Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to add a simple pager to a CMSRepeater control that displays all pages (menu items) in the system:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSRepeater control from the toolbox onto the form and set its following properties:
•ClassNames: cms.menuitem
•DelayedLoading: True
3. Switch to the Source tab and add the code marked by the CMSRepeater templates comments between the <cms:CMSRepeater> tags. The overall code of the CMSRepeater control should look like this:
<cms:CMSRepeater ID="CMSRepeater1" runat="server" ClassNames="cms.menuitem" DelayedLoading="true">
<%-- CMSRepeater templates ---------------------------------------------------------- --%> <ItemTemplate> <%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> </ItemTemplate> <AlternatingItemTemplate> <font color="#999999"><%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> </font> </AlternatingItemTemplate> <SeparatorTemplate> </li> <li> </SeparatorTemplate>
<%-- CMSRepeater templates ---------------------------------------------------------- --%>
</cms:CMSRepeater> |
This sets the templates used by the CMSRepeater to display the pages (menu items). The control dynamically replaces the <%# ... %> tags with values of the currently displayed record. This is then repeated for every record in the data source.
4. Switch back to the Design tab, drag and drop a UniPager control from the toolbox onto the form one line below the CMSRepeater and set its PageControl property to CMSRepeater1.
5. Switch to the Source tab and add the code marked by the UniPager templates comments between the <cms:UniPager> tags. The overall code of the UniPager control should look like this:
<cms:UniPager ID="UniPager1" runat="server" PageControl="CMSRepeater1">
<%-- UniPager templates ----------------------------------------------------------- --%> <PageNumbersTemplate> <a href="<%# Eval("PageURL") %>"><%# Eval("Page") %></a> </PageNumbersTemplate>
<%-- UniPager templates ----------------------------------------------------------- --%> </cms:UniPager> |
This sets the minimum required template that enables the UniPager with a very simple design. Please see the Structure topic to learn about the more advanced templates.
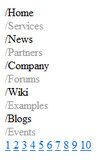
6. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this: