Combining stylesheets |

|

|

|

|
|
Combining stylesheets |

|

|

|

|
|
|
||
Kentico CMS allows you to easily combine the content of different stylesheets by entering special macros into stylesheet text. When such macros are resolved, they are replaced by the content of the specified stylesheet. This can be useful in certain situations, e.g. when creating a page‑specific stylesheet as an extension of the main website stylesheet with some additional CSS classes.
You can link a stylesheet into the code of another one by inserting a special macro expression in the following format:
•{% CSS[“<stylesheet code name>“] %}, e.g. {% CSS[“CorporateSite“] %}
•{% CSS.Stylesheets[“<stylesheet code name>“] %}, e.g. {% CSS.Stylesheets[“CorporateSite“] %}
If the code name of the stylesheet does not contain any dots, you can also use the following simplified notation:
•{% CSS.<stylesheetname> %}, e.g. {% CSS.CorporateSite %}
Similarly, you can link component stylesheets the following way:
•{% CSS.Containers[“<web part container code name>“] %}, e.g. {% CSS.Containers[“BlackBox“] %}
•{% CSS.Templates[“<page template code name >“] %}, e.g. {% CSS.Templates[“CorporateSite.HomePage“] %}
•{% CSS.WebParts[“<web part code name>“] %}, e.g. {% CSS.WebParts[“AbuseReport“] %}
•{% CSS.WebPartLayouts[“<web part layout full name>“] %}, e.g. {% CSS.WebPartLayouts[“AbuseReport.MyCustomLayout“] %}
•{% CSS.Transformations[“<transformation full name>“] %}, e.g. {% CSS.Transformations[“CMS.Article.Default“] %}
The simplified notation can also be used if the component name does not contain any dots (web part layouts and transformations always contain dots in their full names, hence their stylesheets can only be linked using the notation above):
•{% CSS.Containers.<web part container code name> %}, e.g. {% CSS.Containers.BlackBox %}
•{% CSS.Templates.<page template code name > %}, e.g. {% CSS.Templates.MyTemplate %}
•{% CSS.WebParts.<web part code name> %}, e.g. {% CSS.WebParts.AbuseReport %}
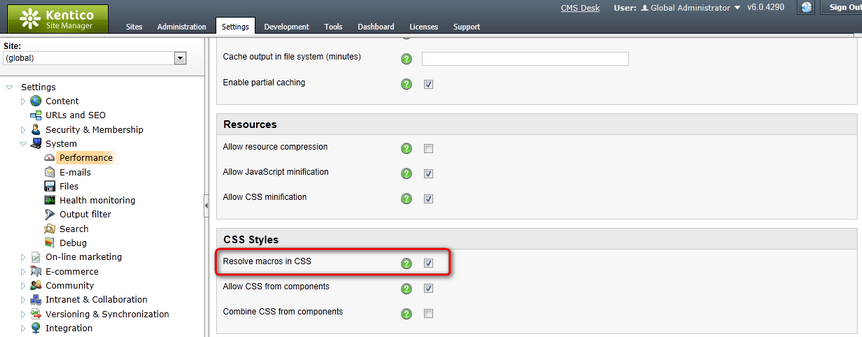
Resolving of CSS macros is enabled by default, but can be disabled if needed via the Resolve macros in CSS setting in Site Manager -> Settings -> System -> Performance (only available if the (global) option is selected from the Site drop‑down list).
|
Warning!
If you wish to disable the Resolve macros in CSS setting, it is first necessary to remove all occurrences of macros from your stylesheets. Unresolved macro expressions are not valid CSS code and as a result, the given stylesheets will not be processed correctly by browsers. |

You can alternatively load the content of other stylesheets by adding the standard @import directive to the beginning of the stylesheet code, for example:
@import url(/KenticoCMS/CMSPages/GetResource.ashx?stylesheetname=corporatesite); |
This may also be used to import external CSS stylesheets from static files under your web project, e.g.:
@import url(/KenticoCMS/CMSPages/GetResource.ashx?stylesheetfile=/KenticoCMS/App_Themes/CorporateSite/Blue.css); |