|
Using nested controls |

|

|

|

|
A nested control is one that is defined within a transformation or template used by another control. When utilized with listing controls, this can be employed to display hierarchical data. The following controls may contain other nested controls:
These controls have the NestedControlsID property, which ensures that the correct content Path is dynamically provided to nested controls.
These controls can be combined as required. Other controls, such as the CMSDataGrid for example, may be embedded into one of the controls above, but cannot contain nested controls themselves.
If you need to dynamically set the properties of a nested control, it is necessary to set its DelayedLoading property to True.
The same approach can also be used for listing web parts when using the portal engine.
Example: Displaying a nested (hierarchical) repeater/datalist
This tutorial shows how you can use a hierarchical CMSRepeater/CMSDatalist combination to display a list of product categories and a preview of products in each category from the products section of the sample Corporate Site:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSRepeater control from the toolbox onto the form and set its following properties:
| • | Path: /products/% |
| • | ClassNames: cms.menuitem |
| • | NestedControlsID: CMSDataListNested |
This specifies the Path to the products section, tells the control to read pages (menu item documents) and specifies the ID of the nested control that will be used in the next step.
3. Switch to the Source tab and add the code marked by the CMSRepeater template comments between the <cms:CMSRepeater> tags. The overall code of the CMSRepeater control should look like this:
<cms:CMSRepeater ID="CMSRepeater1" runat="server" Path="/products/%" ClassNames="CMS.MenuItem" NestedControlsID="CMSDataListNested" >
<%-- CMSRepeater template ------------------------------------------------- --%>
<ItemTemplate> <h1><%# Eval("DocumentName") %></h1> <p>
<%-- Nested DataList ------------------------------------------------------ --%> <cms:CMSDataList ID="CMSDataListNested" runat="server" ClassNames="cms.pda;cms.cellphone;cms.laptop" TransformationName="ecommerce.transformations.Product_SimplePreview" RepeatColumns="2" > </cms:CMSDataList>
<%-- Nested DataList ------------------------------------------------------ --%>
</p> </ItemTemplate>
<%-- CMSRepeater template ------------------------------------------------- --%>
</cms:CMSRepeater> |
This defines the template used by the CMSRepeater to display items. As you can see, it contains a nested CMSDataList control that is configured to display all product types in two columns using the specified transformation and its ID is the same as the value that was entered into the NestedControlsID property of the main CMSRepeater. Please note that its Path property is not specified, as it is dynamically supplied by the main CMSRepeater control.
The same result could also be achieved by placing the CMSDataList into the code of a transformation, and assigning that transformation to the CMSRepeater through its TransformationName property.
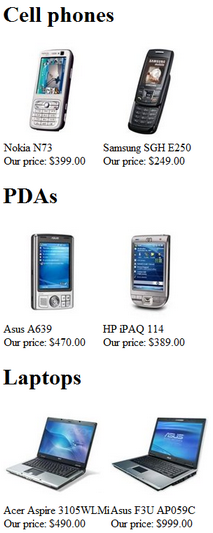
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a hierarchical list like this: