Example of Browse mode editing |

|

|

|

|
|
Example of Browse mode editing |

|

|

|

|
|
|
||
The following example demonstrates how website file management using WebDAV Browse mode actually works. The sample Intranet Portal website is used for the purpose of the example.
Before trying this example on your machine, please make sure that your system meets all requirements, that it is configured as described in the Configuration for WebDAV topic, that you have WebDAV settings adjusted properly and that you have mapped a WebDAV network drive.
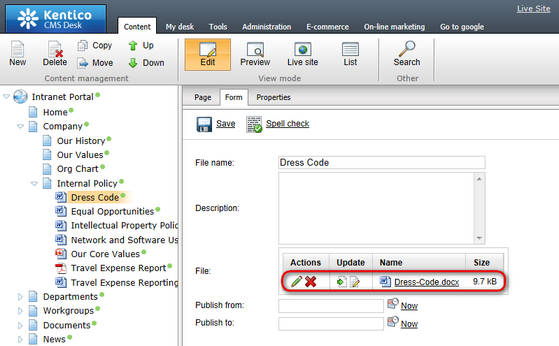
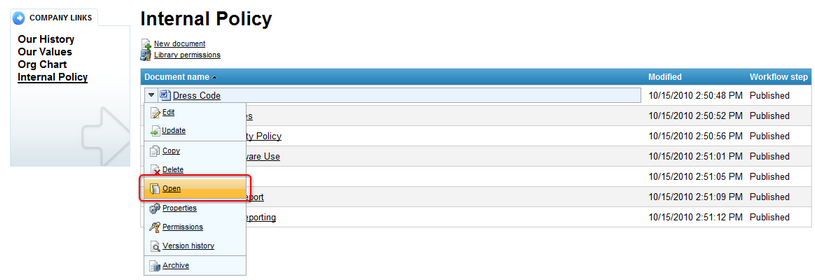
1. Go to CMS Desk and expand the Company/Internal Policy node in the content tree. From the documents under it, select Dress Code and switch to its Form tab. As it is a CMS.File document, you can see that it has a Dress-Code.docx file uploaded in its File field.

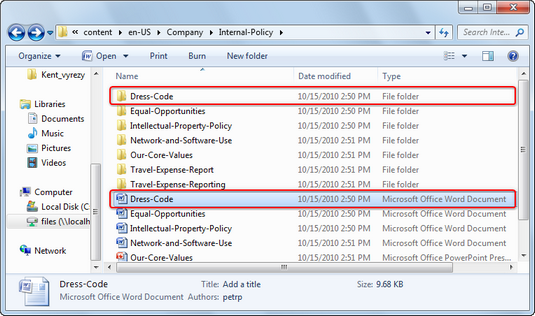
2. Let's take a look at the document on our network drive. Open Windows Explorer or any other file manager that you prefer. Open the WebDAV network drive and browse to content\<your culture>\Company\Internal-Policy. As you can see in the screenshot below, the Dress-Code document is represented twice in the folder — first as the Dress-Code folder and second as the Dress-Code.docx file. The folder represents the document in the content tree and would contain unsorted attachments if the document had some. The file represents the Dress-Code.docx file uploaded in the document's File field. Open the Dress-Code.docx file to see how it can be edited.

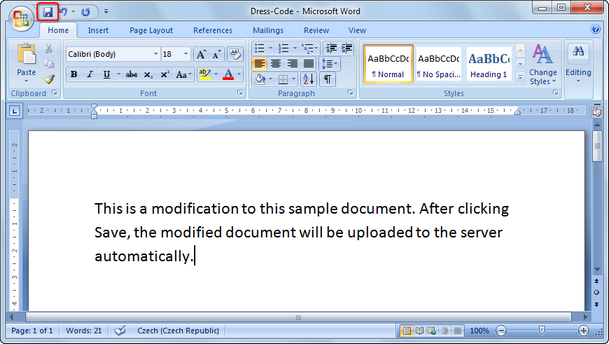
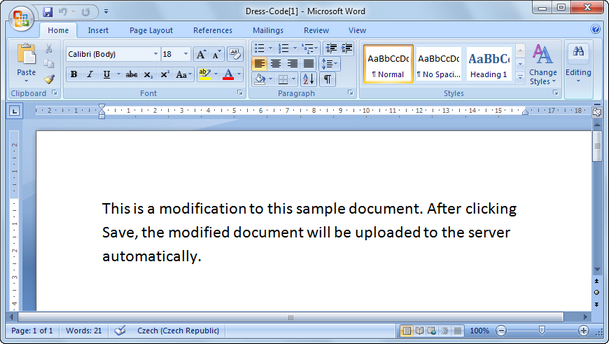
3. The Dress-Code.docx file gets opened in a client application (typically in Microsoft Office Word). Try editing the opened file and save your changes using the Save button.

4. When you have your modifications saved, try opening the file either from the UI or from the live site.

5. You should see that the opened file contains the modifications that you made to it.

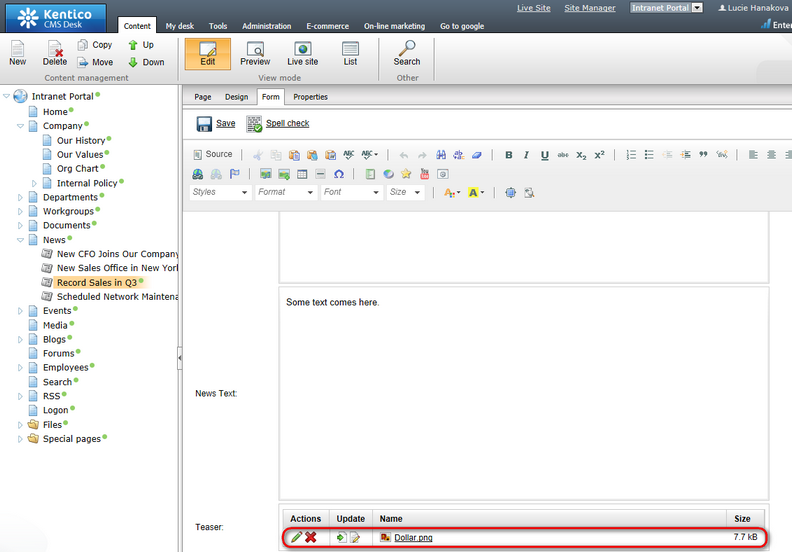
6. Next, we will try out how file uploaded in File fields can be replaced with other files. For this purpose, go back to CMS Desk and choose the News/Record Sales in Q3 document in the content tree. On its Form tab, you can see a file uploaded in the Teaser File field.

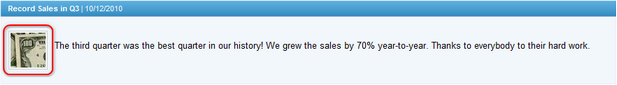
7. This file is displayed in the summary of the News item on the live site.

8. Open the WebDAV network drive and navigate to attachments\en-US\News\Record-Sales-in-Q3\[NewsTeaser]. You should see that the original Dollar.png file in the folder.

8. Try copying another image file into the folder. If you refresh the content of the folder (press F5) after a few seconds, you should see that the original file disappeared. This means that the original file in the File field has been replaced with the newly uploaded one.

9. The newly uploaded file should now also be visible in the UI ...
![]()
10. ... and on the live site.