Transformations |

|

|

|

|
|
Transformations |

|

|

|

|
|
|
||
Now that you have created the new document type, you need to prepare the transformations that page components will use to display computer products on the website.
1. Go to Site Manager -> Development -> Document types and edit (![]() ) the Computer (custom.computer) document type.
) the Computer (custom.computer) document type.
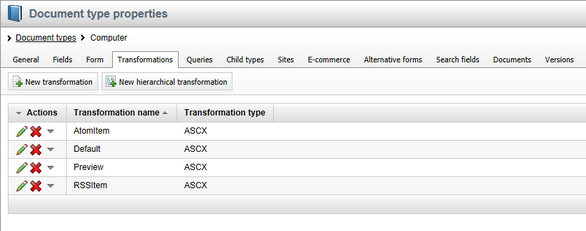
2. Switch to the Transformations tab.

The New document type wizard has created several default transformations, which you can use as a base for your own transformations.
3. Edit (![]() ) the Default transformation, clear the original code and replace it with the following:
) the Default transformation, clear the original code and replace it with the following:
<h1> |
ASCX transformation code is similar to standard ItemTemplate elements that you may already be familiar with from from using ASP.NET Repeater or DataList controls. It combines HTML with ASP.NET commands and data binding expressions (Eval). You may also use built-in methods that simplify various tasks, such as GetImage. For more information about the available transformation methods, click the ![]() Transformation examples link above the code editor.
Transformation examples link above the code editor.
You will use the Default transformation for displaying the details of individual computer products.
4. Click ![]() Save.
Save.
5. Return to the transformation list and edit the Preview transformation. Clear the default code and add the following code instead:
<div style="text-align:center;padding: 8px;margin: 4px;border: 1px solid #CCCCCC"> |
Note the code used to create the link to specific documents. It consists of a standard HTML link tag and inserts the appropriate URL and link text dynamically:
<a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a> |
You can generate an image tag containing the file uploaded into the given document's ComputerImage field using the GetImage method. The sample code calls the method with a parameter that ensures automatic server‑side resizing of the image's longest side to 120 pixels:
<%# GetImage("ComputerImage", 120) %> |
You will use the Preview transformation for displaying the list of computer documents on the main products page.
|
Entering field names in transformations
When writing ASCX transformations, you often need to specify the names of data fields as parameters of the Eval data binding expression or other methods, such as ComputerName and ComputerImage in the examples above.
You can either type the names manually, or press the CTRL + SPACE key combination to access a list of available document fields and related objects.
|
6. Click ![]() Save.
Save.
You have learned how to write transformations for displaying the content of structured documents. Continue in the Page template topic to create a website section that uses the Preview and Default transformations.