CSS styles |

|

|

|

|
|
CSS styles |

|

|

|

|
|
|
||
The design of the website relies on standard CSS styles. Each website has its global CSS stylesheet that can be selected in Site Manager -> Sites -> ... edit site ... -> General. Here you can also choose a different stylesheet for the site's WYSIWYG editors.
In addition, each page can override the global website stylesheet. You can assign a stylesheet to a specific page by editing its corresponding document in CMS Desk -> Content -> Properties -> General and using the CSS stylesheet selector. The actual content of the chosen stylesheet can be accessed by clicking the Edit button.
All stylesheets in the system may also be managed in Site Manager. When you are in CMS Desk, you can easily switch to Site Manager by clicking the Site Manager link in the header:
![]()
Then click Development in the Site Manager main menu and select CSS stylesheets from the left menu:

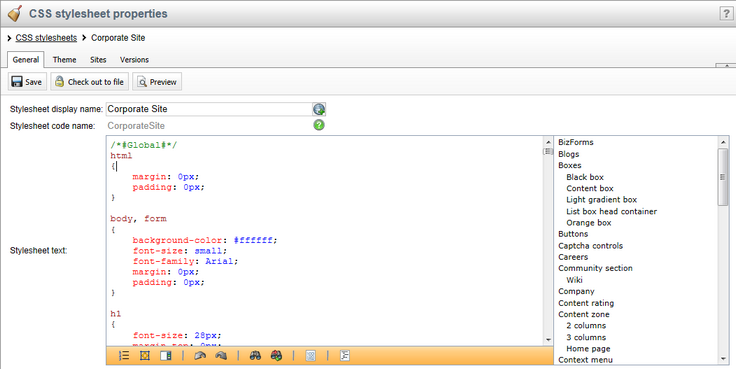
Edit (![]() ) the Corporate Site stylesheet:
) the Corporate Site stylesheet:

When modifying a stylesheet, you can use the ![]() Preview button in the header to view the website's pages side-by-side with the CSS code. This allows you to immediately check how changes affect the appearance of the site. Please note that while the preview works immediately, you may need to clear your browser cache before the new CSS design is reflected on the actual live site.
Preview button in the header to view the website's pages side-by-side with the CSS code. This allows you to immediately check how changes affect the appearance of the site. Please note that while the preview works immediately, you may need to clear your browser cache before the new CSS design is reflected on the actual live site.
|
Browser and language‑specific styles
Pages automatically have CSS classes assigned to their <body> element according to the characteristics of their language (its text direction and specific culture) and depending on the browser in which they are currently viewed. For example:
<body class="LTR IE IE9 ENUS">
As you can see, four types of classes are added:
•Text direction - the LTR class is assigned for left‑to‑right languages and RTL for right‑to‑left. •Browser type - this class is added according to the browser in which the page is currently opened. The following classes are used:
•Browser version - the class name is the same as for the browser type, but with the number of the browser's major version appended, e.g. IE9, Gecko5 etc. •Culture - the name of the class is added based on the culture code of the page's content (without the hyphen), for example ENUS for pages using the en-US culture.
This feature allows you to style page elements differently according to the browsing environment of the current visitor. You can define styles for any combination of the classes mentioned above.
For example, you can add the following into a website's stylesheet:
[CSS]
Now elements styled using the MyFont class will have a different font size when viewed in the Internet Explorer 8 or Opera (all versions) browsers. |