ASPX page templates |

|

|

|

|
|
ASPX page templates |

|

|

|

|
|
|
||
If you are familiar with ASP.NET development in Visual Studio, you may choose to develop websites using standard ASPX page templates. ASPX page templates in Kentico CMS are standard ASP.NET pages that display content from Kentico CMS. They receive the aliasPath URL parameter that tells the page template which page should be displayed.
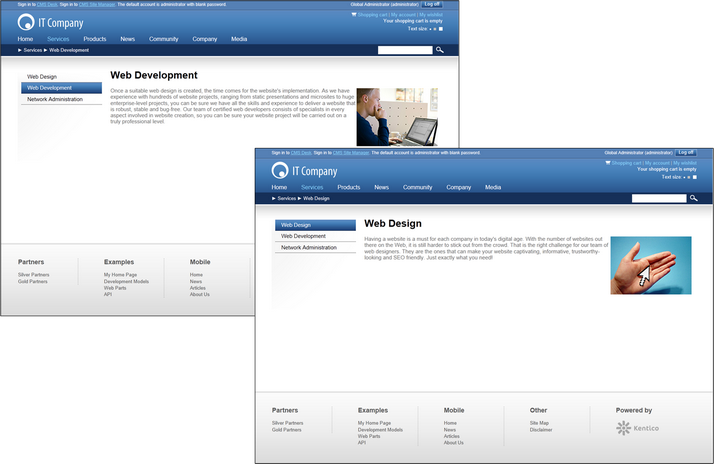
Every web page is based on some page template. The page template can be specific for a single web page ("ad hoc" page template) or it can be re-used for several pages. The following picture shows an example of two pages that use the same page template:

As you can see both of them use the same header, main menu, sub-menu, content structure and footer - they are based on the same page template. In this way, you can create multiple pages using the same design.
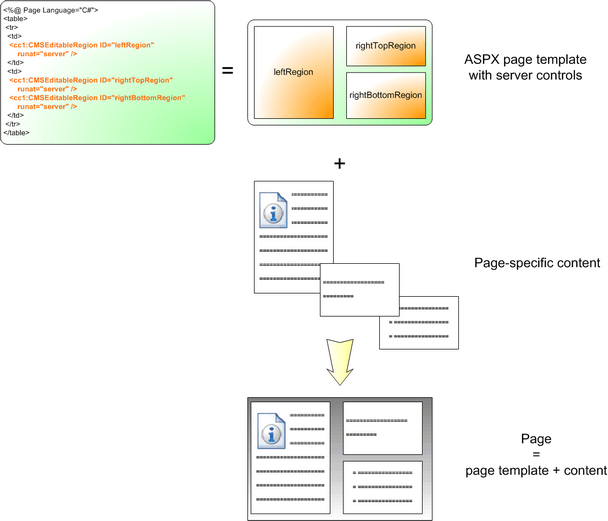
The page template is a combination of static HTML code and ASP.NET server controls (or user controls) that render dynamic content. The following figure illustrates how an ASPX page template and page content are combined to display a page:

As you can see, the ASPX page template is a standard page that may contain HTML code, CMS server controls or any other controls. You can also use code behind (in both VB.NET and C#) to modify page behavior and add custom functionality.
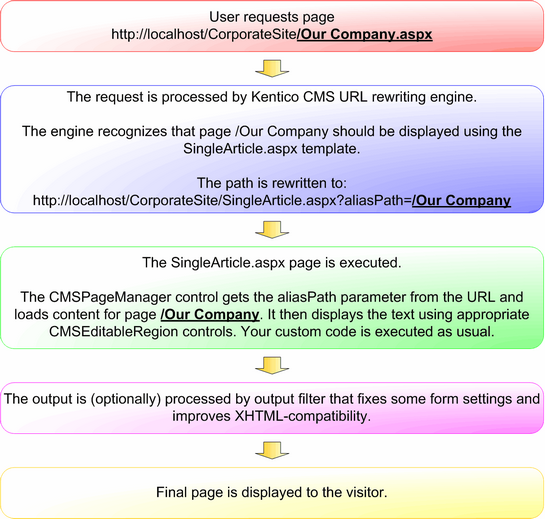
When a user requests some page, such as /services/web-development.aspx, the system calls the assigned page template with the aliasPath URL parameter, which specifies what content (which page from the content tree) should be displayed using the given template:

The built-in Kentico CMS controls understand the aliasPath parameter in the URL and render the appropriate content automatically.
As you can see, the system uses standard ASP.NET architecture. If you developed the website without Kentico CMS, you would most likely use URLs like this: /news.aspx?newsid=127 which is similar to /news.aspx?aliaspath=/news/november news.aspx as used in Kentico CMS. Kentico CMS also uses friendly URLs in format /news/your-first-news.aspx that are better for search engine optimization.