Quickly insert image or media |

|

|

|

|
|
Quickly insert image or media |

|

|

|

|
|
|
||
The Quickly insert image or media action can be used to insert an image, video, flash video or document from a disk in a quick way. The following three steps need to be taken to insert media this quick way:
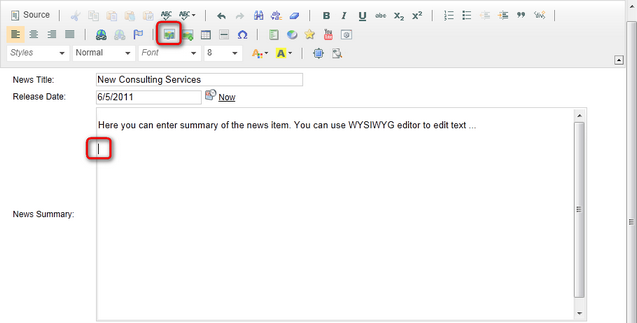
1. Place the cursor in the appropriate position and click the Quickly insert image or media (![]() ) icon on the WYSIWYG editor toolbar.
) icon on the WYSIWYG editor toolbar.

2. The Choose file dialog of your browser opens. Locate the file on the disk and click Open.

An image is inserted into the text in its original size; to learn how to change this setting, please refer here. At the same time, it is uploaded to the document as its attachment. However, you can edit the image just as images inserted via the Insert image or media dialog. For more information, please refer to the Editing inserted items topic.

Same as images, videos are inserted into the text and uploaded to the document as its attachments. The size of an inserted video is 300x200px by default; to learn how to change this setting, please refer here. Videos inserted this way can be edited just as videos inserted via the Insert image or media dialog. For more information, please refer to the Editing inserted items topic.

|
Please note
To change the default size of the inserted audio/video player, you need to modify the DEFAULT_OBJECT_WIDTH and DEFAULT_OBJECT_HEIGHT constants in the DirectFileUploaderControl.ascx.cs control located in <your web project folder>/CMSModules/Content/Controls/Attachments/DirectFileUploader.
|
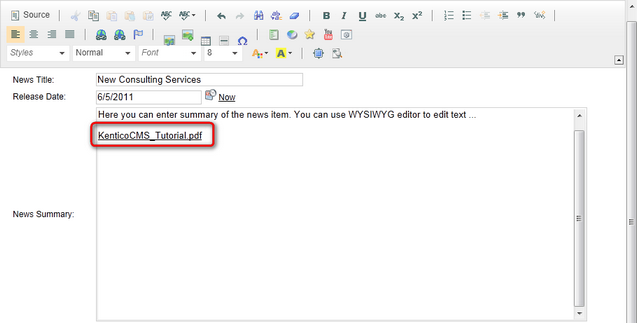
A document file or any other type of file except for an image, video or flash video is inserted into the text as a link tag.

|
Please note
The link to a document file has the following format: <attachment name.file extension>.
|