Creating a CSS stylesheet |

|

|

|

|
|
Creating a CSS stylesheet |

|

|

|

|
|
|
||
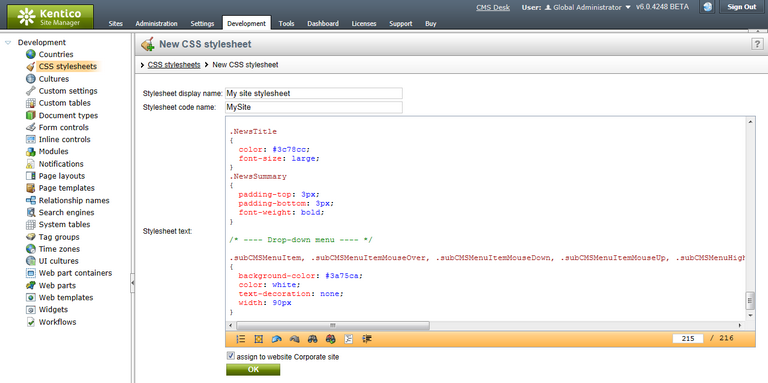
Before we start editing our new website, we will prepare the CSS styles and images based on our website template. Go to Site Manager -> Development -> CSS Stylesheets and click ![]() New CSS stylesheet. Enter the following values:
New CSS stylesheet. Enter the following values:
•Stylesheet display name: My site stylesheet
•Stylesheet code name: MySite
•Stylesheet text: copy and paste all text from C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate\Styles\main.css

Click OK. Switch to the Sites tab and make sure the stylesheet is assigned to My website.

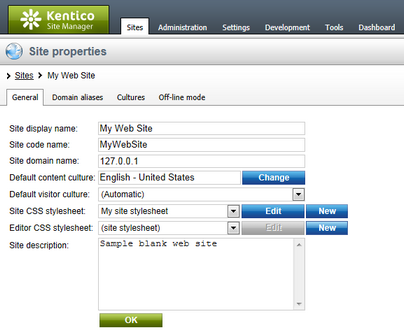
Go to Site Manager -> Sites and Edit (![]() ) the properties of My website. Select My site stylesheet in the Site CSS stylesheet drop-down list and click OK. This will ensure that the stylesheet is used on all pages of your new website.
) the properties of My website. Select My site stylesheet in the Site CSS stylesheet drop-down list and click OK. This will ensure that the stylesheet is used on all pages of your new website.

Now copy the C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate\app_themes\MySite folder to <your web project folder>\App_themes. The folder contains graphics for this website template. It will ensure that the images are exported as a part of the website if you decide to move the website in the future. Please note that the folder under app_themes must have the same name as the code name of the CSS stylesheet: MySite.
|
CSS stylesheet URL and relative paths
We have adjusted the image paths in the sample CSS stylesheet so that they match the target folders in your new website. In real-world scenarios, you will need to adjust the paths manually. The URLs of images in the CSS stylesheets are always relative to the location of the web project.
The URL of the CSS stylesheet is:
<web project>/CMSPages/GetResource.ashx?stylesheetname=MySite
which means that you need to link to files in the App_themes folder like in the example below:
../app_themes/mysite/images/imagename.gif. |