Creating the Members page |

|

|

|

|
|
Creating the Members page |

|

|

|

|
|
|
||
On the Members page, users of the current group will be displayed. This will be achieved using the Group members viewer web part.
If you right-click a user, you will be offered some actions by a context menu. This functionality is provided in the transformation and here, you can find a description of how exactly it is achieved.
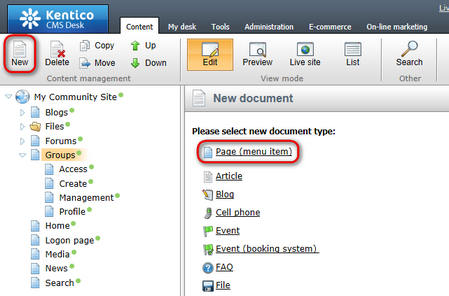
1. Select the Groups page in the content tree and click New. Choose the Page (menu item) document type.

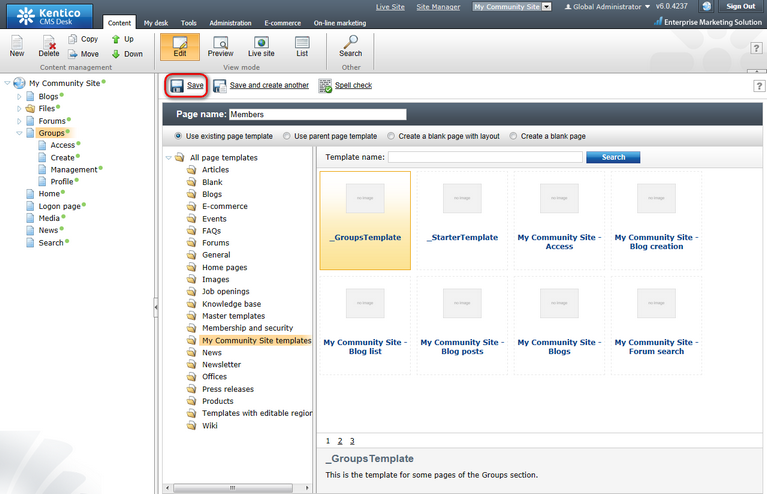
2. Select the My Community Site templates -> _GroupsTemplate created in this chapter. Into the Page name field, enter Members and click Save.

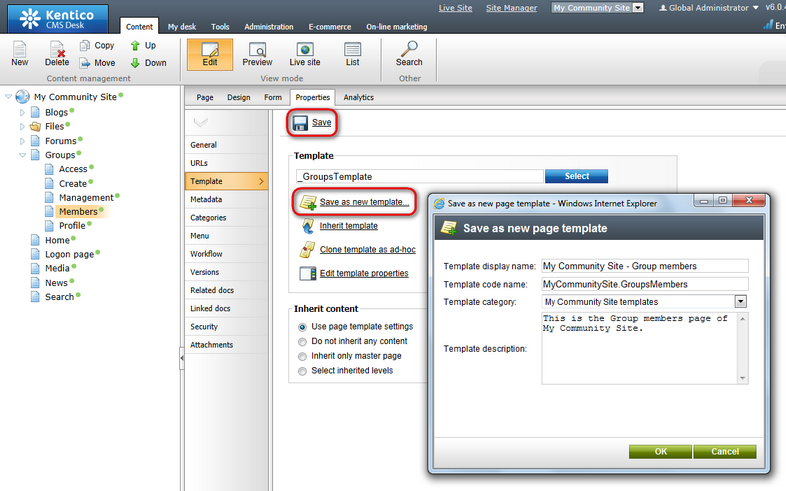
3. Switch to the Properties -> Template tab and click the Save as new template link. Enter the following details in the pop-up dialog:
•Template display name: My Community Site - Group members
•Template code name: MyCommunitySite.GroupsMembers
•Template category: My Community Site templates
•Template description: some text describing the page template
Click OK. Click Save.

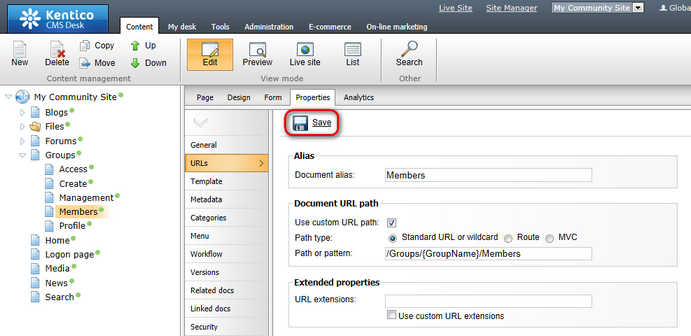
4. Switch to the Properties -> URLs tab. Enter /Groups/{GroupName}/Members into the Document URL path field and click Save.

5. Switch to the Design tab. We can leave zoneRight as it is and go straight to zoneCenter. First, we will add a breadcrumbs heading using the Static text web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text & Images -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Text & Images -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
•Web part control ID: Breadcrumbs
•Text:
<div class="GroupBreadcrumbs"> <a href="~/Groups.aspx" class="CMSBreadCrumbsLink">Groups</a> <span class="TitleBreadCrumbSeparator"> </span> <a href="~/Groups/{%CommunityContext.CurrentGroup.GroupName%}.aspx" class="CMSBreadCrumbsLink">{%CommunityContext.CurrentGroup.GroupDisplayName|(encode)true%}</a> <span class="TitleBreadCrumbSeparator"> </span> <span class="CMSBreadCrumbsCurrentItem"> {%CMSContext.CurrentDocument.DocumentName|(encode)true%} </span> </div> |
Click OK.
6. Below the heading, it will be useful to add some info text. We will use the Editable text web part for this purpose. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text & Images -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
) icon of the zoneCenter web part zone and choose the Text & Images -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
Click OK.
7. Switch to the Page tab and enter the following text into the Editable text web part's text area.
Bellow you can find list of group members. Right click the user to get available actions. |
Click Save.
8. Switch back to Design tab. Now we will add the Group members viewer web part, which displays members of the current group. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Group members viewer web part. Set the following properties of the web part, leave the default values for the rest of them.
) icon of the zoneCenter web part zone and choose the Community -> Group members viewer web part. Set the following properties of the web part, leave the default values for the rest of them.
•Transformation name: Community.Transformations.MembersList
•Selected columns: UserID,UserNickName,UserGender,UserDateOfBirth,UserAvatarID,UserActivityPoints,UserName, AvatarGuid
•Page size: 9
•Paging mode: PostBack
•Group size: 9
•Web part container: Community Site - Blue Box Light
•Web part container title: All members
Click OK.
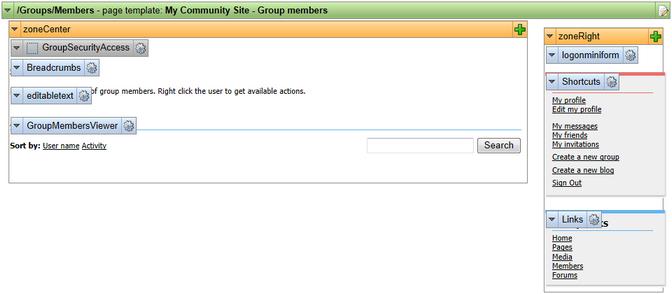
9. The page is now finished. In Design tab, it should look as in the following screenshot.