|
Creating a new Graph |

|

|

|

|
A graph can be placed into the layout of a report and can be used to display data retrieved from the Kentico CMS database by a query.
The following properties can be used to configure graphs:
Display name |
Display name of the graph |
Code name |
Code name of the graph |
Query |
Database query that extracts a dataset that will be displayed in the graph; it must return at least two columns - first one for categories, the other columns are used for values. |
Is stored procedure |
Determines if the specified query is a stored procedure. |
Graph type |
The following graph types are available:
Pie - pie graph, accepts only one column for values, the value in the third column is used for setting the 'pie pieces' offset
Bar - bar graph, accepts multiple values and displays them next to each other
Bar overlay - bar graph, accepts multiple values and displays them behind each other with the lower values in the front
Bar stacked - bar graph, accepts multiple values and displays them on top of each other
Bar percentage - bar graph, accepts multiple values, displays one column for each category and divides it by percentage determined by the values
Line - line graph, accepts multiple values and displays them as separate lines |
Use vertical bars |
If checked, the bars are displayed vertically instead of horizontally; used only for bar graphs |
Reverse y-axis |
Reverses the vertical axis; used only for bar and line graphs |
Use ten powers |
If large values are present in the graph, they are divided by appropriate ten powers and the division ratio is displayed with the y-axis title |
Show grid |
Displays a thin dotted line grid in the graph chart area; used only for bar and line graphs |
Fill curves |
Fills the space under the curves with a color; used only for line graphs |
Smooth curves |
Smooths the lines of the line graph |
Title |
Title of the graph |
X axis title |
Title of the horizontal axis of the graph |
Y axis title |
Title of the vertical axis of the graph |
Width |
Width of the graph image |
Height |
Height of the graph image |
Legend position |
Position of the legend in the graph |
Title font |
Determines the font properties of the graph title |
Axis font |
Determines the font properties of axis titles |
X-axis angle |
Determines the declination angle of X-axis descriptions; setting this parameter to 90 causes upright descriptions |
Y-axis angle |
Determines the declination angle of Y-axis descriptions |
Scale min |
Determines the minimum value that is required for an X axis category to be displayed |
Scale max |
Determines the maximum value that will be displayed on the Y axis of the graph |
Use colors |
Determines the colors used for graph items; accepts standard HTML color names or hexadecimal color codes divided by a semicolon; if it contains a lower number of colors than required, the remaining colors are generated automatically |
Use symbols |
Determines the symbols used for values in line graphs; accepts: Circle, Diamond, HDash, Plus, Square, Star, Triangle, TriangleDown, VDash, XCross; if None is entered, no symbols will be used |
Graph gradient |
Gradient of the graph background color; The From and To fields accept standard HTML color names or hexadecimal color codes, the Angle field sets gradient declination |
Chart gradient |
Color gradient of the graph chart; The From and To fields accept standard HTML color names or hexadecimal color codes, the Angle field sets gradient declination; used only for line and bar graphs |
Item gradient |
Color gradient of the items in the graph; The From field accepts standard HTML color names or hexadecimal color codes, the Angle field sets gradient declination; the To field is disabled here |
Graphs are entered into the report layout editor as an expression in the following format:
%%control:ReportGraph?<report code name>.<graph code name>%%
This is done automatically when the Insert button is used.
|
Writing queries for pie charts
The queries for pie chart graphs must return two columns: the categories and their values. The graph automatically calculates the displayed size of the given category. If you return a constant value in the third column, this value will set the offset of pie pieces.
Writing queries for bar graphs
The queries for bar graphs must return at least two columns: the categories and their values. If you specify more than two columns, the additional columns will be displayed next to the second column value in the graph (Bar), in front of each other (Bar overlay), on top of each other (Bar stacked) or they will divide one column by percentage (Bar percentage). |
1. Switch back to the General tab. Click Add in the Graphs section on the right. Enter the following values:
| • | Display name: Most Favorite Page Templates |
| • | Code name: MostFavoritePageTemplates |
| • | Query: |
SELECT PageTemplateDisplayName AS [Template Name], count(PageTemplateDisplayName) AS [Usage] FROM view_CMS_Tree_Joined LEFT JOIN cms_pagetemplate ON cms_pagetemplate.pagetemplateid = view_CMS_Tree_Joined.DocumentPageTemplateID WHERE pagetemplatedisplayname IS NOT NULL AND PageTemplateIsReusable = 1 GROUP BY PageTemplateDisplayName ORDER BY count(PageTemplateDisplayName) DESC |
| • | Is stored procedure: no |
| • | Graph type: Pie |
| • | Title: Most favorite page templates |
| • | Width: 600 |
| • | Height: 600 |
| • | Legend position: (No legend) |
Click OK.
2. Now place the cursor in the layout editor on a new line under the table, select the new graph in the Graphs section and click Insert. A string like %%control:ReportGraph?PagesByPageTemplate.MostFavoritePageTemplates%% will be added to the text area.
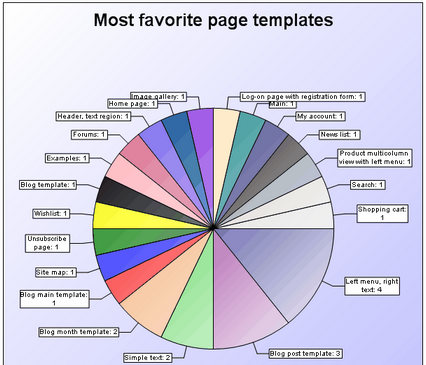
Click Save to save the changes and switch to the View tab. You will see a graph like this in the report:

Continued in the example section of the Creating a new Value topic.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?creating_a_new_graph.htm