Print page |

|

|

|

|
|
Print page |

|

|

|

|
|
|
||
Kentico CMS allows you to add a link button to your web page that will create print version of the given document. The following example shows you on the sample Corporate Site how to create the given button for the news section.
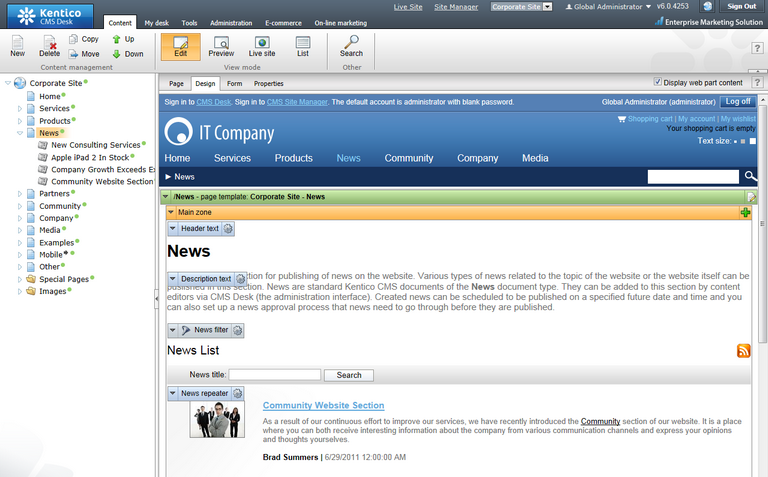
1. Go to CMS Desk -> Content -> News, switch to the Design tab and click the Add web part (![]() ) button of the Main zone web part zone.
) button of the Main zone web part zone.

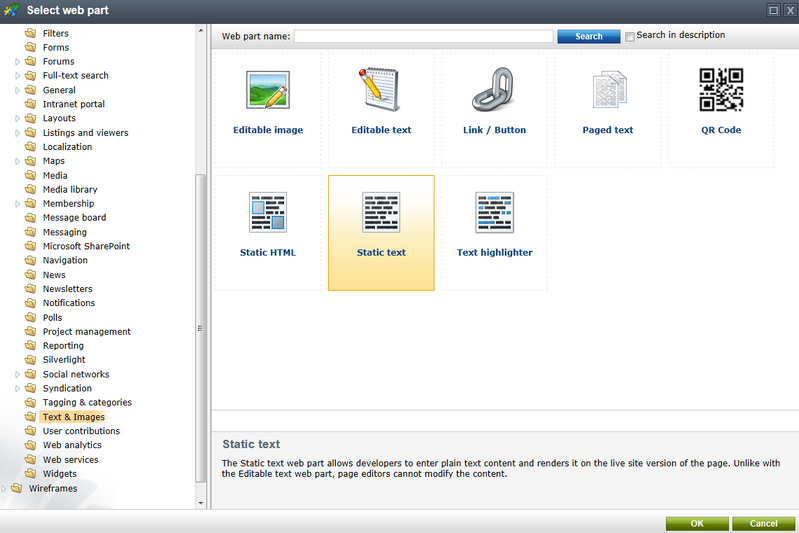
2. Select Text & Images -> Static Text.

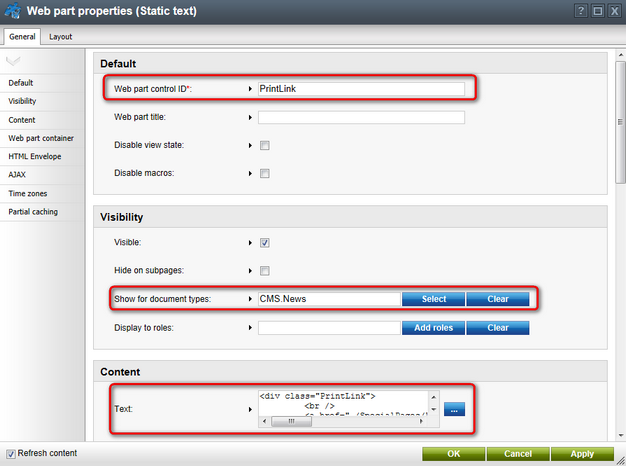
3. In the web part properties, enter PrintLink as the Web part control ID and choose CMS.News in the Show for document types property. Then enter the following code into the Text field and click OK.
<div class="PrintLink"> <br /> <a href="~/SpecialPages/E-Shop/Print.aspx?printpath={%NodeAliasPath%}&classname={%ClassName%}" target="_blank" > <img class="PrintImage" src="~/App_Themes/CorporateSite/Images/Print.gif" alt="Print" /> </a> </div> |

4. Now you need to create the print transformation for the News document type. Go to CMS Site Manager -> Development -> Document types and click the Edit (![]() ) button next to the News document type. Switch to the Transformation tab and click
) button next to the News document type. Switch to the Transformation tab and click ![]() New Transformation.
New Transformation.

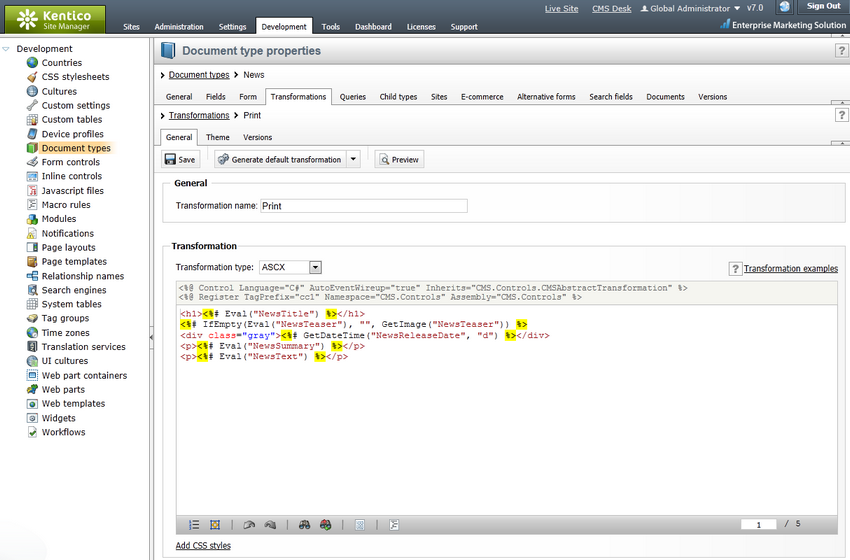
5. Type Print as the Transformation name and copy the following content into the code editor.
<h1><%# Eval("NewsTitle") %></h1> |
Click ![]() Save.
Save.

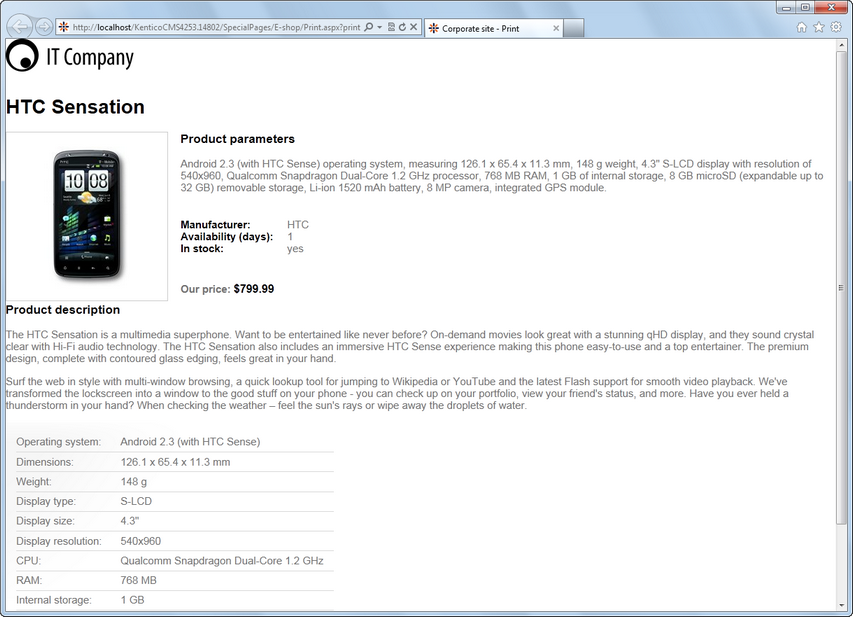
6. Now, go back to CMS Desk -> Content -> News -> New Consulting Services and click the newly created Print button. You will be redirected to the Corporate site's Print page that displays the print version of the given news item.

The Print page used in the previous example is already included as part of the sample Corporate Site. On your own website, you will have to create it by yourself. The following steps need to be taken in order for the Print page to be created:
1. Add a new Page (menu item) document under the Special pages folder. Name it Print and use the Create a blank page option when selecting the page template.
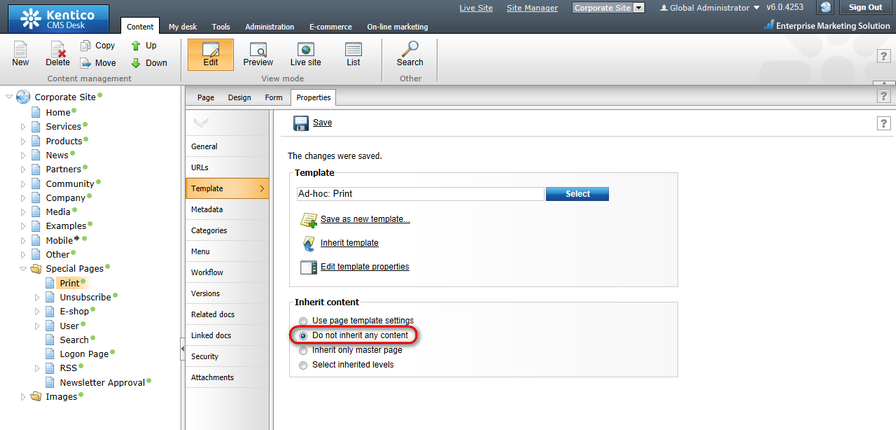
2. First, you have to disable content inheritance in Properties -> Template.

3. Every Print page should contain a Repeater web part that renders the Print transformation for the given document type. The transformation can be specified in Site Manager -> Development -> Document Types -> <edit (![]() ) document type> -> Transformations.
) document type> -> Transformations.
Therefore, add the Repeater web part and set its properties to the following values:
•Path: {?printpath|/%?}
•Document types: {?classname|cms.root?}
•Transformation: {?classname|cms.root?}.print
The Path property specifies the path to the document whose print version you want to make. The Document types specifies the document types that should be displayed. The Transformation property sets the name of the transformation that should be used to render the print version of the page.
The values above are macro expressions that load the actual values from the URL query string parameters included in the print link (printpath and classname). If no value is supplied in the URL (for instance if you go directly to the Print page from the content tree and not through the print link button), the default Print transformation for cms.root is displayed.
4. You can try out the functionality of the Print page by printing the detail of any product, because the Print link button is already created for all products on the Corporate Site.