Creating a CSS stylesheet |

|

|

|

|
|
Creating a CSS stylesheet |

|

|

|

|
|
|
||
Before you start editing your new website, prepare a new CSS stylesheet based on the styles and images of the sample website template.
1. Go to Site Manager -> Development -> CSS Stylesheets.
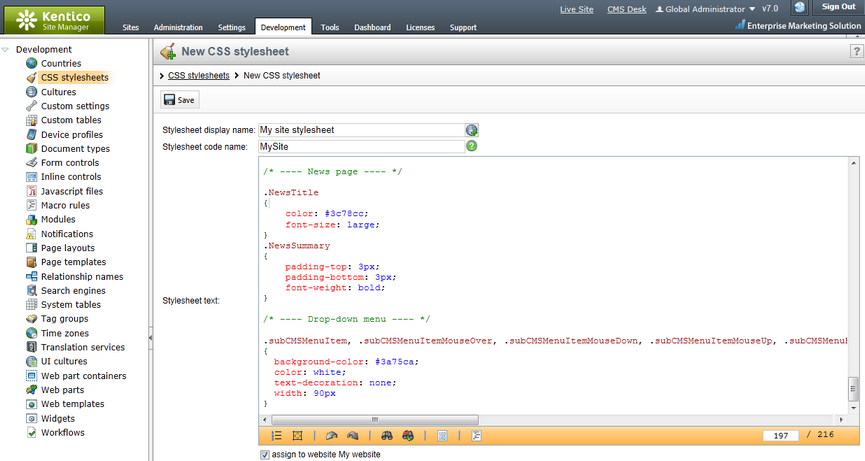
2. Click ![]() New CSS stylesheet.
New CSS stylesheet.
3. Enter the following values:
•Stylesheet display name: My site stylesheet
•Stylesheet code name: MySite
•Stylesheet text: copy and paste all code from C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate\Styles\main.css

4. Click ![]() Save.
Save.
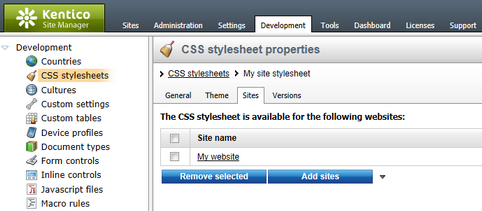
5. Switch to the Sites tab and assign the stylesheet to My website.

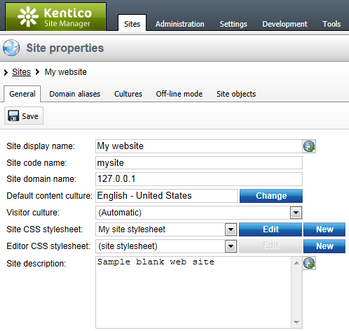
6. Navigate to Site Manager -> Sites and Edit (![]() ) the properties of My website.
) the properties of My website.
7. On the General tab, select My site stylesheet as the Site CSS stylesheet.

8. Click ![]() Save. This ensures that all pages of your new website load the appropriate stylesheet.
Save. This ensures that all pages of your new website load the appropriate stylesheet.
9. Copy the SampleWebTemplate\app_themes\MySite folder to the App_Themes folder under your web project.
The folder contains graphics for this website template. This location ensures that the images are exported as part of the website if you decide to move the website in the future. Note that the folder under App_Themes must have the same name as the code name of the CSS stylesheet: MySite
|
CSS stylesheet URL and relative paths
We have adjusted the image paths in the sample CSS stylesheet so that they match the target folders in your new website. In real-world scenarios, you will need to adjust the paths manually. The URLs of images in the CSS stylesheets are always relative to the location of the web project.
The URL of the CSS stylesheet is:
<web project>/CMSPages/GetResource.ashx?stylesheetname=MySite
which means that you need to link to files in the App_Themes folder like in the example below:
../app_themes/mysite/images/imagename.gif |