Inserting images |

|

|

|

|
|
Inserting images |

|

|

|

|
|
|
||

Inserting images via this dialog enables you to set a number of properties of the image. If you want to insert an image from the disk in a quick way, without specifying any properties, you can use the Quickly insert image or media (![]() ) icon as described in the Quickly insert image or media topic.
) icon as described in the Quickly insert image or media topic.
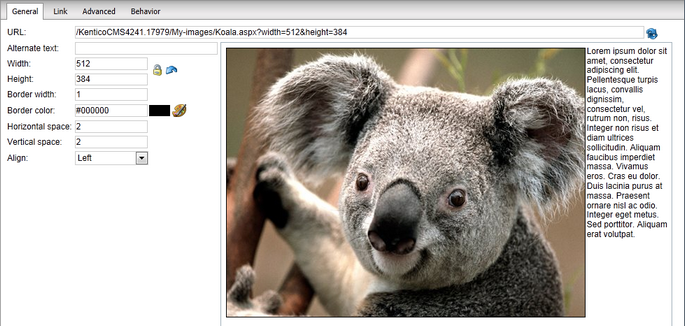
When inserting an image, its properties can be set on the following four tabs:
•URL - URL of the attached image.
•Alternate text - the text displayed when the image is not loaded correctly.
•Width, Height - the width and height of the displayed image; in pixels.
•Aspect ratio can be locked (![]() ), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
•If unlocked (![]() ), dimensions can be entered manually into both fields, without the ratio being kept.
), dimensions can be entered manually into both fields, without the ratio being kept.
•You can also reload the default dimensions using the Reset size (![]() ) icon.
) icon.
•Border width - the width of the border around the displayed image.
•Border color - the color of the border around the image; has no effect when border width is not set.
•Horizontal space - horizontal space between the image and the surrounding text.
•Vertical space - vertical space between the image and the surrounding text.
•Align - image alignment.
Link
•URL - if set, the image will become a link to the resource defined by the entered URL. Settings on the Behavior tab are overridden.
•Target - the destination where the linked resource should be displayed when the image is clicked.
Advanced
•ID - the identifier of the image HTML element.
•Tooltip - the text displayed when the mouse cursor is placed over the image.
•Class - the image element CSS class.
•Style - image element additional styles.
Behavior
•None - the image is inserted as a standard image. When the image is clicked, no action is performed.
•Open full size in the same window - the image will become a link. When the image is clicked, its full size is displayed in the same window.
•Open full size in a new window - the image will become a link. When the image is clicked, its full size is displayed in a new window.
•Show larger size on mouse-over - when the mouse cursor is placed over the image, the image is displayed in a "floating window" in the defined size. It will be inserted as the Image inline control.
•Width - the width of the displayed image; in pixels.
•Height - the height of the displayed image; in pixels.
•Aspect ratio can be locked (![]() ), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
•If unlocked (![]() ), dimensions can be entered manually into both fields, without the ratio being kept.
), dimensions can be entered manually into both fields, without the ratio being kept.
•You can also reload the original dimensions using the Reset size (![]() ) icon.
) icon.
•Behavior tab - None.
•Link tab -> URL - an empty field.
The image is inserted as a standard image with no special behavior. No action is performed when the image is clicked or mouse-overed.
The output code looks like the following code sample:
<img style="width: 320px; height: 240px" alt="" src="/KenticoCMS41/MyImages/Waterfall.aspx" /> |
•Behavior tab - None.
•Link tab -> URL - a URL is specified.
The image functions as a link to the specified URL. When the image is clicked, the user is redirected to the URL in the same browser window.
The output code looks like the following code sample:
<a href="www.kentico.com"><img style="width: 320px; height: 240px" alt="" src="/KenticoCMS41/MyImages/Waterfall.aspx" /></a> |
•Behavior tab - Open full size in the same window.
•Link tab -> URL - an empty field.
When the image is clicked, it is displayed in full size in the same browser window.
The output code looks like the following code sample:
<a target="_self" href="/KenticoCMS41/MyImages/Waterfall.aspx"><img style="width: 320px; height: 240px" alt="" src="/KenticoCMS41/MyImages/Waterfall.aspx" /></a> |
•Behavior tab - Open full size in a new window.
•Link tab -> URL - an empty field.
When the image is clicked, it is displayed in full size in a new browser window.
The output code looks like the following code sample:
<a target="_blank" href="/KenticoCMS41/MyImages/Waterfall.aspx"><img style="width: 320px; height: 240px" alt="" src="/KenticoCMS41/MyImages/Waterfall.aspx" /></a> |
•Behavior tab - Show larger size on mouse-over; Height = xx; Width = yy.
•Link tab -> URL - an empty field.
When the image is mouse-overed, it is displayed in a new layer in size defined on the Behavior tab as shown in the screenshot below.
In this case, the image is inserted as the Image inline control. The output code looks like the following code sample:
<object codetype="CMSInlineControl" height="265" type="Image" width="400"> <param name="mouseoverwidth" value="400" /> <param name="ext" value=".jpg" /> <param name="mouseoverheight" value="265" /> <param name="behavior" value="hover" /> <param name="url" value="~/Images-(1)/Services_webdevelop.aspx" /> <param name="cms_type" value="image" /> </object> |

•Behavior tab - Show larger size on mouse-over; Height = xx; Width = yy.
•Link tab -> URL - a URL is specified.
When the image is mouse-overed, it is displayed in a new layer in size defined on the Behavior tab as shown in the screenshot above. The image is clickable and when clicked, the user is redirected to the specified URL in the same browser window.
In this case, the image is inserted as the Image inline control. The output code looks like the following code sample:
<a href="www.kentico.com">{^Image|(behavior)hover|(url)~/MyImages/Waterfall.aspx?width=200&height=150|(width)200|(height)150|(mouseoverwidth)400|(mouseoverheight)300^}</a> |