Modifying a page template |

|

|

|

|
|
Modifying a page template |

|

|

|

|
|
|
||
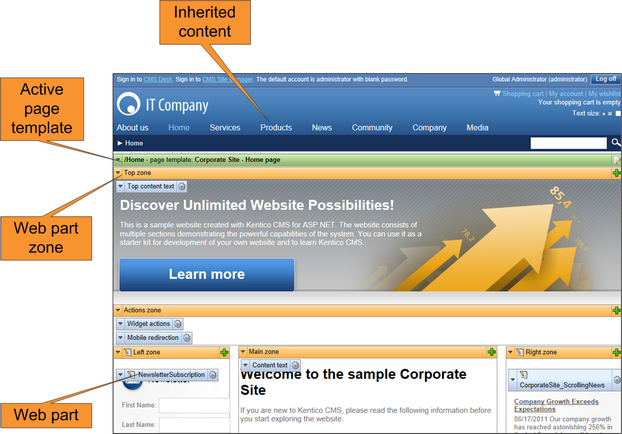
Now you will learn how to modify the page template. Click the Home page and switch to the Design tab. You will see the structure of the home page template. The main logo and main menu are inherited from the root page. The "active" area designated by a green box contains the orange web part zones and blue web parts:

The page is based on the page template Home page with top image and three columns. The page template consists of web parts that are placed inside web part zones. The web part zones are organized according to the page layout (HTML layout) that specifies the placement of the zones within the page.
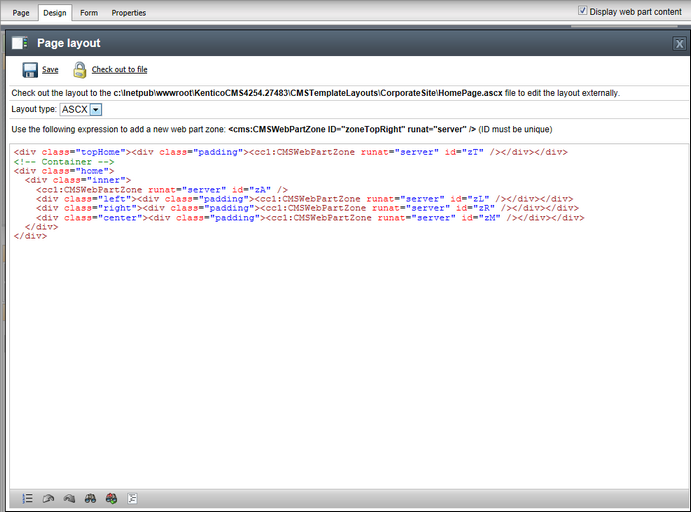
When you click the Edit layout (![]() ) button in the green header of the active page template, you can edit the layout of the page template:
) button in the green header of the active page template, you can edit the layout of the page template:

As you can see, the page layout is a simple HTML (or rather ASPX) code that contains controls called CMSWebPartZone. Each of them must have a unique ID. You can also see that you can use any HTML code for page formatting — it's up to you whether you use tables or a CSS‑based layout.
You can check out the file to the local disk using the Check out button, edit it using Visual Studio or some other editor and then check it in.
|
Access control
Documents can be opened on the Design tab only by users who are marked as global administrators or have the the Design website permission for the Design module assigned to them.
|