Structure |

|

|

|

|
|
Structure |

|

|

|

|
|
|
||
This topic shows an example of how the UniPager control looks when all of its template properties are defined. If you wish to create this example for yourself, please follow the tutorial in the Getting started topic up to and including step 4, then continue with the following steps:
1. Add the code marked by the UniPager templates comments between the <cms:UniPager> tags. The overall code of the UniPager control should look like this:
<cms:UniPager ID="UniPager1" runat="server" PageControl="CMSRepeater1">
<%-- UniPager templates ------------------------------------------------------ --%>
<PageNumbersTemplate> <a href="<%# Eval("PageURL") %>"><%# Eval("Page") %></a> </PageNumbersTemplate> <CurrentPageTemplate> <strong><%# Eval("Page") %></strong> </CurrentPageTemplate> <PageNumbersSeparatorTemplate> - </PageNumbersSeparatorTemplate> <FirstPageTemplate> <a href="<%# Eval("FirstURL") %>">|<</a> </FirstPageTemplate> <LastPageTemplate> <a href="<%# Eval("LastURL") %>">>|</a> </LastPageTemplate> <PreviousPageTemplate> <a href="<%# Eval("PreviousURL") %>"><</a> </PreviousPageTemplate> <NextPageTemplate> <a href="<%# Eval("NextURL") %>">></a> </NextPageTemplate> <PreviousGroupTemplate> <a href="<%# Eval("PreviousGroupURL") %>">...</a> </PreviousGroupTemplate> <NextGroupTemplate> <a href="<%# Eval("NextGroupURL") %>">...</a> </NextGroupTemplate> <DirectPageTemplate> Page <asp:TextBox ID="DirectPageControl" runat="server" Style="width: 25px;" /> of <%# Eval("Pages") %> </DirectPageTemplate> <LayoutTemplate> <asp:PlaceHolder runat="server" ID="plcFirstPage"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcPreviousPage"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcPreviousGroup"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcPageNumbers"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcNextGroup"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcNextPage"></asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcLastPage"></asp:PlaceHolder> <br /> <asp:PlaceHolder runat="server" ID="plcDirectPage"></asp:PlaceHolder> </LayoutTemplate>
<%-- UniPager templates ------------------------------------------------------ --%>
</cms:UniPager> |
This sets all the templates of the UniPager control.
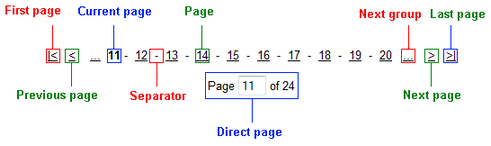
2. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should contain a pager like in the following diagram (without the descriptions), which shows the structure of the UniPager control. Individual areas are described below.

•Layout Template - determines the overall design of the displayed pager. To place the locations of individual templates into the layout, use PlaceHolder controls with their ID properties set exactly like in the example, e.g. plcFirstPage for the FirstPageTemplate etc. The content of individual pages is dependant on the control that the UniPager is ensuring paging for. The maximum amount of displayed items can be set through the UniPager control's PageSize property.
•Page - this area is defined by the code of the PageNumbersTemplate. It is usually used to display the general page links of the pager. The amount of displayed page links can be set by the UniPager control's GroupSize property.
•Current page - this area is defined by the code of the CurrentPageTemplate. It is usually used to display the number of the currently selected page.
•Direct page - this area is defined by the code of the DirectPageTemplate. It is usually used to display a control that allows direct switching between pages. The ID property of the used control must be set to DirectPageControl as in the example.
•Separator - this area is defined by the code of the PageNumbersSeparatorTemplate. It is placed between every page number in the pager.
•First/Last page - these areas are defined by the code of the FirstPageTemplate and LastPageTemplate. They are usually used to display links to the first and last page of the pager. If the UniPager control's DisplayFirstLastAutomatically property is set to true, this area is only shown when there is no other way of accessing the first or last page through the pager.
•Next/Previous page - these areas are defined by the code of the NextPageTemplate and PreviousPageTemplate. They are usually used to display links to the next and previous page of the pager. If the UniPager control's DisplayPreviousNextAutomatically property is set to true, this area is only shown when there is no other way of accessing the previous or next page through the pager.
•Next/Previous group - these areas are defined by the code of the NextGroupTemplate and PreviousGroupTemplate. They are usually used to display links to the next and previous group of pages.