Editing CSS stylesheets |

|

|

|

|
|
Editing CSS stylesheets |

|

|

|

|
|
|
||
In this chapter, you will learn how to change the design of your website by modifying the CSS stylesheets.
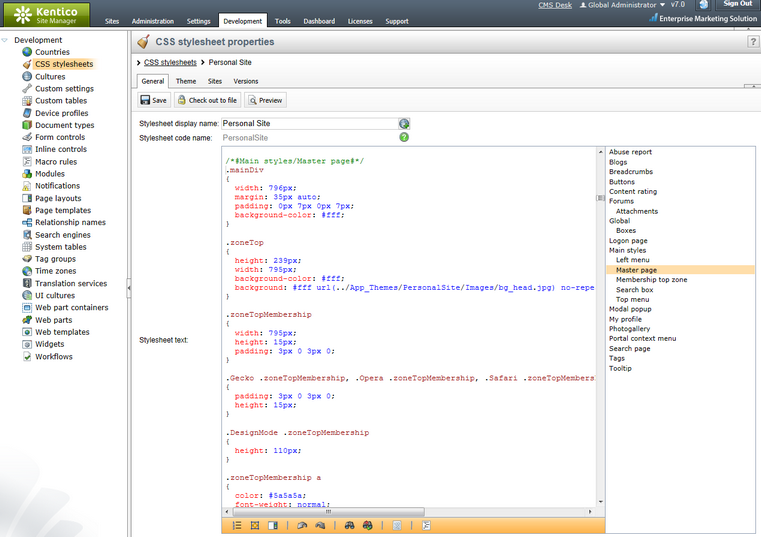
1. Go to CMS Site Manager -> Development -> CSS stylesheets and click Edit (![]() ) next to the Personal Site stylesheet. On the General tab, click on the Main styles -> Master page bookmark in the listbox on the right side of the code editor. This will navigate to the corresponding block of CSS code.
) next to the Personal Site stylesheet. On the General tab, click on the Main styles -> Master page bookmark in the listbox on the right side of the code editor. This will navigate to the corresponding block of CSS code.

2. In the .zoneTop class, change the url of the background image to ../App_Themes/PersonalSiteGreen/Images/bg_head.jpg and modify its styles according to the following:
.zoneTop } |
Then click the ![]() Save action in the tab's header to confirm the change.
Save action in the tab's header to confirm the change.
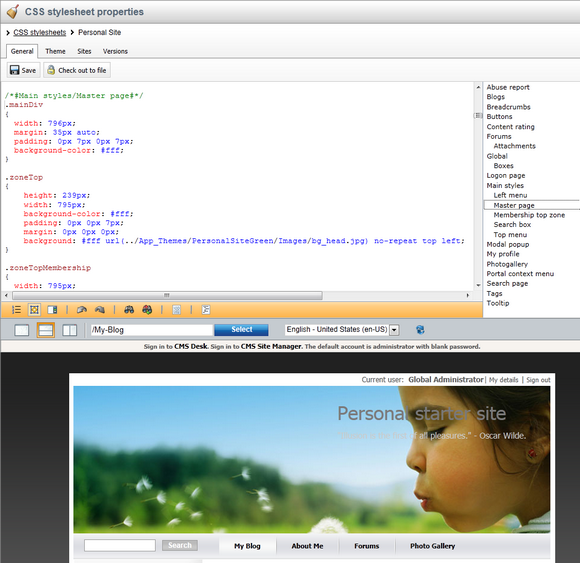
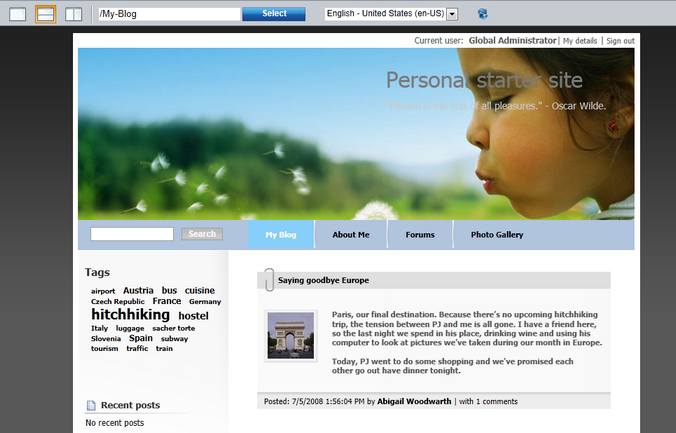
3. Now click the ![]() Preview button, which will allow you to view the site's pages while editing the CSS stylesheet. Enter /My-Blog into the path textbox on the preview toolbar and Refresh (
Preview button, which will allow you to view the site's pages while editing the CSS stylesheet. Enter /My-Blog into the path textbox on the preview toolbar and Refresh (![]() ) the page section. You will be able to see that the header image has been changed. Of course, the modified style will also be applied to the live site.
) the page section. You will be able to see that the header image has been changed. Of course, the modified style will also be applied to the live site.

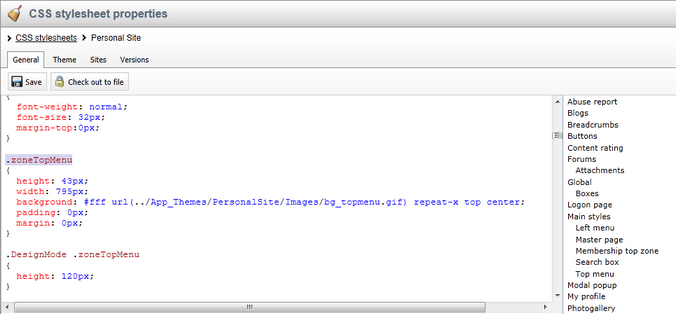
1. Continue editing the same stylesheet as in the previous section. Under the Main styles -> Master page bookmark, scroll down until you find the .zoneTopMenu CSS class.

2. Change the background color to #B0C4DE and erase the image URL from the style, so that the class definition reads as follows:
.zoneTopMenu |
This will change the background of the site's main navigation menu to a dark blue color.
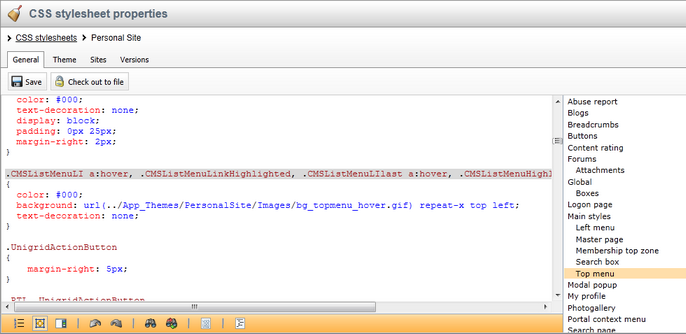
3. Now, switch to the Main styles -> Top menu bookmark and find the .CMSListMenuLI a:hover class. This style modifies the appearance of menu items that are currently selected or have the user's mouse placed over them.

4. Change the color to #fff and replace the image url in the background style with #87CEFA. The entire class should read as follows:
.CMSListMenuLI a:hover, .CMSListMenuLinkHighlighted, .CMSListMenuLIlast a:hover, .CMSListMenuHighlightedLIlast a, .CMSListMenuHighlightedLI a { color: #fff; background: #87CEFA; text-decoration: none; } |
This will change the background of highlighted menu items to light blue and their text color to white.
5. Click ![]() Save to confirm the modification and the result will automatically be shown in the page preview section.
Save to confirm the modification and the result will automatically be shown in the page preview section.

You have learned how to modify the CSS stylesheets to change design of your website.