Portal engine overview |

|

|

|

|
|
Portal engine overview |

|

|

|

|
|
|
||
Every page on a Kentico CMS website is based on a page template. A page template consists of a layout and specific instances of web parts that are configured in a certain way. The portal engine page templates are physically stored in the database, so you will not find them on the disk.
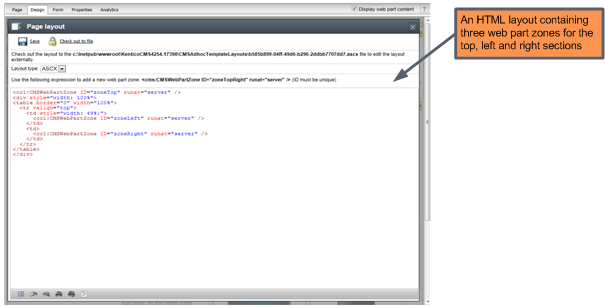
The structure of a page template is determined by its page layout, which can either be defined through ASCX markup or standard HTML code. The code can be used to set up a two-column, three-column, or virtually any custom layout you can think of. The page layout contains special markup tags that define the areas where developers can place web parts — so called web part zones. Each web part zone may contain any number of web parts.
A web part (also called "servlet", "portlet" or "module" in other solutions) is a component that displays some type of content or provides background functionality. Technically, web parts are standard ASCX user controls with a predefined programming interface. Detailed information about web parts can be found in the Development -> Web parts chapter.
The following figures show an example of a simple page, its page template, layout, web part zones and web parts:
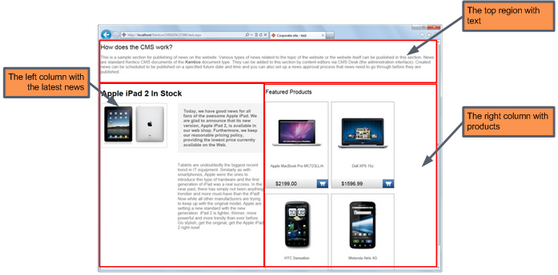
This image shows a sample page on the live site. It displays text at the top, news in the left column and products on the right.

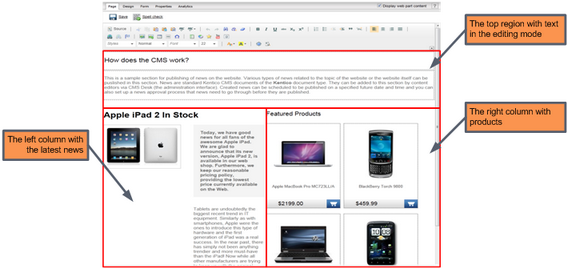
Here you can see the top section as an editable text region. The lists of news items and products are still shown as on the live site. Additional actions may also be available in the lists for editing and managing the related documents.

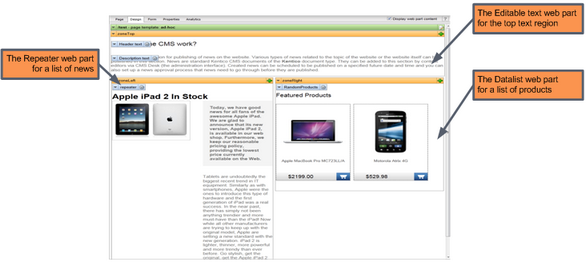
This is the Design mode view of the page template used for the sample page. It consists of three web part zones - zoneTop, zoneLeft and zoneRight. The web part zones contain particular web parts.

This image shows the layout code of the page template with tags representing web part zones at the top and in the table columns. This example uses tables to build the desired layout, but you can easily implement a CSS-based layout instead — you have full control over the HTML code and CSS styles.