Structure |

|

|

|

|
|
Structure |

|

|

|

|
|
|
||
This topic shows an example of how the CMSSearchDialog control looks when its ShowSearchMode and ShowSearchScope properties are enabled. If you wish to create this example for yourself, please follow the tutorial in the Getting started topic, then continue with the following steps:
1. Make sure that the following properties of the CMSSearchDialog are set:
•ShowSearchMode: True
•ShowSearchScope: True
The code of the CMSSearchDialog control should now look like this:
<cms:CMSSearchDialog ID="CMSSearchDialog1" runat="server" ShowSearchMode="True" ShowSearchScope="True" /> |
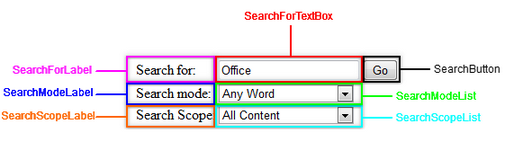
2. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like the following diagram (without the descriptions), which shows the structure of the CMSSearchDialog control:

Individual areas correspond with the controls the dialog is composed of.