Master page |

|

|

|

|
|
Master page |

|

|

|

|
|
|
||
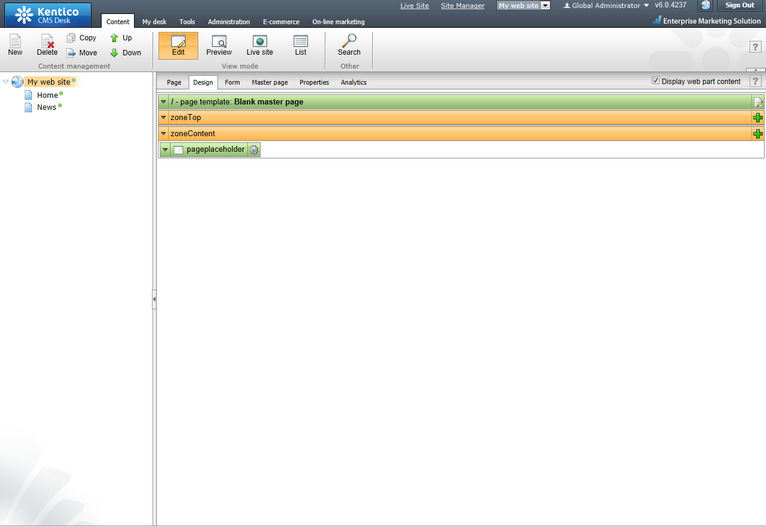
The site master page is defined by the root document. Switch to CMS Desk, click the root of the content tree and switch to the Design tab. You will see the blank page template:

As you can see, there are no web parts at this moment. Click the Edit layout (![]() ) icon in the green box to edit the HTML layout.
) icon in the green box to edit the HTML layout.
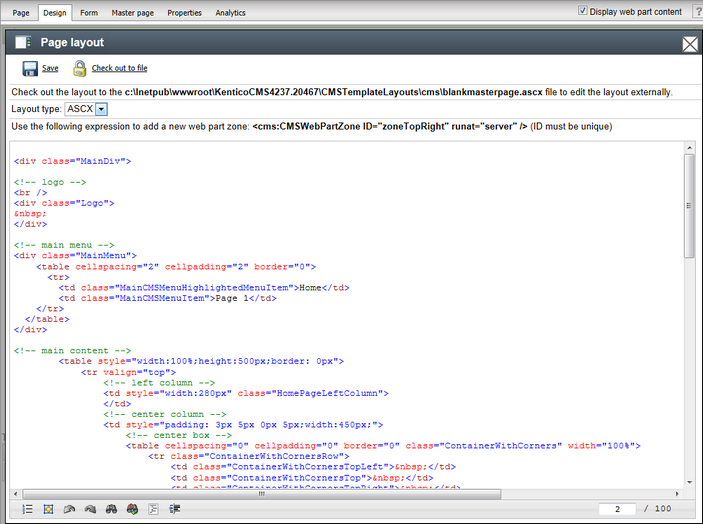
Clear the content of the text box and copy and paste the HTML code from inside the <BODY> element of the home.htm file (it's part of the website template located in the C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate folder) into the text box:

Click Save.
|
Using CSS-based layout instead of tables
If you prefer using CSS-based layout, you can easily change the HTML code here and replace the tables with other elements (<div>, <span> etc.). You may also need to modify page layouts in Site Manager -> Development -> Page layouts so that they use a CSS-based layout. We use a table-based layout by default since it's easier to understand, although we are aware of the advantages of CSS-based layouts. |
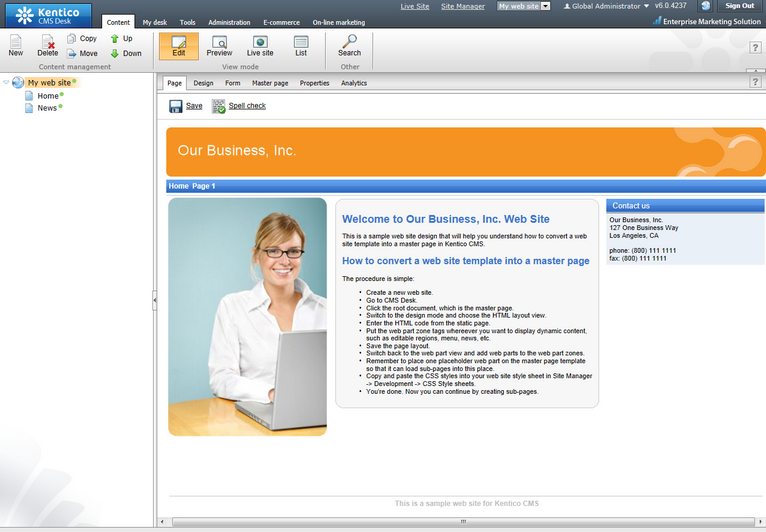
Click the Page tab now and you can see your new website design (it's still static):

Now we need to replace the static html code with web part zones, so that we can place dynamic web parts on the page. Click Design and click Edit layout (![]() ).
).
Locate the <!-- main menu --> section in your page template and replace the following code:
<!-- main menu --> <div class="MainMenu"> <table cellspacing="2" cellpadding="2" border="0"> <tr> <td class="MainCMSMenuHighlightedMenuItem">Home</td> <td class="MainCMSMenuItem">Page 1</td> |
with:
<!-- main menu --> |
Now replace the entire main content section between the <!-- main content --> and <!-- /main content --> lines with:
<cc1:CMSWebPartZone ID="zoneMain" runat="server" /> |
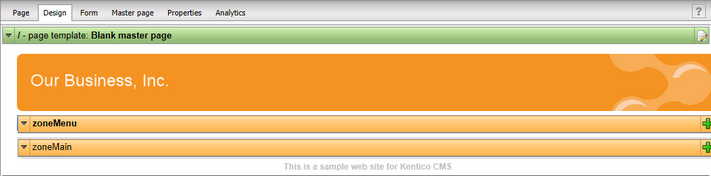
Click Save. After you close the HTML layout, you will see the new layout with web part zones:

|
Tip 1: Editing HTML layout code in an external editor
If you prefer to edit the HTML layout code in some external editor, such as Visual Studio or Dreamweaver, you can Check-out the code to a file on your local disk using the Check out to file button in the HTML layout editor:
Now you can open the file using the path displayed on the screen in your favorite editor. You can modify the HTML code and preview the changes on the live site. After you finish the changes, you can check in the code back to the system and make the changes available to all users.
Please note: If you check-in the file or undo the check-out, the file will be deleted from your disk.
You can use the same concept with transformations and CSS stylesheets as well. |
|
Tip 2: Master page tab
The Master page tab allows you to add a custom DOCTYPE directive, custom HEAD section elements and custom BODY attributes. It also allows you to edit the master page HTML layout directly (this is the same code that you edited in HTML layout mode on the Design tab).
|