Appearance and styling |

|

|

|

|
|
Appearance and styling |

|

|

|

|
|
|
||
You can use two different approaches to define the output format of the UniView control:
•Item templates
•A hierarchical transformation assigned through the Transformations property in the API
You can define the following item templates within the UniView tags:
Template Name |
Description |
Sample Value |
AlternatingItemTemplate |
Template used for alternating items. |
<font color="#999999"><%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> </font> |
FirstItemTemplate |
Template for the first item on every level in the hierarchy. Only applied to levels that contain more than one item. |
|
FooterTemplate |
Template rendered at the end of every level (after the last item on the level). Can be used to close encapsulating elements from the HeaderTemplate. |
</li> </ul> |
HeaderTemplate |
Template rendered at the beginning of every level (before the first item on the level). Allows you to visually separate or style individual levels. |
<ul> <li> |
ItemTemplate |
Template used for all standard items, that are not covered by a specialized template (e.g. alternating items, first items). |
<%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> |
LastItemTemplate |
Template for the last item on every level in the hierarchy. Only applied to levels that contain more than one item. |
|
SeparatorTemplate |
Template rendered between items on the same level. The UniView does not place the separator between items on different hierarchy levels (i.e. between a parent item and its child). |
</li> <li> |
SingleItemTemplate |
Template applied in cases where there is only one item on a level in the hierarchy. |
The following example demonstrates how to use hierarchical transformations with the UniView control. The sample scenario displays a hierarchy of forum posts from the Kentico CMS database, based on the forum thread structure. You can use the same approach for any type of hierarchical data.
|
Tip
The CMSUniView and QueryUniView controls allow you to use hierarchical transformations without writing custom code. However, the CMS controls can only display documents or other hierarchical Kentico CMS data.
The approach described below is primarily intended for displaying:
•External hierarchical data •Customized or composite Kentico CMS data sources
|
1. Create a new Web form in your web project.
2. Add the UniView control onto the form:
<cms:UniView ID="UniViewForumPosts" runat="server" /> |
3. Switch to the web form's code behind file and add the following references:
using System.Data; |
4. Set up the UniView control in the web form's Page_Load method:
protected void Page_Load(object sender, EventArgs e) UniViewForumPosts.Transformations = transformation; |
5. Save the changes to the web form and its code behind file.
6. Define the hierarchical transformation in Kentico CMS (named CMS.Root.ForumPosts).
a.Go to Site Manager -> Development -> Document types.
b.Edit the Root document type.
c.Add a hierarchical transformation named ForumPosts on the Transformations tab.
d.Add 4 sub-transformations:
•Transformation type: Item transformation
•Document types: All (empty)
•Level: 0
•ASCX transformation code:
<div style="background-color:#FFFBE8;"> |
•Transformation type: Item transformation
•Document types: All (empty)
•Level: 1
•ASCX transformation code:
<div> |
•Transformation type: Header transformation
•Level: All (-1)
•ASCX transformation code:
<div style="margin-left:30px"> |
•Transformation type: Footer transformation
•Level: All (-1)
•ASCX transformation code:
</div> |
7. Return to Visual Studio, right-click the web form in the Solution explorer and select View in Browser.
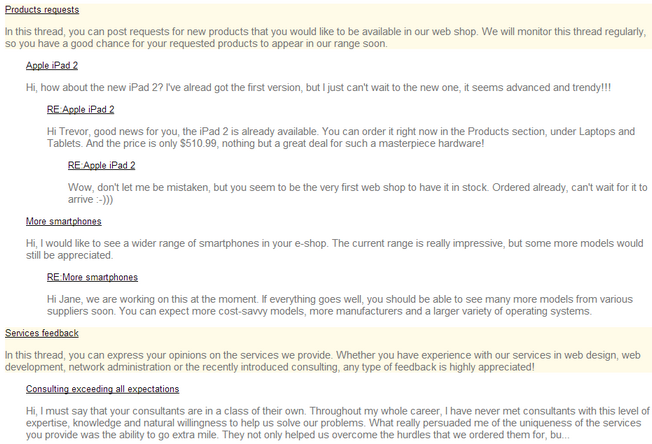
The page displays the forum posts according to the hierarchical transformation: