Creating a separate mobile section |

|

|

|

|
|
Creating a separate mobile section |

|

|

|

|
|
|
||
Kentico CMS allows you to create a dedicated sub-section of the website for visitors with mobile devices.
You can redirect users to the mobile section by placing the Mobile device redirection web part placed onto the website's main landing page. This web part redirects mobile users to one of two URLs according to the user agent of the detected device.
|
Device detection
The Mobile device redirection web part uses its own device detection logic that is not related to the device data or device profiles.
|
You can configure the behavior of the web part through its properties:
Small device redirection URL |
URL to which the web part redirects mobile devices recognized as small. The properties below determine which devices are considered large or small. |
Large device redirection URL |
URL to which the web part redirects mobile devices recognized as large. The properties below determine which devices are considered large or small. |
Redirect Android |
Determines if Android mobile devices are considered as small or large devices.
If you set the value to Automatic, Android devices are recognized as small. Choose Never to disable redirection for Android devices. |
Redirect BlackBerry |
Determines if BlackBerry mobile devices are considered as small or large devices.
If you set the value to Automatic, BlackBerry devices are recognized as small. Choose Never to disable redirection for BlackBerry devices. |
Redirect iPad |
Determines if iPad devices are considered as small or large devices.
If you set the value to Automatic, iPad devices are recognized as large. Choose Never to disable redirection for iPad devices. |
Redirect iPhone |
Determines if iPhone devices are considered as small or large devices.
If you set the value to Automatic, iPhone devices are recognized as small. Choose Never to disable redirection for iPhone devices. |
Redirect Nokia |
Determines if Nokia mobile devices are considered as small or large devices.
If you set the value to Automatic, Noikia devices are recognized as small. Choose Never to disable redirection for Nokia devices. |
Always redirect |
When the website is accessed from a mobile device, the system stores a redirection cookie in the device's browser.
If you disable this property, the web part does not redirect devices if the cookie is already present in the browser, i.e. redirection is only done for the first visit. If enabled, the web part redirects mobile devices on every visit. |
Other small devices (User agent) |
Specifies a list of additional user agents that the web part recognizes as small mobile devices.
Enter each user agent on a separate line. |
Other large devices (User agent) |
Specifies a list of additional user agents that the web part recognizes as large mobile devices.
Enter each user agent on a separate line. |
The sample Corporate Site contains an example of a mobile website section. The main Home page uses a Mobile device redirection web part to send mobile visitors to a dedicated website section.
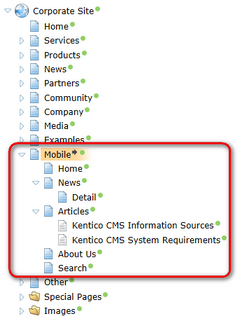
The Mobile page serves as the master page of the mobile section. This page does not use template inheritance, so it doesn’t display content from the site’s main master page. Under it, you can find the following pages:
•Home - mobile users get redirected to this page from the site’s main Home page. The page uses a Repeater web part to dynamically load content from the Editable text region on the website's main Home page.
•News - uses a Repeater web part to display the News documents stored under the website's main /News section. The news item titles link to the /Mobile/News/Detail page, which uses a wildcard URL (/Mobile/News/{id}) containing the ID of the exact news item.
•Articles - the Repeater web part on this page displays the articles stored under it. The content is stored directly in the mobile section. It is not shared with the rest of the site.
•About us - contains only two Editable text web parts. Its content is separate and used only in the mobile section.
•Search - this page is not accessible through navigation. The Smart search box on the Mobile master page redirects users here if they perform a search within the mobile section. The page displays search results using the Smart search results web part.

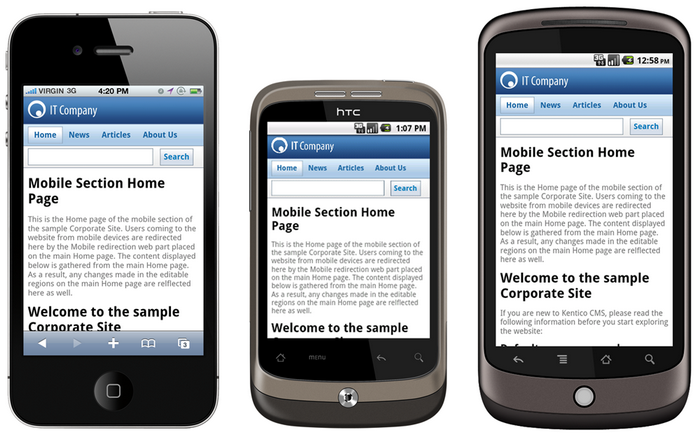
The figure below shows what the mobile section looks like when viewed on various mobile devices:

The pages of the mobile section use a different CSS stylesheet than the rest of the website — Corporate Site – Mobile. The mobile section's master page has the stylesheet assigned in Properties -> General -> CSS stylesheet. All pages in the mobile section inherit this configuration and use the same stylesheet.