.
Save.
The document gains the Wireframe tab in addition to the standard content editing and configuration interface. Inserting a wireframe into a page does not affect its live site appearance in any way.
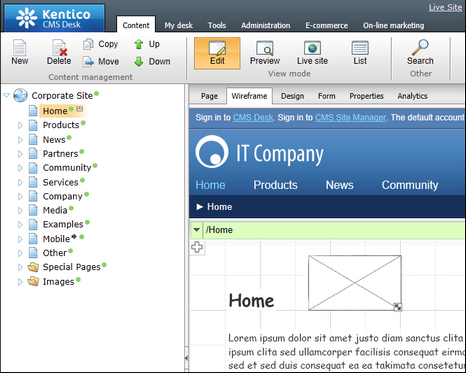
The result of these procedures is a combined document with both regular content and a wireframe.

Wireframe inserted into the Home page
•You can manage the wireframe content of combined documents on the Wireframe tab, just like for dedicated wireframe documents.
•The system displays a status icon (![]() ) next to documents that contain a wireframe. You can disable this icon in Site Manager -> Settings -> Content -> Content management via the Display wireframe icon setting.
) next to documents that contain a wireframe. You can disable this icon in Site Manager -> Settings -> Content -> Content management via the Display wireframe icon setting.
•To configure the content inheritance settings of the document's wireframe or enter comments, go to Properties -> Wireframe instead of the Form tab.
•There are several ways to delete the document's wireframe if you no longer need it:
•Open the Properties -> General tab, scroll down to the Advanced section and click ![]() Remove wireframe.
Remove wireframe.
•Right-click the page template header on the Design or Wireframe tab and select Remove wireframe in the context menu.
•Click Remove wireframe on the Properties -> Wireframe tab.
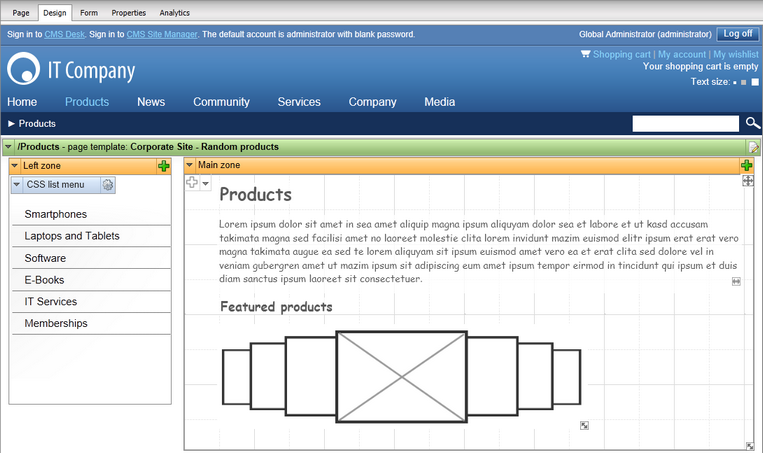
You can also place wireframes directly into the content of regular pages by adding the Wireframe area web part into a zone on the Design tab. This defines a sub‑section of the page that works just like the Wireframe tab. You can use this approach to create wireframes for specific zones on pages that are already partially implemented.

Wireframe area placed inside a standard web part zone on the Design tab
Such pages do not display their wireframe content on the live site, but users can view the wireframe components while editing the document in CMS Desk and in preview mode.
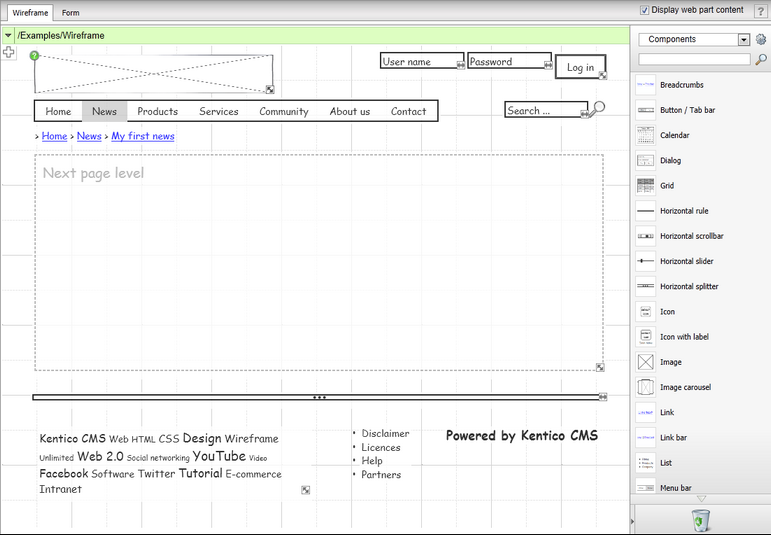
To edit a wireframe, select the corresponding document in the CMS Desk content tree and open the Wireframe tab. The wireframe displays a grid, where you can place any number of components. Wireframe components are a special type of web parts. Kentico CMS contains a set of default wireframing components and you can also develop your own. When users add content to a wireframe, the system stores it on the assigned template.
Note: Wireframes do not support workflow. Dedicated wireframes always behave as unpublished documents.

Wireframe tab overview, including the web part toolbar
You can add components (web parts) onto the wireframe by dragging items from the web part toolbar. To choose which components are offered in the toolbar, select a sub‑category in the drop-down list. You can also filter the items by entering their name (or its part) into the search textbox (![]() ). Alternatively, click the
). Alternatively, click the ![]() button in the corner of the wireframe zone and choose a specific component through the Select web part dialog.
button in the corner of the wireframe zone and choose a specific component through the Select web part dialog.
|
Web part toolbar settings
Every user may configure the toolbar according to their preferences. There are four available positions and the toolbar can also be completely disabled.
To configure the toolbar settings, click the Settings ( |
Double-click components to quickly modify their primary content. Depending on the type of the component, you can edit text, select an image, or specify a color. Some components have multiple editable sections.

Editing the options displayed by a menu component
When editing text values, you can use the following formatting syntax:
•[a]Text[/a] - displays the text as a standard hyperlink
•[i]Text[/i] - displays the text in italics
•[b]Text[/b] - makes the text bold
•[u]Text[/u] - underlines the text
•[d]Text[/d] - displays the text as a disabled element (grayed out)
•{color:Red}Text{color} - displays the text in red. You can apply any other CSS styles in format: {cssProperty:Value}Text{cssProperty}
•\n - inserts a line break (for values that have a single-line editing field)
Multiple formatting tags may be applied to the same text.
You can also insert various types of elements into the text by adding transformation expressions:
Element |
Text expression |
Output |
Checkbox (checked) |
[x] |
|
Checkbox (unchecked) |
[ ] |
|
Radio button (selected) |
(o) |
|
Radio button (unselected) |
( ) |
|
Minus icon |
[-] |
|
Plus icon |
[+] |
|
Up arrow |
[^] |
|
Down arrow |
[v] |
|
Up/down icon (spinner) |
[^v] |
|
Left arrow |
[<] |
|
Right arrow |
[>] |
|
Directory icon |
[dir] |
|
File icon |
[file] |
|
Document icon |
[doc] |
|
Indentation space |
[_] |
|
The number of underscore characters determines the indentation size. For example: [____] |
||
You can relocate components by dragging them to any position in the grid. Some components with advanced functionality must be moved using a special drag icon (![]() ). If a component extends beyond the borders of the grid after being relocated, the wireframe increases the grid dimensions to fit the component. You can disable automatic zone resizing by holding down the CTRL key while dragging, which crops the component if necessary (i.e. hides the sections that do not fit into the zone).
). If a component extends beyond the borders of the grid after being relocated, the wireframe increases the grid dimensions to fit the component. You can disable automatic zone resizing by holding down the CTRL key while dragging, which crops the component if necessary (i.e. hides the sections that do not fit into the zone).
|
Grouping wireframe components
To create a group of multiple components that you can move as a single unit:
1. Add the Wireframe area component from the Layouts sub-category. 2. Place the required components into the new sub-section of the grid. 3. Drag the Wireframe area to relocate the entire section. |
You can dynamically change the dimensions of many types of wireframe components by dragging the arrow icon in their bottom right corner.
Right-click components to access their context menu:
•![]() Configure - allows you to set the component's web part properties. The available properties depend on the particular component. All wireframe web parts have the Comments property, which allows you to enter annotations or any other notes. The component displays the comment in the grid as the tooltip of an additional help icon (
Configure - allows you to set the component's web part properties. The available properties depend on the particular component. All wireframe web parts have the Comments property, which allows you to enter annotations or any other notes. The component displays the comment in the grid as the tooltip of an additional help icon (![]() ).
).
•![]() Bring forward - moves the component to the foreground of the wireframe, in front of all other components that occupy the same space.
Bring forward - moves the component to the foreground of the wireframe, in front of all other components that occupy the same space.
•![]() Send backward - moves the component to the background, behind other components that share the same space.
Send backward - moves the component to the background, behind other components that share the same space.
•![]() Duplicate web part - creates an exact copy of the component in the wireframe.
Duplicate web part - creates an exact copy of the component in the wireframe.
There are two ways to delete components from the wireframe:
•Right-click the component and select ![]() Remove in the context menu.
Remove in the context menu.
•Drag the component into the "trash bin" area (![]() ) on the web part toolbar.
) on the web part toolbar.