Structure |

|

|

|

|
|
Structure |

|

|

|

|
|
|
||
This topic shows an example of how the CMSSearchResults control can be configured. If you wish to create this example for yourself, please follow the tutorial in the CMS Search Dialog -> Getting started topic, then continue with the following steps:
1. Add the code marked by the CMSSearchResults templates comments between the <cms:CMSSearchResults> tags. The overall code of the CMSSearchResults control should look like this:
<cms:CMSSearchResults ID="CMSSearchResults1" runat="server" CMSSearchDialogID="CMSSearchDialog1">
<%-- CMSSearchResults templates ------------------------------------------------- --%>
<HeaderTemplate> <hr /> </HeaderTemplate>
<FooterTemplate> <hr /> </FooterTemplate>
<%-- CMSSearchResults templates ------------------------------------------------- --%>
</cms:CMSSearchResults> |
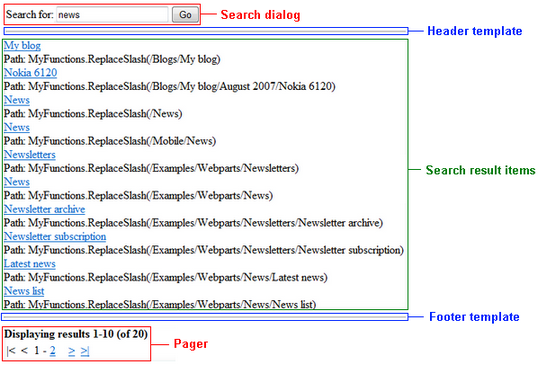
2. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like the following diagram (without the descriptions), which shows the structure of the CMSSearchResults control. Individual areas are described below.

•SearchDialog - the CMSSearchDialog control specified by the CMSSearchDialogID property.
•HeaderTemplate - this area is defined by the code between the <HeaderTemplate> tags.
•Search Result Items - this area is used to display the search results. It is defined by the transformation specified by the TransformationName property (cms.root.searchresults by default) or by the code between the <ItemTemplate tags> if the IgnoreTransformations property is enabled.
•FooterTemplate - this areas is defined by the code between the <FooterTemplate> tags.
•Pager - the built-in DataPager control, which is used for the paging of search results unless the EnablePaging property is set to false. It can be accessed through the PagerControl property.