Main menu |

|

|

|

|
|
Main menu |

|

|

|

|
|
|
||
Now we will add a dynamic menu to the master page.
1. Select the root document (My website) in the CMS Desk content tree and open the Design tab.
2. Click Add (![]() ) in the corner of the zoneMenu zone.
) in the corner of the zoneMenu zone.
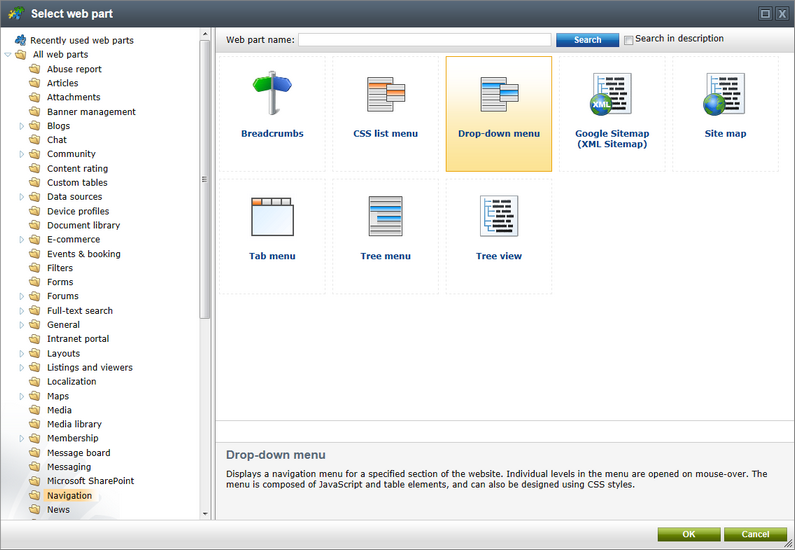
3. Select the Navigation -> Drop-down menu web part.

4. Click OK. The Web part properties dialog opens.
5. Set the following properties of the web part (in the Design section):
Property |
Value |
Description |
CSSPrefix |
;sub |
Allows you to add prefixes before the names of the CSS classes applied to the menu. The ;sub value uses unmodified class names for the main (first) menu level and the sub prefix for the second level and all other sub-levels. |
Layout |
Horizontal |
Sets a horizontal layout for the menu. |
6. Click OK.
If you switch to the Page tab, the page now contains a dynamic menu that displays the child pages: Home and News.