Master page |

|

|

|

|
|
Master page |

|

|

|

|
|
|
||
Now we will create a master page for the website containing a header, navigation menu and footer. This master page will be shared by all ASPX templates used to build the site's pages.
1. Open your web project in Visual Studio, right-click the CMSTemplates folder in the Solution Explorer window and select New Folder. Name the folder MySite.
|
Folder name
We recommend using a folder name that matches the code name of your site. This ensures that the system exports/imports the folder's content along with the website when you deploy it to another instance of Kentico CMS.
|
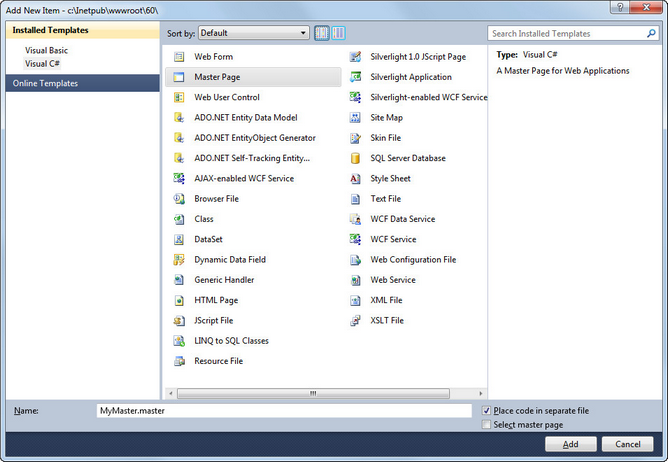
2. Right-click the MySite folder, select Add new item... and create a new Master page called MyMaster.master.

3. Delete all default ASPX code of the master page (in the Source view) except for the first line with the <%@ Master %> directive and add the following code instead:
<%=DocType%> |
•The ToolkitScriptManager control allows AJAX components to work on the pages of your site (required).
•The CMSPortalManager control ensures the loading and saving of content between the database and editable regions. It also provides the management necessary for web part or widget zones defined on child ASPX pages.
4. Open the sample home.htm file (in C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate) and copy the HTML code from inside the <body>...</body> tags. Paste this code into the body of the master page after the <cms:PortalManager> control.
5. Delete all code in the <!-- main content --> ... <!-- /main content --> section and replace it with the following control instead:
<asp:ContentPlaceHolder ID="plcMain" runat="server"></asp:ContentPlaceHolder> |
Because you are creating a master page, you do not need the actual content of the Home page, only the logo, main menu and footer. The replacement code adds a standard ASP.NET control that ensures the loading of pages inside the master page.
The code of the master page's <body> element should now look like this:
<body class="<%=BodyClass%>" <%=BodyParameters%>> |
6. Switch to code behind of the master page (MyMaster.master.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
7. Change the class definition so that the master page inherits from the TemplateMasterPage class:
[C#]
public partial class CMSTemplates_MySite_MyMaster : TemplateMasterPage |
[VB.NET]
Partial Class CMSTemplates_MySite_MyMasterVB Inherits TemplateMasterPage |
8. Override the CreateChildControls method in the class according to the following code:
[C#]
protected override void CreateChildControls() |
[VB.NET]
Protected Overrides Sub CreateChildControls() |
9. Add an override for the OnPreRender method:
[C#]
protected override void OnPreRender(EventArgs e) |
[VB.NET]
Protected Overrides Sub OnPreRender(e As EventArgs) |
10. Save both master page files.
Continue editing the master page according to the instructions in the Main menu topic.