Using language-specific page templates |

|

|

|

|
|
Using language-specific page templates |

|

|

|

|
|
|
||
When creating a new language version of a document, it should usually be enough to edit the original document on the level of page content, i.e. translate the text on its Page or Form tabs. However, you can also make major changes to the basic layout and design of each culture version by using a different page template. By default, documents share the same page template for all of their language versions.
The following steps demonstrate how to assign a unique page template to a specific language version of a document and then modify it as required. This continues the example from the Configuring multilingual content topic, so there should already be some additional cultures added to the website and a French version of the Home page.
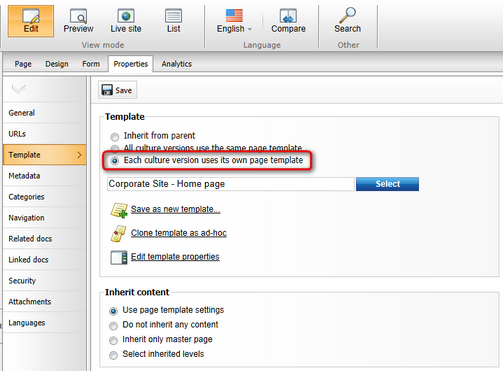
1. Open CMS Desk on the Content tab and select the Home page in the content tree. Make sure you are in Edit mode and switch to the Properties -> Template tab. Here, choose the Each culture version uses its own page template option for the document and click ![]() Save.
Save.

This setting is shared between all versions of the document, so it is not important which language is currently selected.
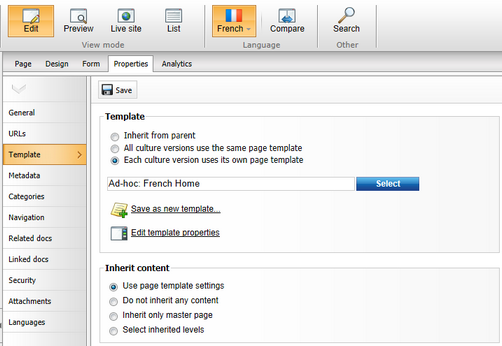
2. Switch to the French language and click the ![]() Clone template as ad‑hoc action. This creates a separate copy of the current Home page template and assigns it to the French version of the document. You can now change the design of the French page without affecting the other language versions.
Clone template as ad‑hoc action. This creates a separate copy of the current Home page template and assigns it to the French version of the document. You can now change the design of the French page without affecting the other language versions.

Cloning the template used by the default culture version provides a convenient starting point from which you can quickly make modifications, but it is also possible to select a completely different template if necessary.
3. Open the page's Design tab and add (![]() ) a new Text & Images -> Editable text web part into the Actions zone. Then switch to the Page tab and you can notice there is an additional editable region. Cut the header text from the bottom region and paste it into the empty region that was added. Click
) a new Text & Images -> Editable text web part into the Actions zone. Then switch to the Page tab and you can notice there is an additional editable region. Cut the header text from the bottom region and paste it into the empty region that was added. Click ![]() Save to confirm the change.
Save to confirm the change.
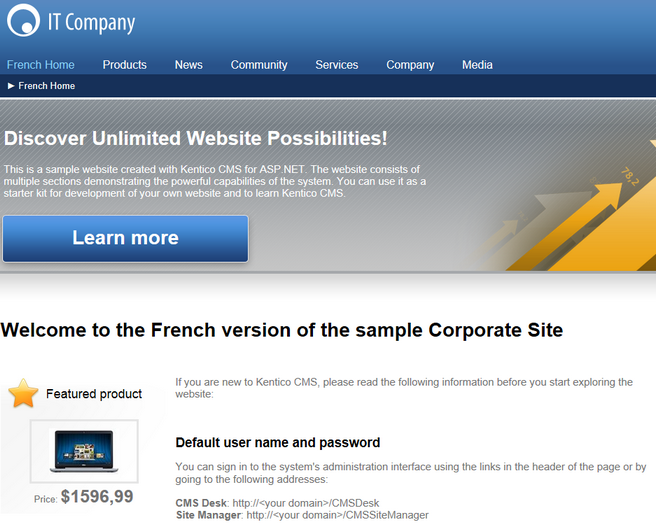
4. Sign out and view the Home page in the French language. The header text is now aligned on the left and placed above the remaining content.

If you switch to English, the page is unchanged, because it still uses the original template.
This is only a very simple example of a modification that can be done when the language version has a separate page template. There are many other possibilities, such as setting different properties for web parts or editing the overall layout of the page.