Container for home page text |

|

|

|

|
|
Container for home page text |

|

|

|

|
|
|
||
Now we will create the gray and blue containers for our home page text. Such a container can be re-used for any other web part later. If you do not wish to use a container, you could alternatively insert the surrounding code into the HTML layout of your page template.
Go to Site Manager -> Development -> Web part containers and click ![]() New container. Enter the following values:
New container. Enter the following values:
•Display name: My website gray box
•Code name: MyWebSiteGrayBox
•HTML before web part:
<table cellspacing="0" cellpadding="0" border="0" class="ContainerWithCorners" width="100%"> |
•HTML after web part:
</td> |
Click OK. Switch to the Sites tab and make sure that the container is assigned to My website. Now create another container:
•Display name: My website blue box
•Code name: MyWebSiteBlueBox
•HTML before web part:
<table cellpadding="0" cellspacing="0" style="width: 100%;" class="Blue"> <tr> <td class="BoxTitle">{%ContainerTitle%} </td> </tr> <tr> <td class="BoxArea"> |
•Text after web part:
</td> </tr> </table> |
Now go back to CMS Desk -> Content -> select the Home page -> Design tab and configure the editabletext web part in the middle column. Set its Web part container property to My website gray box and click OK.
Configure the editabletext1 web part in the right column and set the Web part container property to My website blue box. Set the Web part container title property to Contact Us.
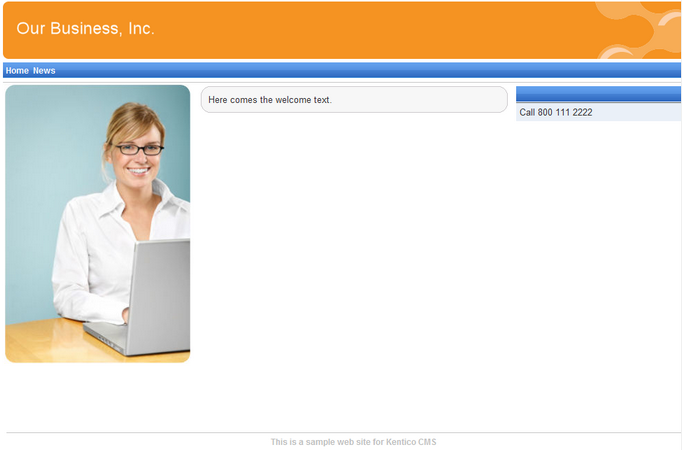
When you go to the Live site now, you can see the gray box around the home page text and blue box around the Contact Us text: