Creating mobile pages |

|

|

|

|
|
Creating mobile pages |

|

|

|

|
|
|
||
This topic describes tasks that are common when developing mobile pages using Kentico CMS.
Kentico CMS allows you to develop pages and page templates for a particular device. Once you enable and create device profiles, the device selector appears in CMS Desk and you can switch the context of the Edit mode to a different device.
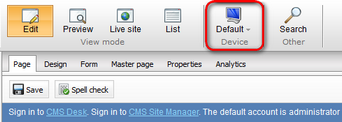
1. Click the Device selector. A list of enabled device profiles appears.

2. Click a device profile.
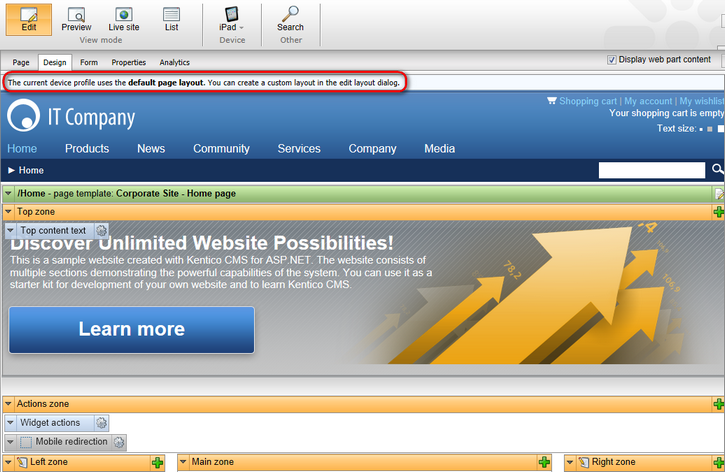
By default, when you switch to the Design tab, you can see and modify the contents of the default page layout for the current page, as in the following image:

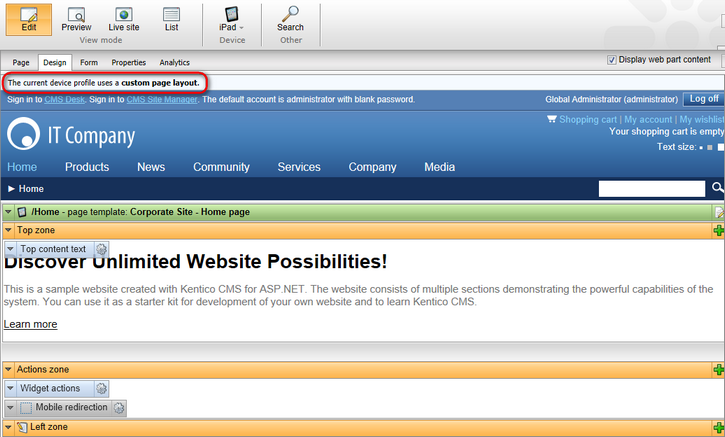
If you created a device-specific page layout for the current page template, or if the page uses a shared layout that has a layout mapping defined for the current device profile, you can see the structure of the given device-specific layout.

|
Device layout priority
Custom device layouts always take priority over shared layout mappings. If you defined a custom device layout for a page's template, the page always uses the custom layout even if the template originally uses a shared layout with a mapping for the current device.
|
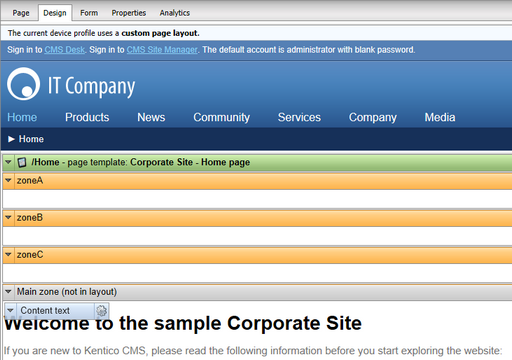
Page templates share web part zones between their default page layout and all device layouts. If you modify the content or configuration of a web part zone, the changes also affect the output of the template's other page layouts that contain a zone with the same ID.
You can find all web part zones that do not exist in the current page layout at the bottom of the page with a gray header and the (not in layout) suffix.

Design tab with a device layout that uses its own unique web part zones
When the system renders the page on the live site, it only displays the content of zones that exist in the currently active page layout.
The Preview and Live site modes in CMS Desk allow you to view pages as they would appear on different devices. Before you can use this, you must enable and create device profiles.
|
Note
The Preview and Live site mode only imitate the size and appearance of the device. The pages are still rendered with your browser engine.
|
1. Switch to the device profile that you want to preview.
2. Click Preview or Live site.
The page is shown in a frame that imitates a tablet device. To rotate the device 90 degrees, click Rotate device preview.
Kentico CMS allows you to customize the dimensions and looks of the Preview and Live site modes when using the modes with a device profile selected. This way you can make it look like you were looking at the actual device with the content displayed on its screen.
The preview consists of nine pieces, eight forming the frame and one center piece, which contains the content of the page.
1. Edit the device profile for which you want to design your custom preview frame.
2. On the general tab, enter the Preview width and Preview height.
3. Switch to the Theme tab and upload files that will represent pieces of the frame. Upload the following pieces and their alternatives for the rotated version of the preview frame:
•top left, top center and top right piece
•center left and center right piece
•bottom left, bottom center and bottom right piece
It is recommended to upload the files into a separate folder.
4. On the Theme tab, click New file to create a new stylesheet. Name it DeviceProfile.
5. In the stylesheet, specify which image corresponds to which part of the preview frame. Each part of the frame has a CSS class. Use the following pattern to construct a CSS selector that identifies a particular class:
.DeviceFrame.<device profile name>[.Rotated] .<vertical direction> .<horizontal direction> |
•Add the .Rotated suffix to identify pieces of the device when it is rotated.
•Replace <vertical direction> with one of the following: TopLine, CenterLine, BottomLine
•Replace <horizontal direction> with one of the following: LeftPiece, CenterPiece, RightPiece
The following is an example definition of a preview frame piece.
.DeviceFrame.iPad.Rotated .TopLine .LeftPiece |
Some visitors may prefer to view the standard version of the website (i.e. the content of the Default device profile) even when using a device that fits into a different device profile. Kentico CMS provides a component that allows users to switch between the content created for the detected device profile and the default version of the website.
1. Select a page in CMS Desk and view it on the Design tab. For best results, use a page that visitors can access anywhere on the site, such as the master page.
2. Add the Switch mobile device detection web part onto the page.
3. Click the Configure (![]() ) action of the web part and type in values for the following properties:
) action of the web part and type in values for the following properties:
•Mobile link content - sets the text of the link that the web part displays on the device-specific version of the site. This link allows users to switch to the default version of the website.
•Desktop link content - sets the text of the link that returns visitors to the device-specific version of the site.
4. (Optional) Define the SwitchDeviceDetection CSS class in the website's stylesheet or directly in the web part's CSS styles. The web part applies this class to the generated links. See also: CSS stylesheets and design
The web part appears only for visitors whose device matches a non-default device profile. If a visitor switches to the default (desktop) content, the web part displays a link that re-enables device detection for the given visitor and returns them to the device-specific version of the site.
If you need to change the behavior of web parts according to the current device profile, insert the appropriate macro expressions into the web part properties. This allows you to dynamically adjust pages that use the same content for their default page layout and device layouts.
See also: Device macro reference
The following steps show how to make a web part visible only for the Android device profile.
1. Open CMS Desk and select the page containing the web part.
2. Switch to the Design tab and click the Configure (![]() ) action of the web part. The Web part properties dialog opens.
) action of the web part. The Web part properties dialog opens.
3. Click the Visibility section of the web part properties to expand it.
4. Click Edit value (![]() ) next to the checkbox of the Visible property. The Edit value dialog opens.
) next to the checkbox of the Visible property. The Edit value dialog opens.
5. Enter the following macro expression:
[K#]
{% CurrentDeviceProfileName == "Android_device" %} |
6. Click Save to insert the macro value into the property.
7. Click OK to save the configuration of the web part.
The system evaluates the macro expression when rendering the page. If the name of the current device profile matches the text (Android_device), the macro returns a true value, which dynamically enables the web part's Visible property.
The transformations that you use to display data have a significant effect on the design of pages. If you need to assign different transformations for specific devices or device profiles, add macro expressions into the transformation properties of the appropriate web parts.
See also: Device macro reference
This example demonstrates how to create and assign a dedicated transformation for displaying news documents on mobile devices.
1. Open the sample Corporate Site in CMS Desk.
2. Select the News document and switch to the Design tab.
3. Click the Configure (![]() ) action of the News repeater web part. The Web part properties dialog opens.
) action of the News repeater web part. The Web part properties dialog opens.
4. Scroll down to the Transformation property and click New next to the textbox. The New transformation dialog opens.
5. Type NewsList_mobile as the Transformation name and enter the following code:
<div class="description" style="width:500px;"> |
This is a simplified version of the default corporatesite.transformations.NewsList transformation, without teaser images and with a limited text width.
6. Click ![]() Save and Close the dialog.
Save and Close the dialog.
7. Click Edit value (![]() ) next to the Transformation property. The Edit value dialog opens.
) next to the Transformation property. The Edit value dialog opens.
8. Enter the following macro expression:
[K#]
{% |
This macro evaluates a condition and returns the transformation name according to the result.
•The CurrentDevice.IsMobile part of the condition checks whether the page is being viewed by a mobile device. This directly searches the data available for the current device (the device profile of the current visitor does not affect the result).
•The second condition checks if the corporatesite.transformations.NewsList_mobile transformation actually exists in the system. While not necessary in this example, similar conditions allow you to load transformations designed for specific devices. In these cases, you can use a dynamic parameter in the transformation name, such as the exact device name (CurrentDevice.DeviceName).
9. Click Save to insert the macro value into the property and then OK to save the configuration of the web part.
When a visitor views the News page on a mobile device, it automatically displays the simplified list of news items according to the new transformation (corporatesite.transformations.NewsList_mobile).

Users with non-mobile devices can still see the original full-sized transformation (corporatesite.transformations.NewsList).