Resizing images on upload |

|

|

|

|
|
Resizing images on upload |

|

|

|

|
|
|
||
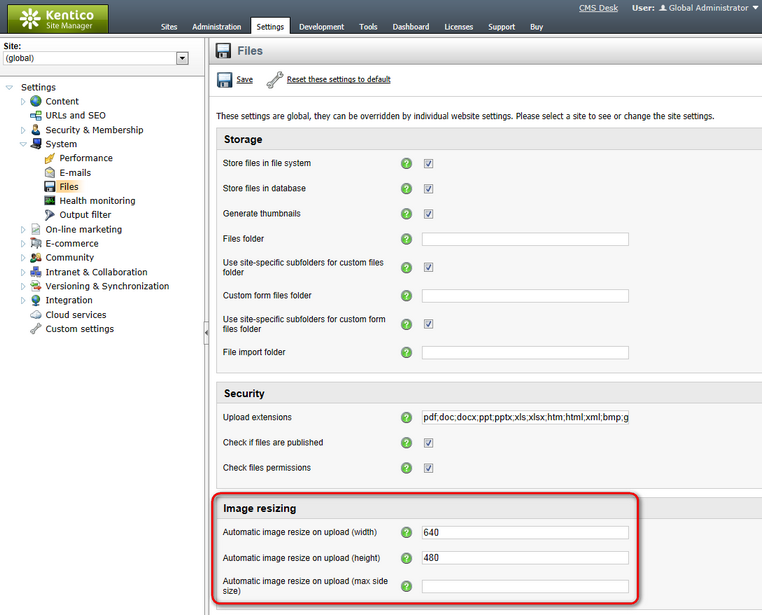
You can set global image resizing parameters in Site Manager -> Settings -> System -> Files -> Image resizing by entering the following values:
•Automatic image resize on upload (width, height, max side size) - depending on which values you fill in, the functionality is the following when uploading images:
•No values are entered - images are not resized.
•Only width or only height - images are resized so that their width or height matches the entered value. The other dimension is also resized so that aspect ratio is preserved.
•Both width and height - images are resized so that the larger dimension matches the respective entered value. Aspect ratio is preserved.
•Max side size - if one of the image's sides is larger than this value, the image is resized so that its larger side's dimension matches the entered value. Aspect ratio is preserved and width and height settings are not applied.

These settings are applied by default when uploading images as:
•media library files
•document attachments
•CMS.File documents
•Editable text web part - uploading images using the WYSIWYG editor dialogs
•Editable image web part - uploading images using the Select image dialog
•Field editor fields - uploading images using the following field types, e.g. in forms, Document type field editor, etc.
•File attribute type -> Upload file and Direct uploader field types
•Text attribute type -> HTML Area (Formatted Fext), BBcode editor, Image selection, Media selection and File selection field types
The default settings defined here can be overridden by local settings in the particular parts of the user interface (e.g. web part properties, field editor, WYSIWYG editor dialogs, etc.).