Output filters |

|

|

|

|
|
Output filters |

|

|

|

|
|
|
||
The output filters are applied to the HTML code rendered by pages. They make various changes to the code before it is sent to the browser. Output filters do not affect the pages of the Kentico CMS administration interface (CMS Desk and Site Manager).
The following types of output filtering are available:
The form filter fixes issue with non-working postbacks on pages that use URL rewriting. It ensures that forms, dialogs and buttons will work correctly on pages managed by Kentico CMS.
This filter resolves relative URLs so that they reflect the root URL of the website. For example, ~/mypage1/mypage2.aspx would be changed to /mypage1/mypage2.aspx (if the application is running in the root) or /VirtualDirectory/mypage1/mypage2.aspx (when using a virtual directory).
Only URLs inside src and href attributes are changed.
The XHTML filter may be used to fix certain types of XHTML incompatibilities. Specifically, the filtering functionality can ensure the following things:
•Tag attributes - the attributes of HTML tags are generated in valid XHTML format.
•JavaScript tags - the type and language attributes are included in all <script> tags.
•Enforcing lower case - all HTML tags and attributes are generated in lower case.
•Fixing self closing tags - all HTML elements without closing tags are properly closed, e.g. <br> will be replaced by <br />.
•Replacing invalid tags - tags that are not XHTML valid are replaced by appropriate equivalents (<strong> instead of <b>, <em> instead of <i>).
•Indentation - the HTML code of pages is organized into a properly indented, easier to read format.
XHTML errors may also be fixed for the content entered into the WYSIWYG editor when it is saved. This can be configured globally by adding the CMSWYSIWYGFixXHTML key into the /configuration/appSettings section of your application's web.config file as shown below:
<add key="CMSWYSIWYGFixXHTML" value="true" /> |
Supported values are true or false.
The output filter provides a way to replace tag attributes that are obsolete in HTML5. Such attributes are removed and the system instead assigns CSS classes named in format <attribute name>_<attribute value>. These classes need to be defined in the CSS stylesheet used by the website's pages.
The affected attributes are: cellpadding, cellspacing, width, height, border, align, valign
For example:
<table cellpadding="2" cellspacing="4">
Would be replaced by:
<table class="cellpadding_2 cellspacing_4">
The output filter may be used to automatically convert <table> elements and their child <tr> and <td> tags to <div> elements with appropriate CSS classes assigned (named according to the replaced tag). These classes need to be defined in the CSS stylesheet used by the website's pages.
For example:
<table> <tr><td>A</td><td>B</td></tr> </table> |
Would be replaced by:
<div class="table"> <div class="tr"> <div class="td">A</div> <div class="td">B</div> </div> </div> |
You may enable or disable this behavior for specific blocks of HTML code by marking them with class="_divs" or class="_nodivs" attributes. The filter may then be configured to convert only tables designated by the _divs class, or all tables except for those marked with _nodivs (see the descriptions of the settings below).
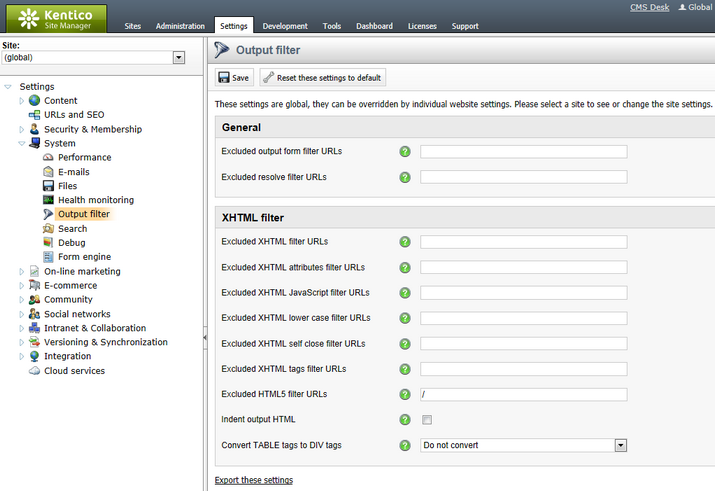
If you do not wish to use the various types of output filters for specific sections of the website (e.g. due to performance reasons), you can disable them through the site settings in Site Manager -> Settings -> System -> Output filter.
Individual Excluded URLs fields are available for particular filter types. You can disable a certain type of output filter for all pages that start with a specific URL path by entering this path (without the ~ character and extension) into the corresponding field. Multiple URL paths may be added, separated by semicolons (;).
Please note that this only excludes specific URLs, not entire documents. For instance, if you exclude the /Home URL path, but then access the Home page through a different URL or alias (such as the website root configured to display the Home page), output filtering will still be enabled.
Examples:
•/ - disables the filter for the entire website.
•/Products - disables filtering for the Products page under the website root and all other pages whose URL path starts with /Products (e.g. child documents).
•/Services;/News - excludes all pages whose URL path starts with /Services or /News.
•/Company. - by adding the period character (".") after the URL path, you can exclude only one specific page, but not its child documents (this will not work with extensionless URLs).
The following table describes all settings available in the Output filter category:
General |
|
Excluded output form filter URLs |
Specifies the URLs of the pages that should be excluded from the Form output filter. |
Excluded resolve filter URLs |
May be used to disable the URL resolving output filter for specific URL paths. |
XHTML filter |
|
Excluded XHTML filter URLs |
Specifies the URLs that should be excluded from all functionality provided by the XHTML output filter. |
Excluded XHTML attributes filter URLs |
Specifies the URLs that should be excluded from the Tag attribute XHTML filter. |
Excluded XHTML JavaScript filter URLs |
Specifies the URLs that should be excluded from the JavaScript tag XHTML filter. |
Excluded XHTML lower case filter URLs |
Specifies the URLs that should be excluded from the Lower case XHTML filter. |
Excluded XHTML self close filter URLs |
Specifies the URLs that should be excluded from the Self closing tag XHTML filter. |
Excluded XHTML tags filter URLs |
Specify the URLs that should be excluded from the Invalid tag replacement XHTML filter. |
Excluded HTML5 filter URLs |
Specifies the URLs that should be excluded from the HTML5 output filter. |
Indent output HTML |
Indicates if the HTML output of all pages should be processed into a properly indented, easier to read format. This setting is applied to all pages on which the XHTML output filter is enabled. |
Convert TABLE tags to DIV tags |
Determines which tables should be converted to <div> elements by the output filter. This behavior can either be disabled completely, enabled for all tables except for those marked by the _nodivs CSS class, or only enabled for the tables designated through the _divs class. |

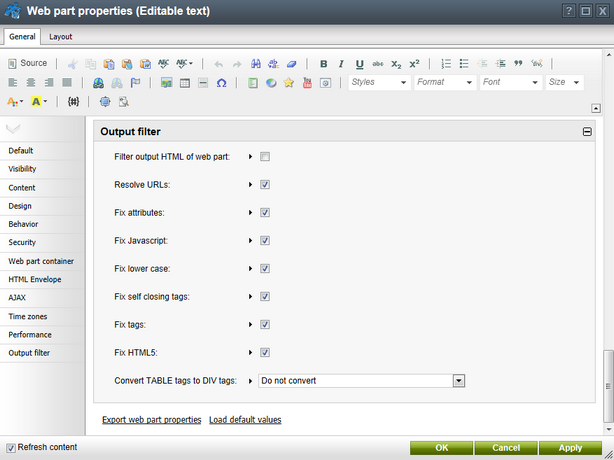
You can enable the output filters separately for the code generated by Web parts. This allows you to filter the output of specific instances of web parts, even if their parent page is excluded from the output filter via the website settings. Output filtering is always used for web parts on pages that are not excluded.
To access these settings, configure (![]() ) the given web part on the Design tab of CMS Desk and adjust its Output filter properties. This section of properties is available for all web parts.
) the given web part on the Design tab of CMS Desk and adjust its Output filter properties. This section of properties is available for all web parts.

The configuration options correspond with the types of output filters described in the sections above.