How it works |

|

|

|

|
|
How it works |

|

|

|

|
|
|
||
This chapter explains the principles behind Kentico CMS UI personalization. It is important to get familiar with the following two terms in order to fully understand the concept:
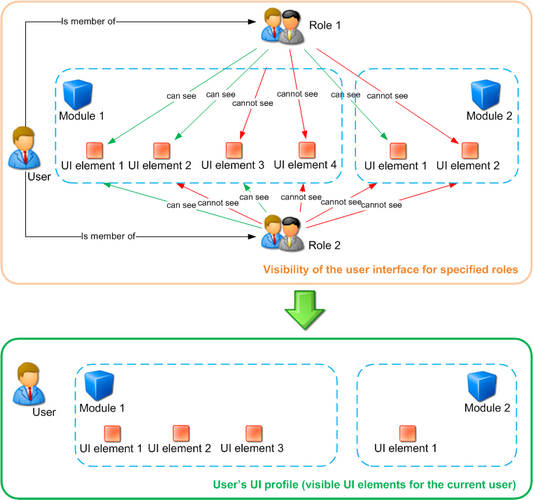
•UI element - page or part of a page in CMS Desk which can be hidden for users belonging to specified roles. It can be a tab, a menu item or a group of controls.
•UI profile - visibility settings of specified UI elements for a particular role. It is defined as a set of (role) x (UI element) relationships.
Each user's UI profile is defined by UI profiles of their roles. If a user wants to see a UI element, at least one role where the user is a member needs to have the UI element set as visible.
The following diagram illustrates how UI personalization settings from two roles are merged to create a user's UI profile.

Please note: The roles assigned to a user determine which UI profile will be displayed. A user who is assigned to site‑specific roles will have a site‑related UI profile. This means that a user can see a certain personalized UI when editing one site and a completely different UI when editing another site. On the other hand, if a user is a member of only global roles, the same UI profile will be displayed to them on all sites.
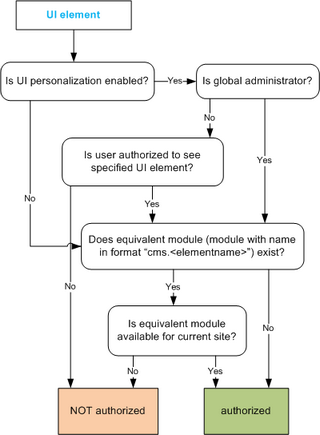
The diagram below shows the process of authorization when deciding if a single UI element should be displayed to a user. This process is applied to UI elements in the following parts of the UI:
•main tabs in CMS Desk (Content, My Desk, Tools, Administration - only the tabs, not their content!)
•left menu in CMS Desk -> My Desk
•left menu in CMS Desk -> Tools
•left menu in CMS Desk -> Administration

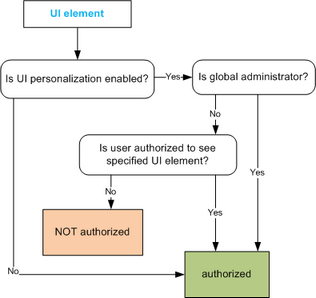
This diagram shows the same authorization process in the remaining tabs and parts of pages:

The relation between the UI element definition in Site Manager -> Modules -> edit (![]() ) a module -> User interface and the UI elements in the real UI is different according to the type of UI element.
) a module -> User interface and the UI elements in the real UI is different according to the type of UI element.
There are three basic types of UI elements: tabs, menu items and groups of controls.
Tabs in the following locations are generated dynamically from the defined UI elements, which means that when a new UI element is defined, the element gets instantly displayed in the UI:
•main tabs in CMS Desk (Content, My desk, ...)
•main tabs in Site Manager (Sites, Administration, Settings, ...)
•tabs in CMS Desk -> Edit (Page, Design, ...)
•vertical tabs in CMS Desk -> Edit -> Properties (General, Metadata, ...)
•tabs in CMS Desk -> My desk -> Account
Menu items in the following menus are also generated dynamically:
•CMS Desk -> My desk -> top menu
•CMS Desk -> Tools -> left menu
•CMS Desk -> Administration -> left menu
Groups of controls on particular UI pages (e.g. the Design, Other properties, Owner and Cache sections in CMS Desk -> Content -> Properties -> General) are pre-defined and their UI elements are bound to them. You cannot define a new group of controls on a page just by defining a new UI element.
More information related to this topic can be found in Personalizable parts of CMS Desk.