Home page |

|

|

|

|
|
Home page |

|

|

|

|
|
|
||
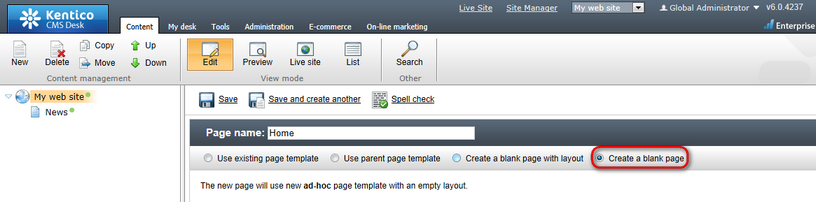
Now we will create the Home page. Delete the existing /Home page. Click the root and click New to create a new Page (menu item) document. Enter Home into the Page name field and choose the Create a blank page option.

Click Save to create the page.
Now we will define a new HTML layout for our home page. Click the Home page. Switch to the Design tab and click the Edit layout (![]() ) icon. Replace the default code with the following code:
) icon. Replace the default code with the following code:
<table style="width:100%;height:500px;border: 0px"> |
Click Save to save the new layout and close the HTML layout editor. Add the Text -> Editable text web part into the zoneCenter web part zone. Set its properties:
•Editable region title: Main text
•Editable region height: 450
Click OK. Add another Text -> Editable text web part into the zoneRight web part zone and click OK. Set its properties:
•Editable region title: Contact text
•Editable region height: 100
Click OK. Select the Page tab. Now you can see that the page contains two editable regions. Enter the following text:
•Main text: Here comes the welcome text.
•Contact text: Call 800 111 2222
Click ![]() Save.
Save.
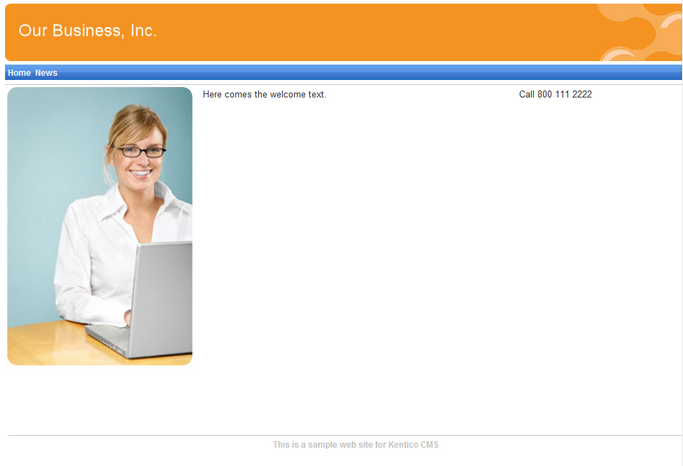
Click Live site and you will see the home page of your new website:

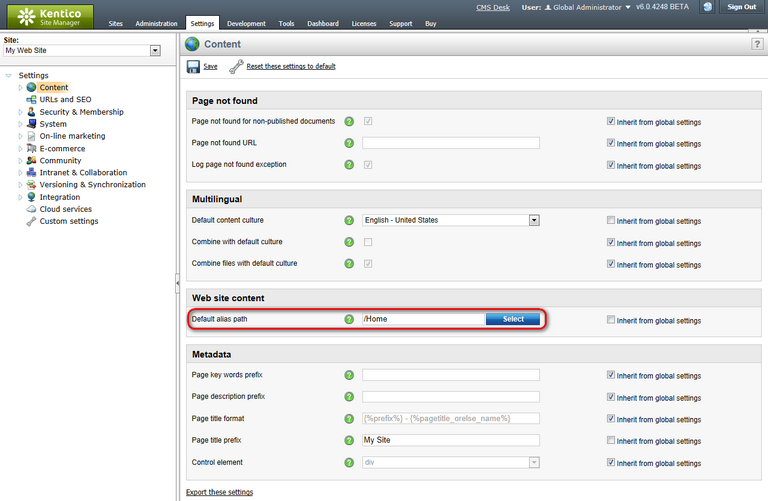
When a site visitor comes to the root of your website (e.g. to http://www.example.com), the system needs to know which page should be displayed by default as the home page. Go to Site Manager -> Settings, select My website in the Site drop-down menu, click the Content setting category and make sure the value of Default alias path is set to /Home, which is the alias path of our new home page. If not, please uncheck the Inherit from global settings box, enter the value and click ![]() Save.
Save.