Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to create a working search dialog using the CMSSearchDialog and CMSSearchResults controls:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSSearchDialog control from the toolbox onto the form.
3. Now drag and drop a CMSSearchResults control form the toolbox onto the form below the CMSSearchDialog and set its CMSSearchDialogID property to CMSSearchDialog1.
The code of the two controls should look like this:
<cms:CMSSearchDialog ID="CMSSearchDialog1" runat="server" />
<cms:CMSSearchResults ID="CMSSearchResults1" runat="server" CMSSearchDialogID="CMSSearchDialog1"> </cms:CMSSearchResults> |
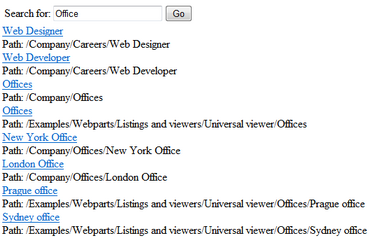
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page will contain a functional search dialog that will allow you to search the sample Corporate Site:

Continue this tutorial in the Structure topic to see how to create a more advanced search dialog.