How do I develop a website? |

|

|

|

|
|
How do I develop a website? |

|

|

|

|
|
|
||
Now that you know how to edit the content, you may want to know how to develop the website and manage the design. Although these topics will be described later in this guide, let's have take a quick overview of the development process:

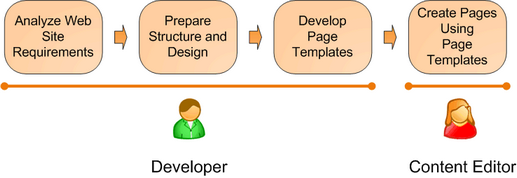
This figure shows how you develop the website and how the roles are split between developers and editors. A typical development process consists of the following steps:
1.The developer analyzes the client requirements.
2.The developer prepares the site structure (site map) and web design.
3.The developer creates page templates for every type of the page (home page, solutions, products, news, etc.)
4.The content editor creates new pages - they enter text and images into the page templates defined by the developer.
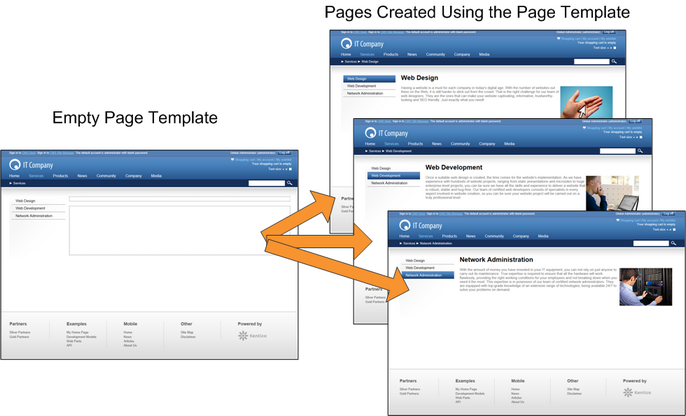
The page template is a predefined look of the page that allows content editors to enter the content. A single page template can be re-used for multiple pages with the same structure and design, but with different content.
The templates allow content editors to focus on content editing, without taking care of the page formatting. They also help keep the web design consistent throughout the website. The following figure shows how a single page template can be used for multiple pages:

The details on page template development will be described later.