Services page |

|

|

|

|
|
Services page |

|

|

|

|
|
|
||
Now we will create a new site section for services. This section will contain a left tree menu and a single editable region.
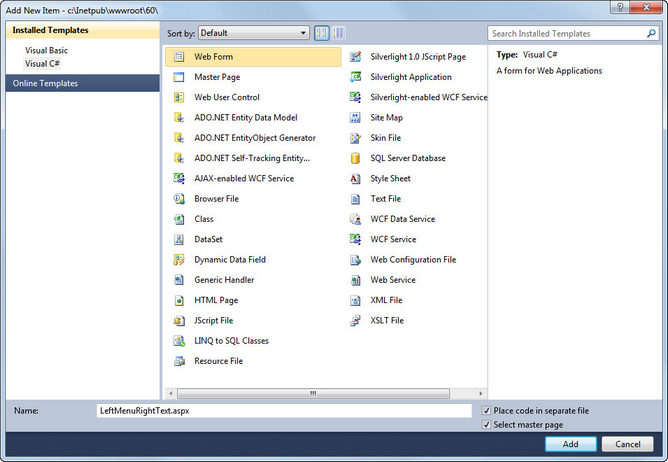
Go to Visual Studio and choose to create a new web form in the CMSTemplates\MySite folder. Name it LeftMenuRightText.aspx and check the Select master page box:

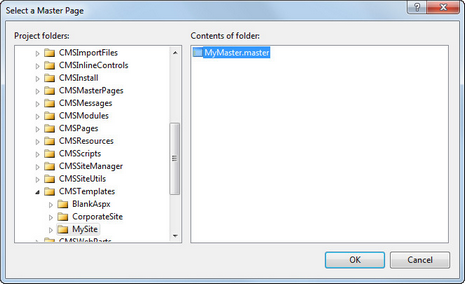
Choose the CMSTemplates\MySite\MyMaster.master page in the next dialog:

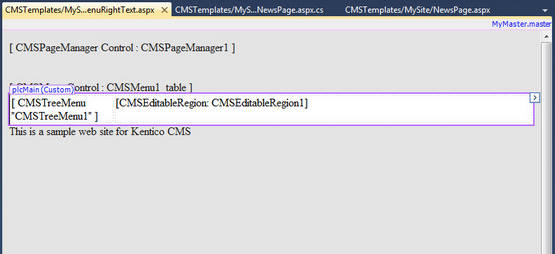
Now enter the following HTML layout code inside the <asp:content> element of the newly created page:
<table width="100%"> |
Switch to the Design tab and you will see a preview of the page, including the inherited master page.
Drag and drop the CMSTreeMenu control into the left column and the CMSEditableRegion control into the right column:

Set the following properties for the controls:
CMSTreeMenu1:
•Path: /{0}/% (this means that the menu starts from the second content tree level)
•MenuItemImageURL: ~/app_themes/mysite/images/bullet.gif
•MenuItemOpenImageURL: ~/app_themes/mysite/images/bullet.gif
The ~ character represents the root of the website and it ensures that the image will be displayed correctly whether you run the websites in the root or in a virtual directory.
CMSEditableRegion1:
•RegionType: HTMLEditor
•DialogHeight: 400
•RegionTitle: Main Text
Switch to the code behind and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
You also need to change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_LeftMenuRightText : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_LeftMenuRightText Inherits TemplatePage |
Save the changes.
Now we need to register the new page template. Go to Site Manager -> Development -> Page templates, select the My website category and click ![]() New template. Create a new page template with the following values:
New template. Create a new page template with the following values:
•Template display name: Left menu with right text
•Template code name: LeftMenuWithRightText
On the General tab of the page template, please set the following:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/LeftMenuRightText.aspx
Click ![]() Save and switch to the Sites tab. Assign the new page template to My website.
Save and switch to the Sites tab. Assign the new page template to My website.
Now that the page template is created, you can start adding pages based on it. Go to CMS Desk -> Content, select the root and click New. Choose to create a new Page (menu item) using the My website/Left menu with right text template and name the page Services. Click ![]() Save.
Save.
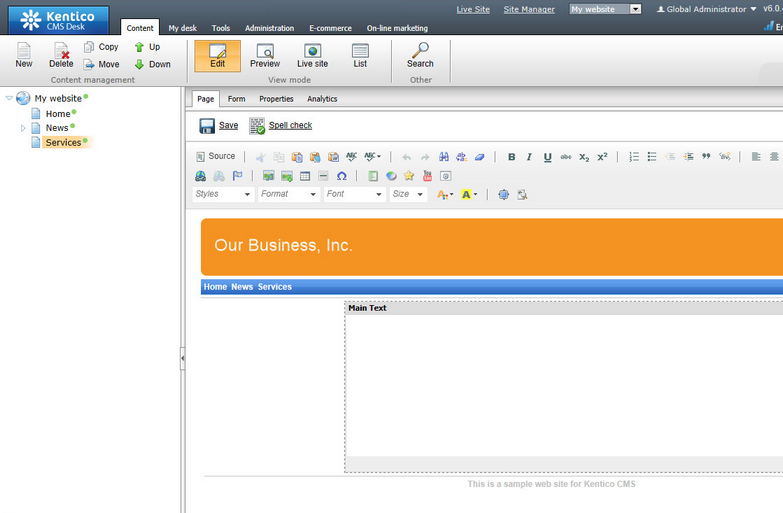
You will be redirected to the Page tab and here you can enter some text content onto the Services page:

Click New in the main toolbar to create a new page under the /Services page. Call the page Service 1 and choose to use the My website/Left menu with right text page template . Click ![]() Save. Enter some text into the editable region and save again.
Save. Enter some text into the editable region and save again.