Deployment and source control |

|

|

|

|
|
Deployment and source control |

|

|

|

|
|
|
||
Kentico CMS provides a way to store virtual objects (listed in Supported object types) on the disk in addition to the database. Having code files on a local disk allows you to prepare your site for deployment, edit code in external editors, or manage objects using a source control system.
You can access the user interface for storing objects in the file system on the following page:
Site Manager -> Administration -> System -> Virtual objects
To deploy your website to another system:
1.Click the Store all virtual objects in file system button.
The system saves all virtual objects (page layouts, page template layouts, transformations and web part layouts) on your disk.
The target folder is ~/CMSVirtualFiles.
2.Compile the files in Visual Studio.
At this time, you can still edit the code of objects in the Kentico CMS user interface, but any changes will require you to compile the files again.
3.Move your website to the target environment.
When deployment mode is OFF:
•The location of the objects depends on Source control options.
When the deployment mode is ON
•All objects that require compilation are moved into the file system on the local disk. The target folder is ~/CMSVirtualFiles.
•You can edit the code of objects in the user interface. Changes are saved into the files immediately.
•You can edit the object files in Visual Studio or another external editor.
•To move objects back into the database, click Store all virtual objects in database (deletes the files on the disk).
•You can configure the Source control options for objects that do not require compilation (Web part containers and CSS stylesheets).

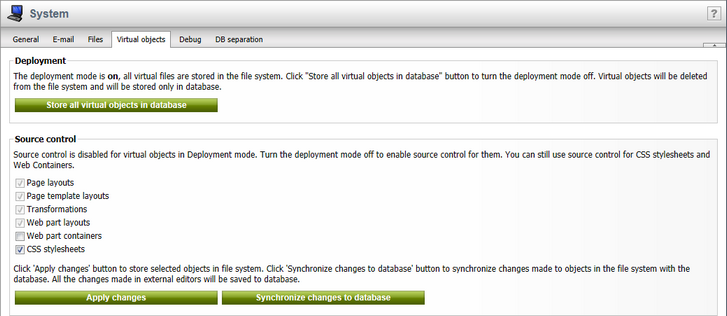
The options in the Source control section allow you to select which objects are stored in the file system, where you can edit the code in external editors, or manage objects using a source control system.
•To store objects in the file system, check the boxes next to the required object types and click Apply changes. The file are saved in the ~/CMSVirtualFiles folder.
•To move objects back into the database, uncheck the corresponding boxes and click Apply changes. Checked objects stay in the file system and unchecked objects are moved back into the database.
•Use the Synchronize changes to database button to copy the code from the files on the disk into the matching objects in the database.
|
Source control in Deployment mode
If deployment mode is ON, you cannot configure the source control options for objects that require compilation (only for Web part containers and CSS stylesheets).
|
When using source control, you can still edit the code of objects through the Kentico CMS user interface. If you edit an object, the system displays the code from the corresponding file. Saving the code in the UI writes the data into both the file system and the database.
When you enable deployment mode or source control on web application installations, the system cannot automatically integrate the created files into the Visual Studio project. You need to manually perform the following steps:
1.Edit your project in Visual Studio.
2.Click Show all files at the top of the Solution Explorer.
3.Right-click the CMSVirtualFiles folder and select Include in Project.
4.(For Deployment mode only) Right-click the CMSVirtualFiles\WebPartLayouts folder and select Convert to Web Application.
5.Build the CMSApp project.
The code files are now integrated in your web application project, and you can edit them in Visual Studio inside the CMSVirtualFiles folder.