Page template |

|

|

|

|
|
Page template |

|

|

|

|
|
|
||
This topic describes how to create the product list page and publish computer specifications on the website.
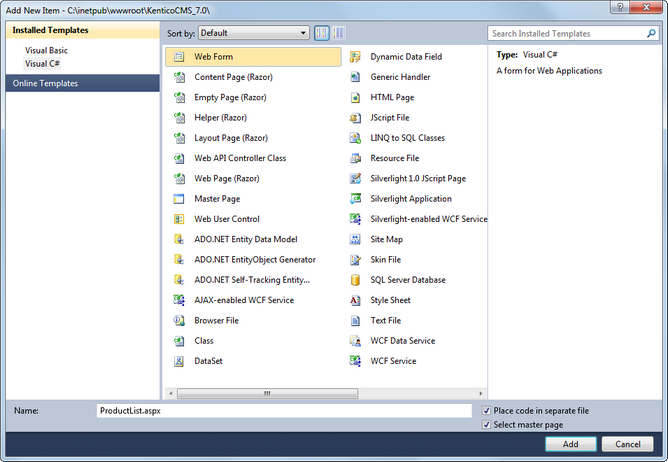
1. Edit your web project in Visual Studio, right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item.
2. Create a Web Form named ProductList.aspx and check the Select master page box.

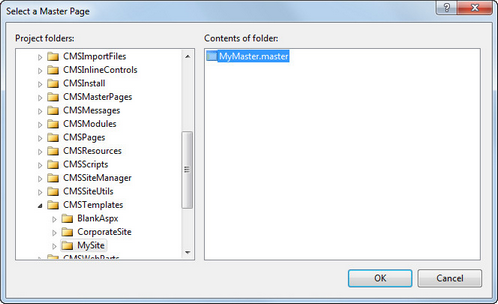
3. Click Add and choose the MyMaster.master page from the CMSTemplates/MySite folder.

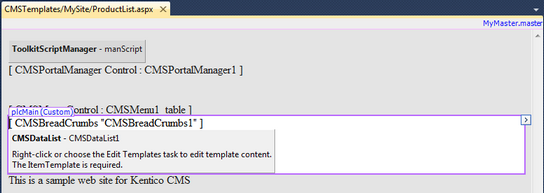
4. Drag the following controls inside the <asp:Content> element of the product list page:
•CMSBreadCrumbs
•CMSDataList
If you view the web form on the Design tab, you should see the structure of the page as shown below:

5. Set the properties of the CMSDataList control according to the table below:
Property |
Value |
Description |
ClassNames |
custom.computer |
Configures the datalist to display only documents of the custom.computer type (created in the New document type topic). |
OrderBy |
ComputerName ASC |
Sets the SQL ORDER BY clause that the control uses when loading data. As a result, the control displays items in ascending alphabetical order based on the ComputerName values. |
TransformationName |
custom.computer.preview |
Assigns the transformation that the datalist uses to display the list of computer products (as defined in Transformations). |
SelectedItemTransformationName |
custom.computer.default |
When a user selects a specific computer document on the website, the control displays the details according to the specified transformation. |
RepeatColumns |
2 |
Configures the datalist to display 2 items per row in list mode. |
6. Switch to the code behind of the product list page (ProductList.aspx.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
7. Change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_ProductList : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_ProductList Inherits TemplatePage |
8. Save the files.
The source files of the product list page are ready. Now you need to register the page template in Kentico CMS.
1. Go to Site Manager -> Development -> Page templates.
2. Select the My website category and click ![]() New template.
New template.
3. Type Product list into the Template display name field and click ![]() Save.
Save.
4. Set the following values on the General tab:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/ProductList.aspx
5. Click ![]() Save.
Save.
6. Switch to the Sites tab and assign the page template to My website.
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type in Products as the Page name and choose the Use existing page template option. Select the My website category and the Product list page template.
4. Click ![]() Save to create the page.
Save to create the page.
5. Select the Products page in the content tree, click New and choose the Computer document type.
6. Fill in the computer document fields with the following values:
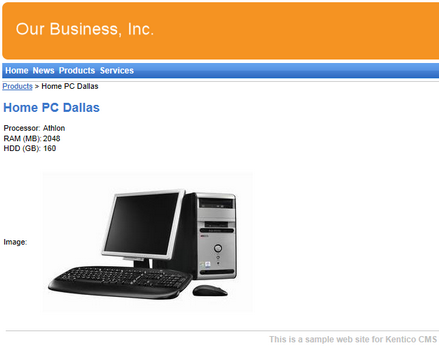
•Computer name: Home PC Dallas
•Processor type: Athlon
•RAM (MB): 2048
•HDD (GB): 160
•Image: upload an image (you can find sample images in the <Kentico CMS installation>\CodeSamples\SampleWebTemplate\Computer_Images folder)
•Publish from/to: leave the values blank
7. Click ![]() Save and create another and enter the following values:
Save and create another and enter the following values:
•Computer name: Office PC Houston
•Processor type: Pentium Core 2 Duo
•RAM (MB): 4096
•HDD (GB): 200
•Image: upload an image (you can find sample images in the <Kentico CMS installation>\CodeSamples\SampleWebTemplate\Computer_Images folder)
•Publish from/to: leave the values blank
8. Click ![]() Save.
Save.
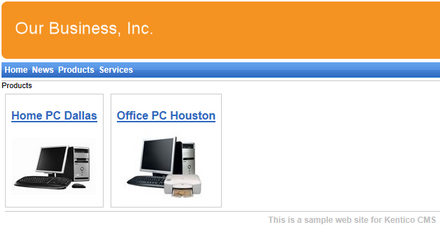
If you view the /Products page in Live site mode, you can see a list of the two computer products (formatted according to the custom.computer.preview transformation):

When you click the title of a specific computer, the page displays the detail view (using the custom.computer.default transformation):