Editing CSS stylesheets |

|

|

|

|
|
Editing CSS stylesheets |

|

|

|

|
|
|
||
In this chapter, you will learn how to change the design of your website by modifying the CSS stylesheets.
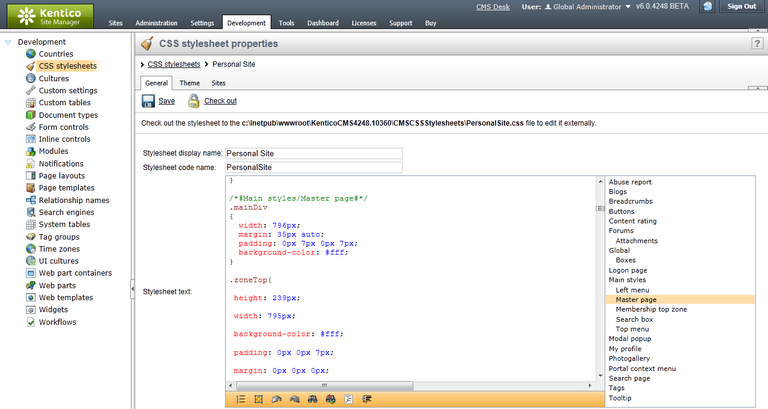
1. Go to CMS Site Manager -> Development -> CSS stylesheets, click Edit next to Personal Site and choose Main styles -> Master page section in the text box on the left side.

2. In the .zoneTop style, change the url of the background image to ../App_Themes/PersonalSiteGreen/Images/bg_head.jpg so that the entire style reads as follows:
.zoneTop { height: 239px; width: 795px; background-color: #fff; padding: 0px 0px 7px; margin: 0px 0px 0px; background: #fff url(../App_Themes/PersonalSiteGreen/Images/bg_head.jpg) no-repeat top left; } |
Then click Save at the top-left.
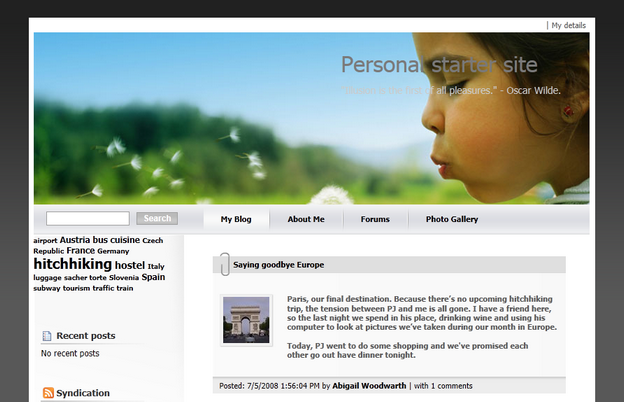
3. Now click Sign out at the top-right. You can see that the header image has been changed.

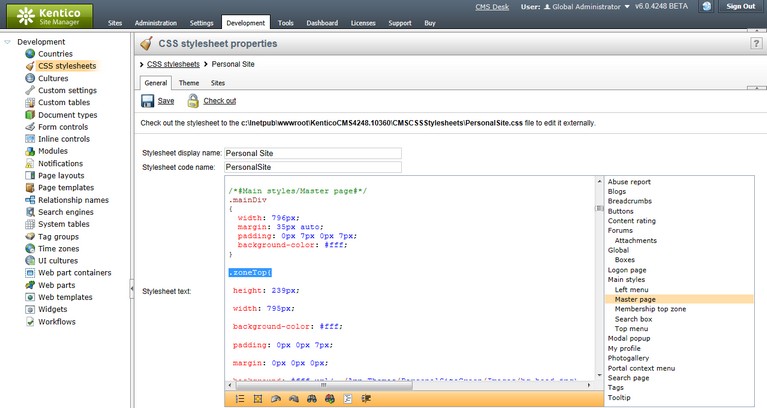
1. Go to CMS Site Manager -> Development -> CSS stylesheets and choose Main styles/Master page section in the text box on the left side.
2. Scroll down to see .zoneTopMenu style.

3. Change the background color to #B0C4DE and erase the URL part so that the entire section reads as follows:
.zoneTopMenu { height: 43px; width: 795px; background: #B0C4DE; padding: 0px; margin: 0px; } |
This will change the background of the navigation at the top to dark blue.
4. Now, switch to the Top menu section and find .CMSListMenuLI a:hover style. This style modifies the appearance of menu item when mouse is over it.

5. Change color to #fff and replace the url part with #87CEFA. The entire style should read as follows:
.CMSListMenuLI a:hover, .CMSListMenuLinkHighlighted, .CMSListMenuLIlast a:hover, .CMSListMenuHighlightedLIlast a, .CMSListMenuHighlightedLI a { color: #fff; background: #87CEFA; text-decoration: none; } |
This will change the background of the menu item to light blue and its font color to white when mouse hovers above it.
You've just learnt how modify CSS stylesheets to change design of your website.