News page |

|

|

|

|
|
News page |

|

|

|

|
|
|
||
Now we will create the News section of our website. Go to Visual Studio and create a new web form in the CMSTemplates\MySite folder, call it NewsPage.aspx, check the Select master page box and click Add. Choose the MyMaster.master master page and click OK.
Switch to Design mode, drag and drop and configure the following controls:
CMSBreadCrumbs (no properties to be set)
CMSRepeater
•ClassNames: cms.news
•TransformationName: cms.news.preview
•SelectedItemTransformationName: cms.news.default
•ItemSeparator: <hr />
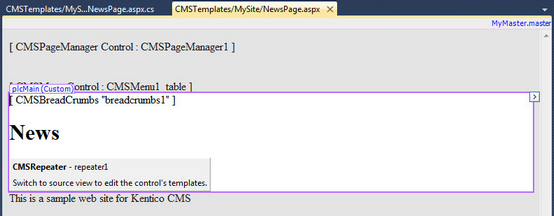
Switch to Source mode and add the following HTML code between the two controls:
<h1>News</h1> |
When you switch back to the Design tab, you should see a page like this:

Switch to the code behind and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
You also need to change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_NewsPage : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_NewsPage Inherits TemplatePage |
Save the changes.
Go to Site Manager -> Development -> Page templates, select the My website category and click ![]() New template. Create a new page template with the following values:
New template. Create a new page template with the following values:
•Template display name: My news template
•Template code name: mynewstemplate
On the General tab of the page template, please set the following:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/NewsPage.aspx
Click ![]() Save and switch to the Sites tab. Assign the new page template to My website.
Save and switch to the Sites tab. Assign the new page template to My website.
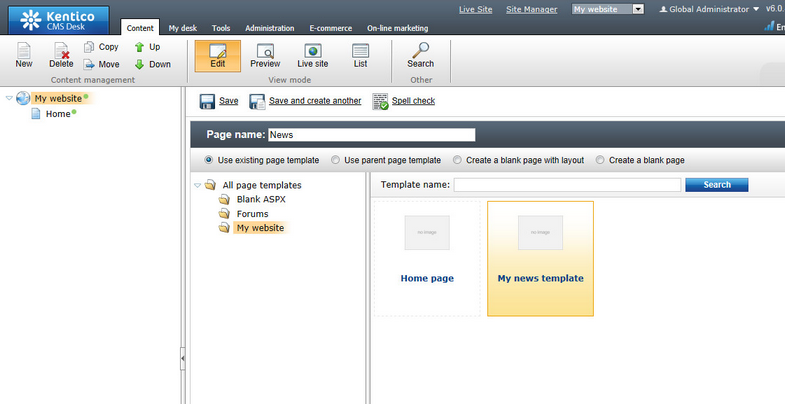
Go to CMS Desk -> Content, select the root and click New. Choose to create a new Page (menu item) using the My website/My news template page template and name the page News.

Click ![]() Save. Select the News page, click New and create a News document with the following values:
Save. Select the News page, click New and create a News document with the following values:
•News title: News 1
•Release date: click the date-time picker, click Now and then OK.
•News summary: News 1 summary.
•News text: News 1 text.
•Publish from/to: leave the fields blank.
Click Save and create another and enter the following values:
•News title: News 2
•Release date: click the date-time picker, click Now and then OK.
•News summary: News 2 summary.
•News text: News 2 text.
•Publish from/to: leave the fields blank.
Click ![]() Save.
Save.
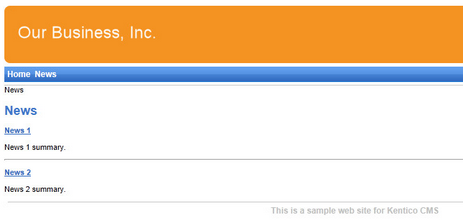
When you select /News and Live site now, you will see the list of news under the News section:

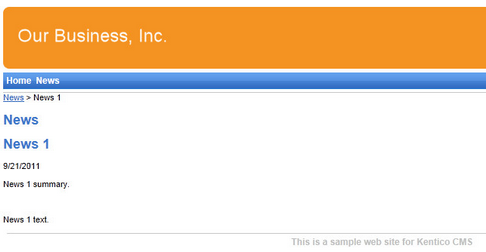
As you can see, the main /News page displays the list of the news items that are placed under it. This is an example of how the content is logically structured in Kentico CMS. When you click /News/News 1 now, you will see the detail view:

The breadcrumbs now show the current path on the website: News > News 1. The position is also reflected in the URLs:
•The URL of the News page is /news.aspx
•The URL of the News 1 page is /news/news-1.aspx
This makes the website more accessible to both people and search engines, such as Google.
1.You go to the /News page.
2.The NewsRepeater web part checks if you have selected some particular news item (based on its Document types property value).
3.It finds out that you have selected a page document, so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation.
4.When you select some particular news item, such as /News/News 1, the NewsRepeater web part uses the cms.news.detail transformation instead and displays the details.
|
Path expressions
The Path property in web parts supports the following special expressions that allow you to select the content dynamically:
|